SpringBoot——RestfulCRUD练习
只是练习thymeleaf的用法,所以没有使用数据库;如果觉得非要加数据库的同学,可以自行修改。
环境与技术
电脑环境:macOS
电脑软件:IDEA
基础框架:SpringBoot2.3.0
前端框架:bootstrap
模板引擎:thymeleaf
服务器:Tomcat
依赖管理:Maven3.5.4
资源下载
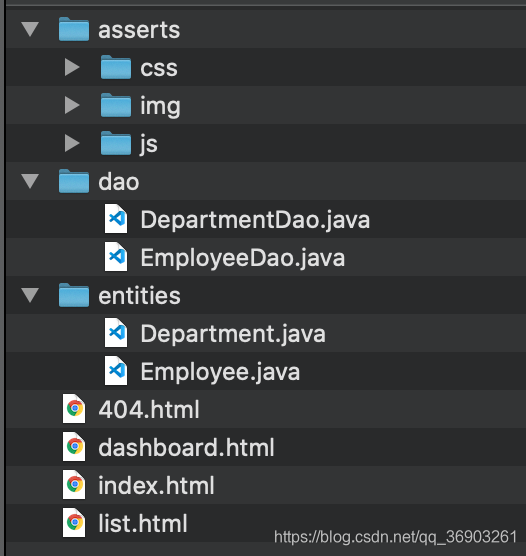
静态资源、页面和dao代码下载:https://pan.baidu.com/s/1IZ5UvyYm1iCN1V276qMqQw 密码:tgnt

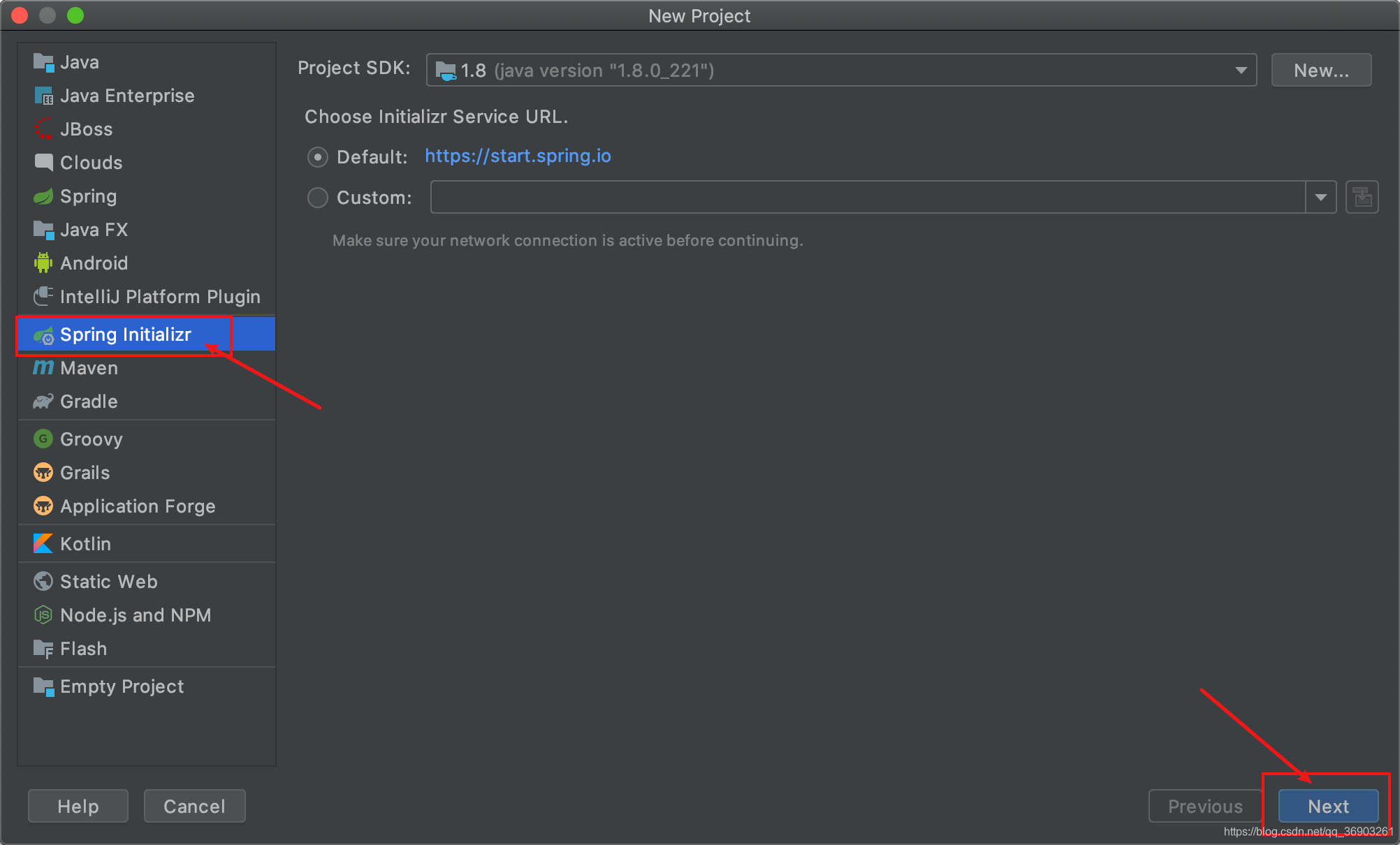
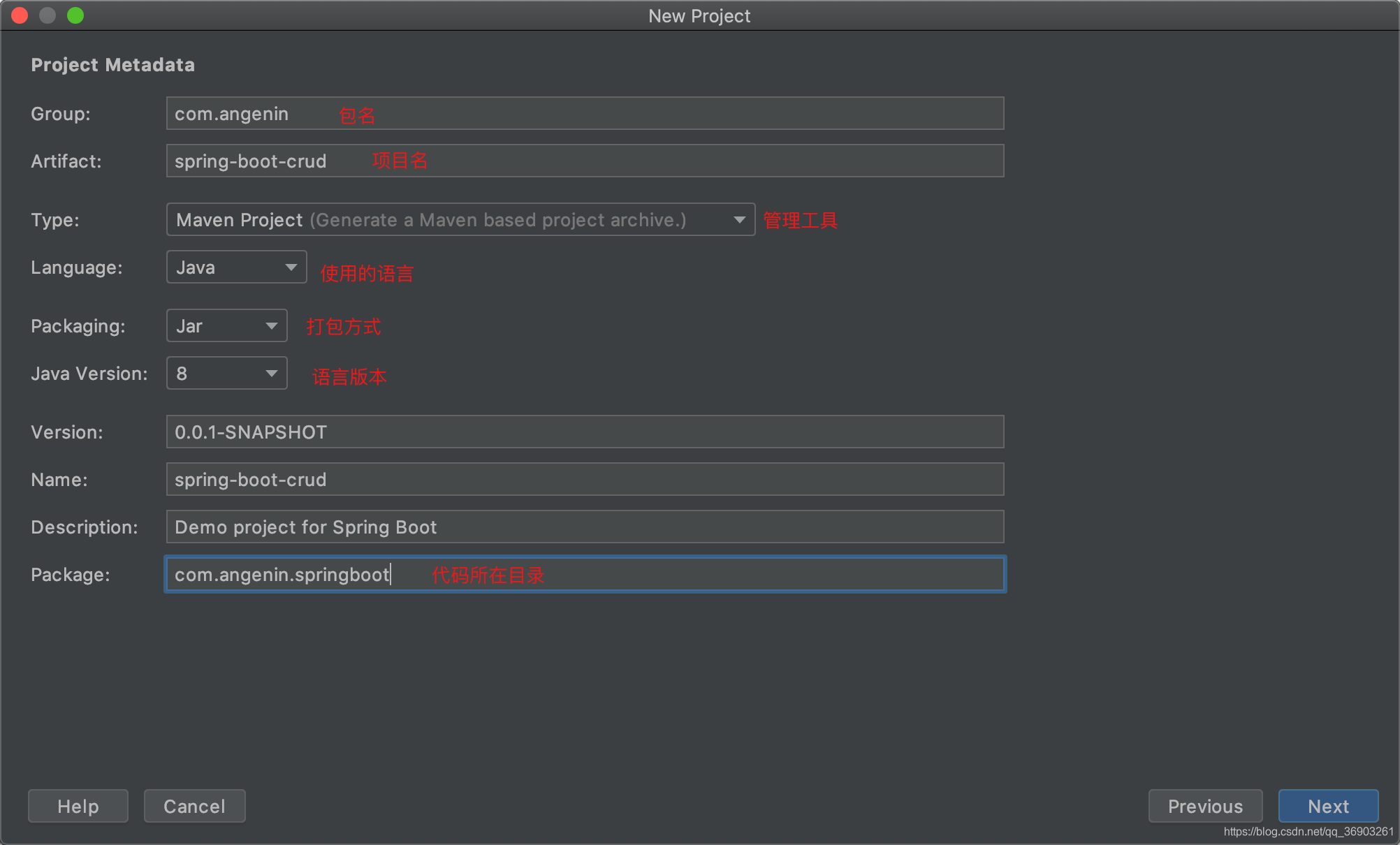
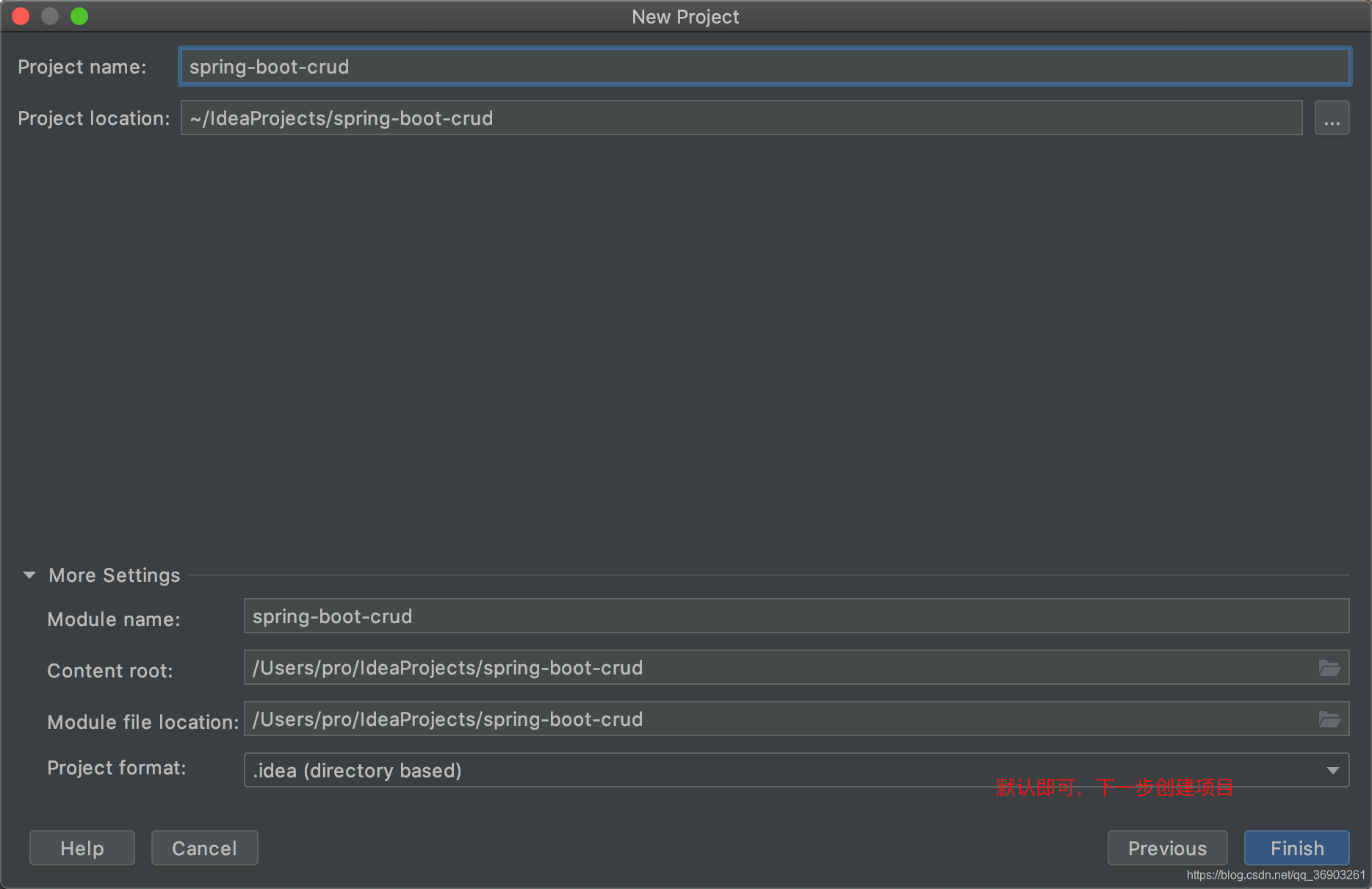
新建项目




下一步,创建项目

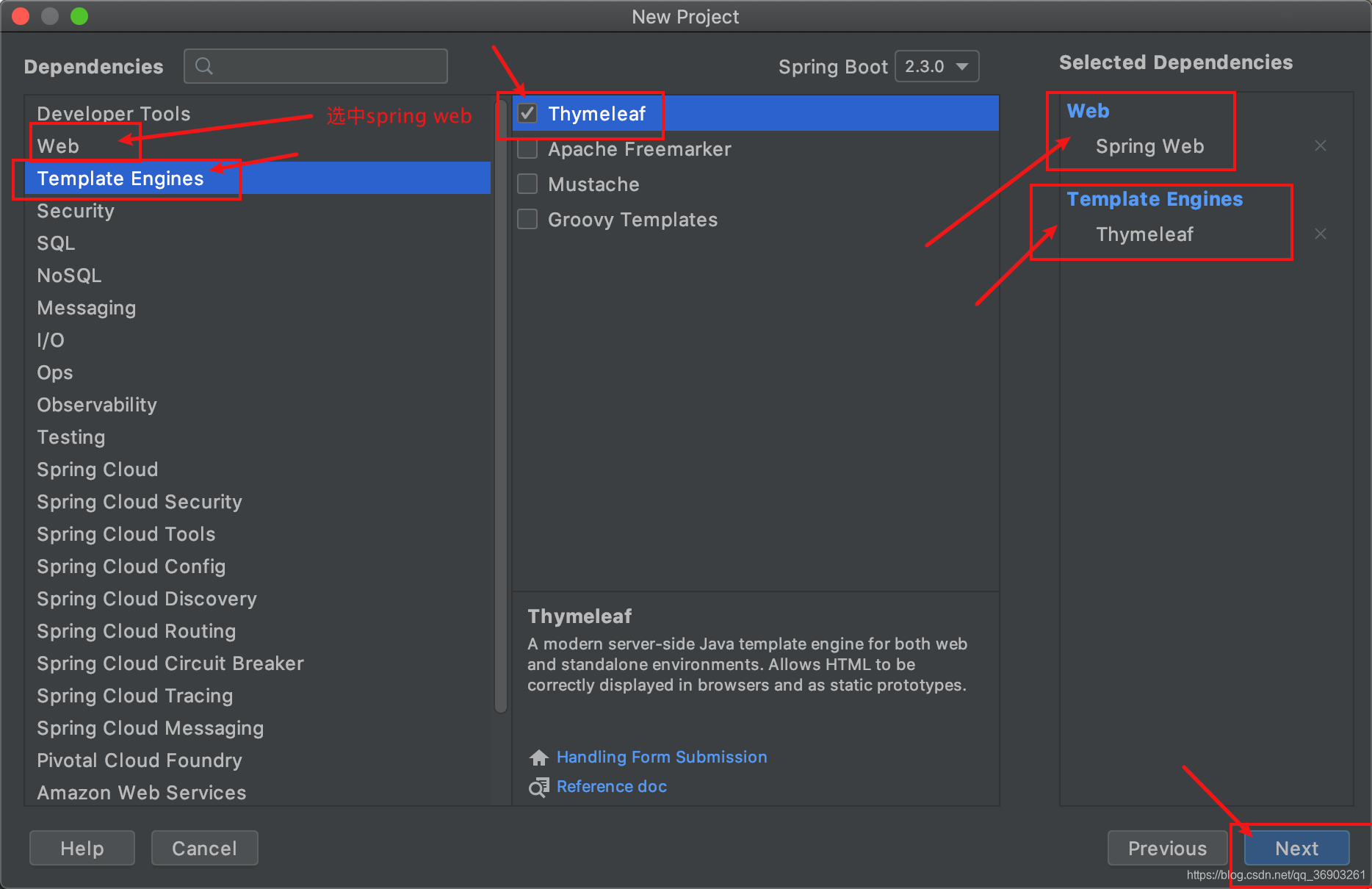
引入依赖
pom引入web、jquery、thymeleaf、bootstrap
<!-- 引入jquery-webjar --><dependency><groupId>org.webjars</groupId><artifactId>jquery</artifactId><version>3.4.1</version></dependency><!-- 引入bootstrap --><dependency><groupId>org.webjars</groupId><artifactId>bootstrap</artifactId><version>4.3.1</version></dependency>
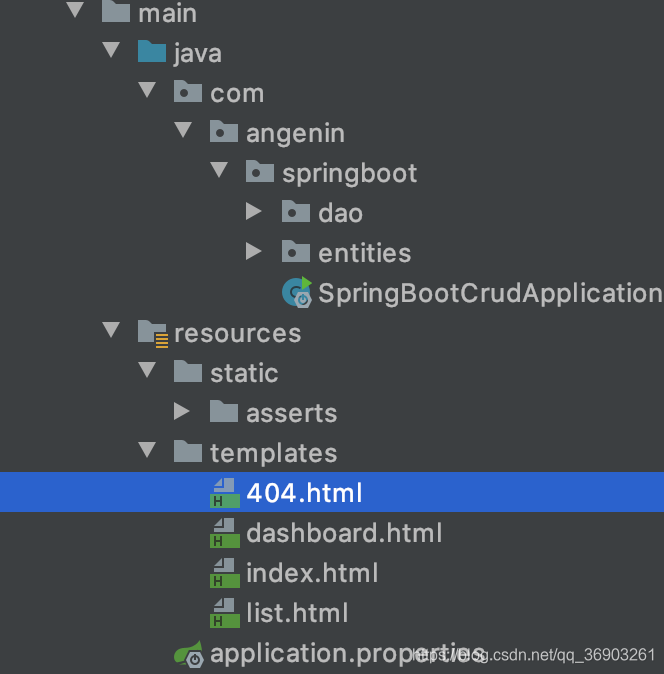
导入资源
把整个asserts目录放到项目的resources/static目录下,把dao和entities两个目录放到main/java/com/angenin/springboot目录下,剩下4个页面放到resources/templates目录下。

RestfulCRUD
1. 默认访问首页
在java/com/angenin/springboot新建config/MyConfig配置类
MyConfig:
package com.angenin.springboot.config;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class MyMvcConfig implements WebMvcConfigurer {@Override //添加视图映射public void addViewControllers(ViewControllerRegistry registry) {registry.addViewController("/").setViewName("login");registry.addViewController("/index.html").setViewName("login");}
}
把resources/templates目录下的index.html改名为login.html。
启动项目,在浏览器输入http://localhost:8080,成功访问到登录页面。
-
往login.html的< html >标签中加入
xmlns:th="http://www.thymeleaf.org" -
修改login.html里的< link >标签
<link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.3.1/css/bootstrap.css}" rel="stylesheet"> <link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}" rel="stylesheet"> -
往login.html里的< img >标签加入
th:src="@{/asserts/img/bootstrap-solid.svg}"
这样修改以后,然后以后项目名变了,thymeleaf会自动帮我们修改资源的访问路径。
例如这样,我们来修改项目的访问名
在application.properties配置文件中加入
server.servlet.context-path=/crud
现在在需要浏览器输入http://localhost:8080/crud才能访问到首页,并且页面代码也自动加了/crud。
2. 国际化
- 编写国际化配置文件,抽取页面需要显示的国际化消息
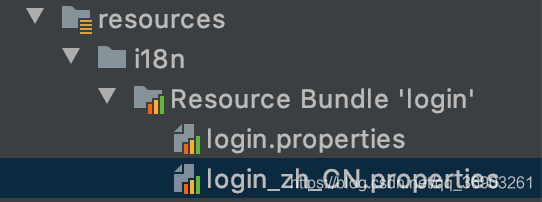
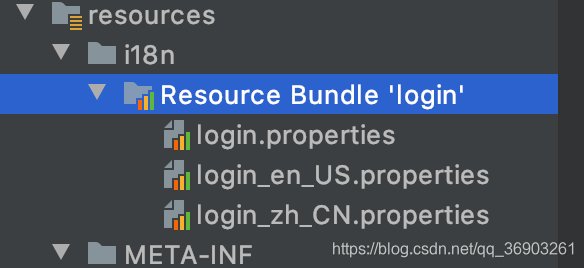
在resources下新建一个i18n目录,在目录里新建login.properties和login_zh_CN.properties文件。
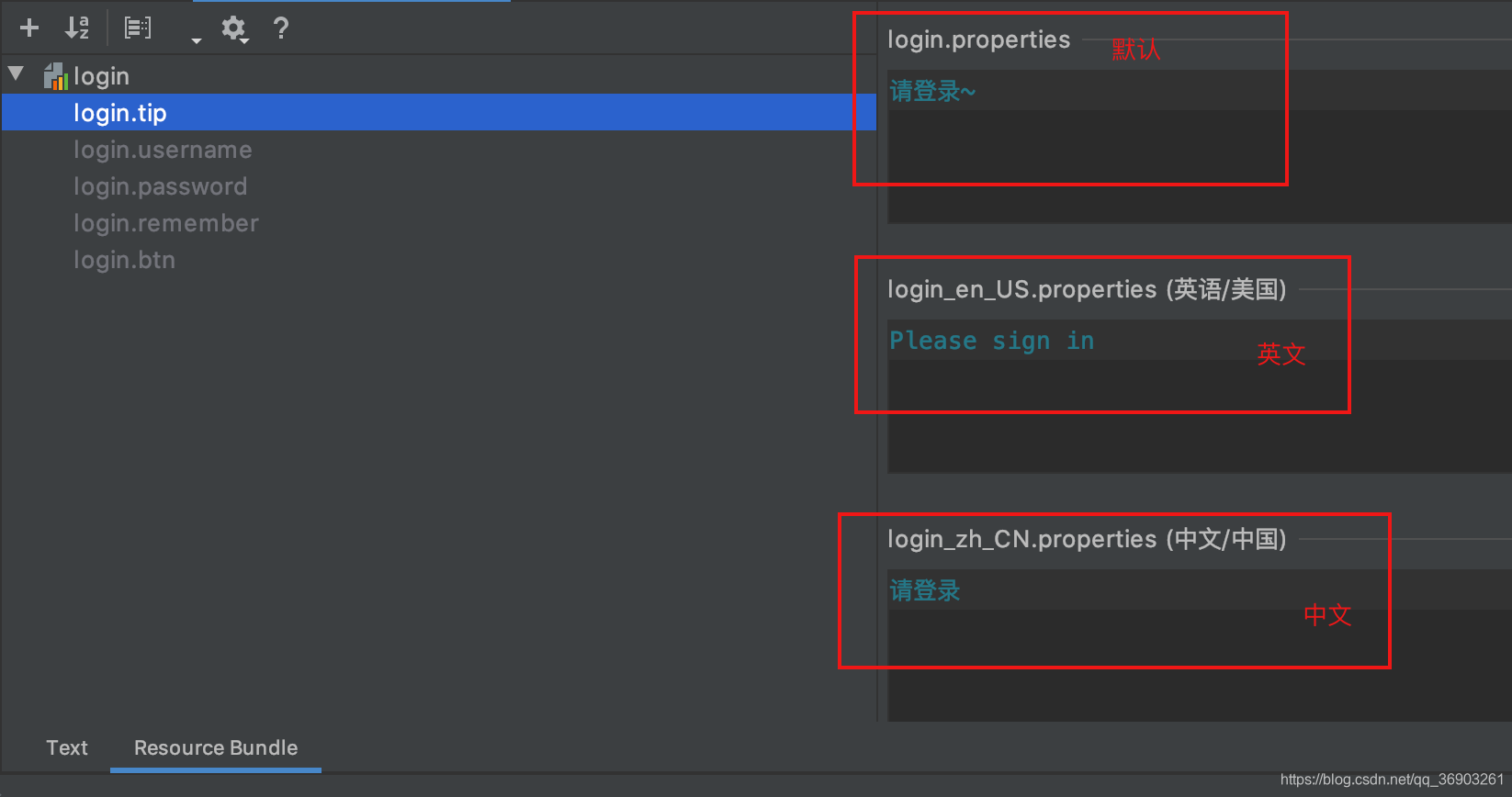
当IDEA识别到我们要做国际化文件时,会自动切换到国际化视图。

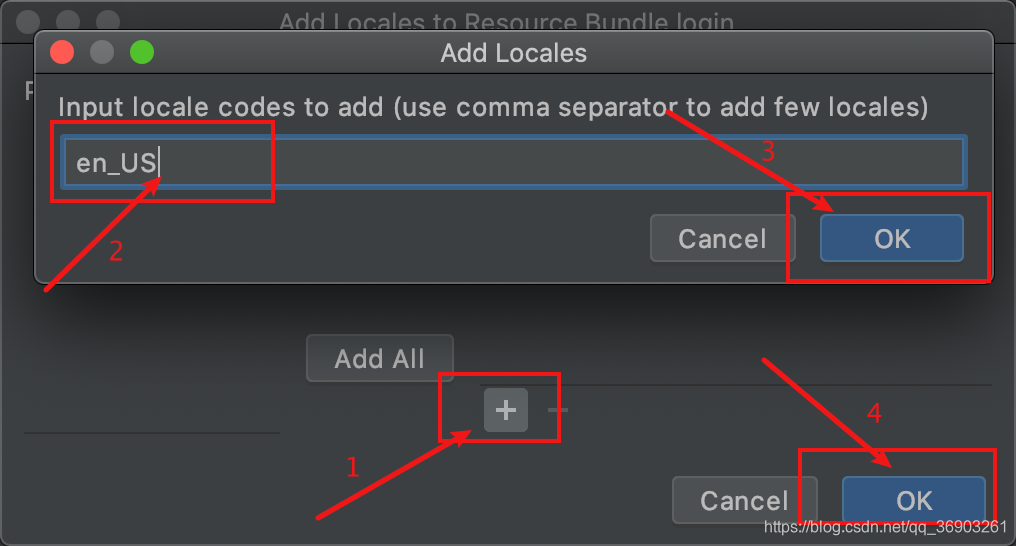
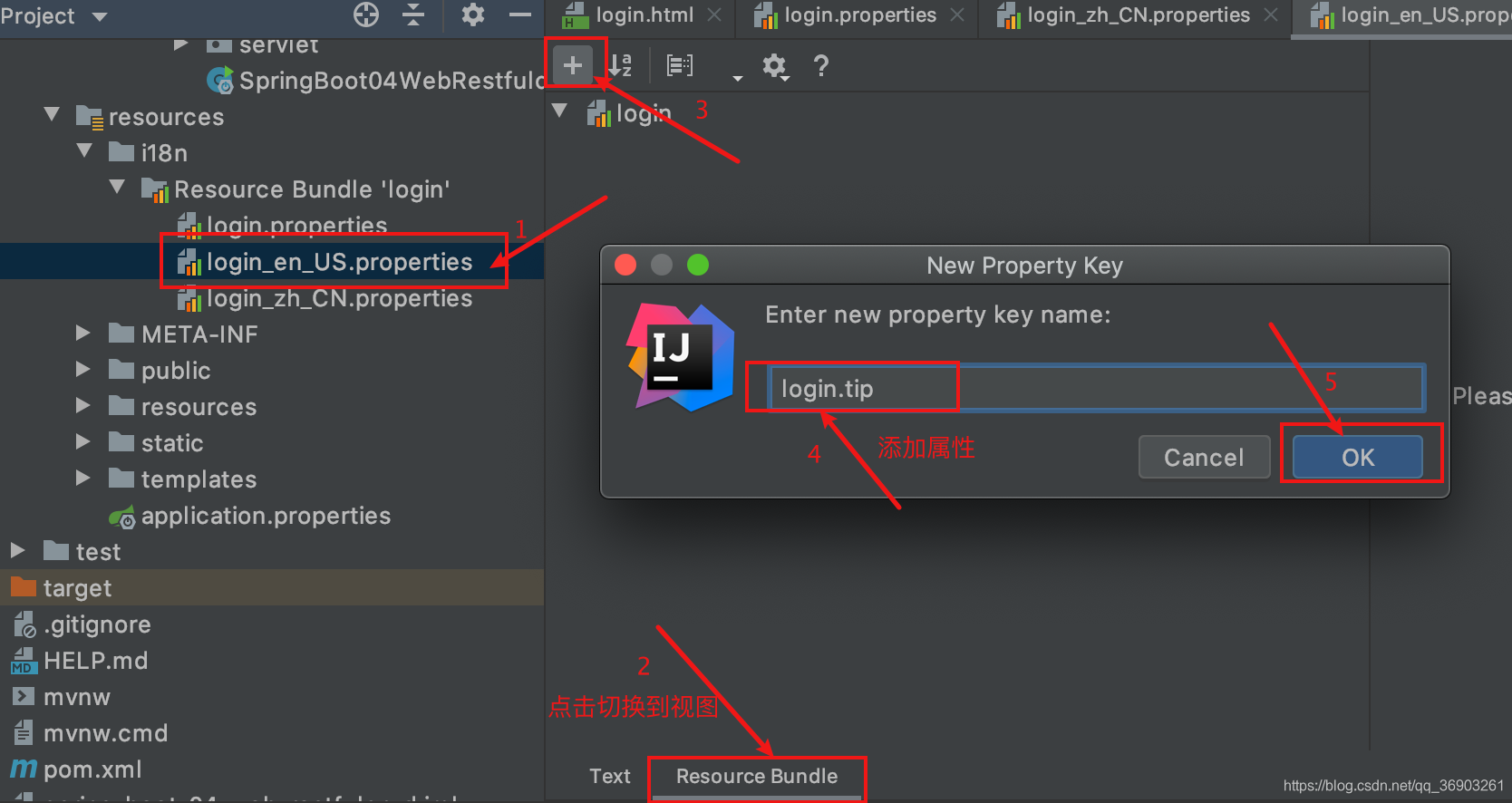
再新建一个文件



添加属性

抽取页面需要显示的国际化消息


| 属性 | login.properties(默认) | login_en_US.properties(英文) | login_zh_CN.properties(中文) |
|---|---|---|---|
| login.tip | 请登录~ | Please sign in | 请登录 |
| login.username | 用户名~ | username | 用户名 |
| login.password | 密码~ | password | 密码 |
| login.remember | 记住我~ | Remember Me | 记住我 |
| login.tip | 登录~ | Sign in | 登录 |
- 使用ResourceBundleMessageSource管理国际化资源文件
SpringBoot自动配置好了管理国际化资源文件的组件。
MessageSourceAutoConfiguration.class
@Bean@ConfigurationProperties(prefix = "spring.messages")public MessageSourceProperties messageSourceProperties() {return new MessageSourceProperties();}@Bean //MessageSource(ResourceBundleMessageSource)是管理国际化的组件public MessageSource messageSource(MessageSourceProperties properties) {ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();if (StringUtils.hasText(properties.getBasename())) {//设置国际化资源文件的基础名(去掉语言国家代码的)messageSource.setBasenames(StringUtils.commaDelimitedListToStringArray(StringUtils.trimAllWhitespace(properties.getBasename())));}if (properties.getEncoding() != null) {messageSource.setDefaultEncoding(properties.getEncoding().name());}messageSource.setFallbackToSystemLocale(properties.isFallbackToSystemLocale());Duration cacheDuration = properties.getCacheDuration();if (cacheDuration != null) {messageSource.setCacheMillis(cacheDuration.toMillis());}messageSource.setAlwaysUseMessageFormat(properties.isAlwaysUseMessageFormat());messageSource.setUseCodeAsDefaultMessage(properties.isUseCodeAsDefaultMessage());return messageSource;}
在application.properties中加入spring.messages.basename=i18n.login
-
修改页面取出国际化内容
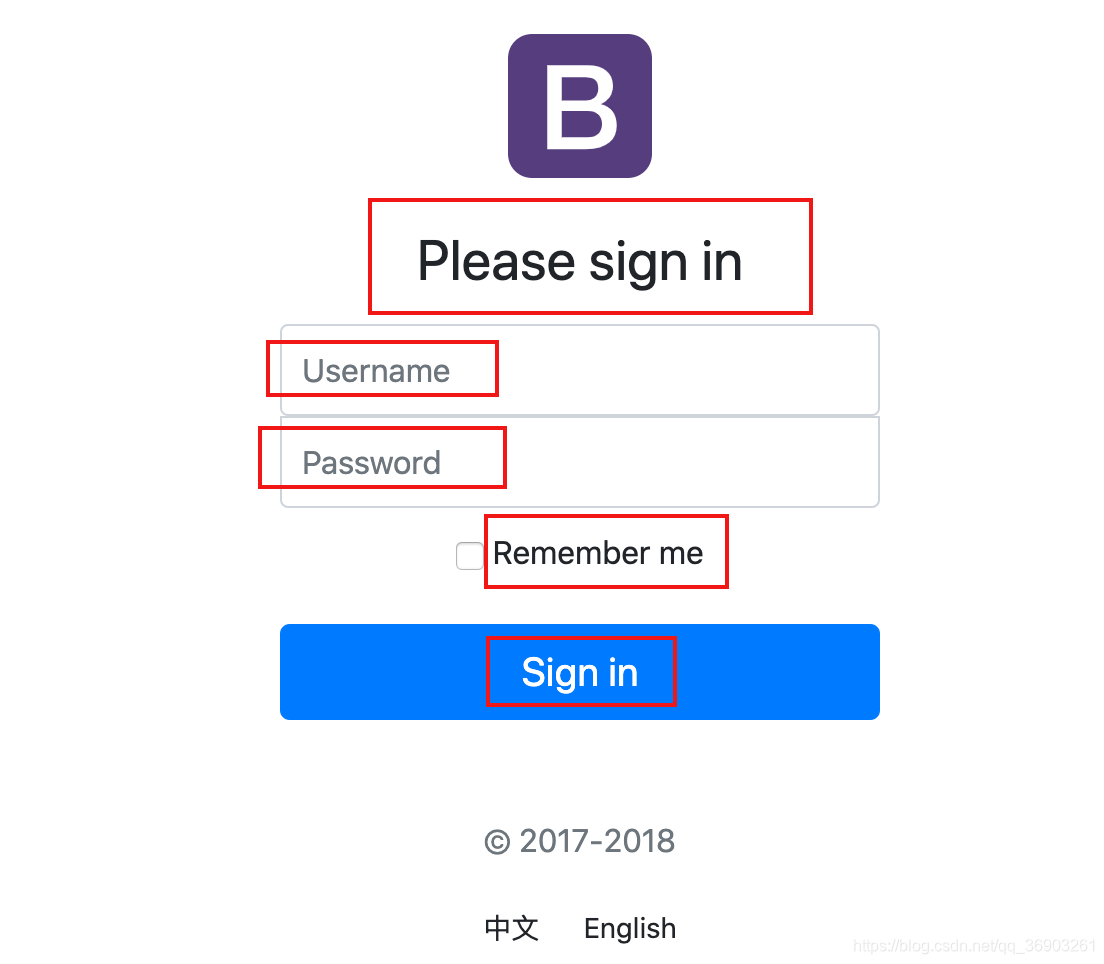
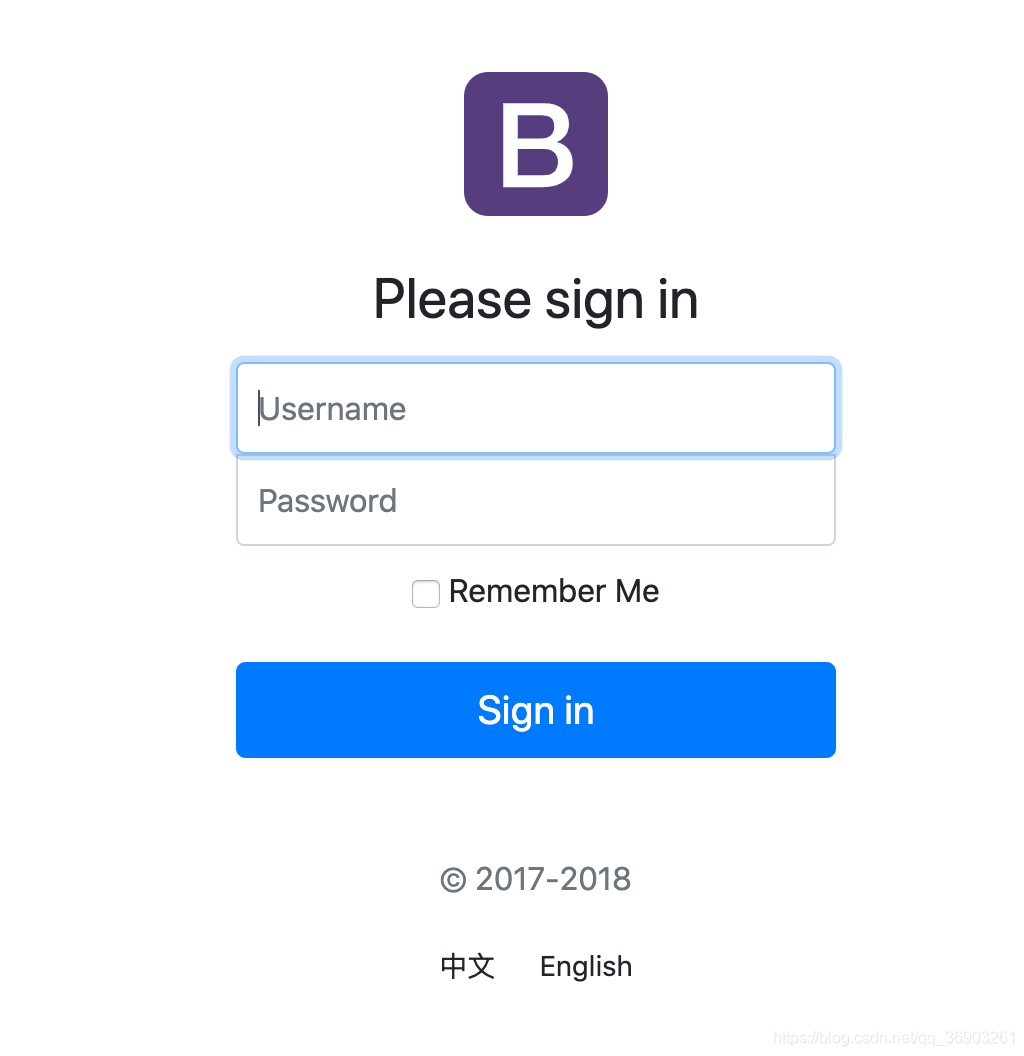
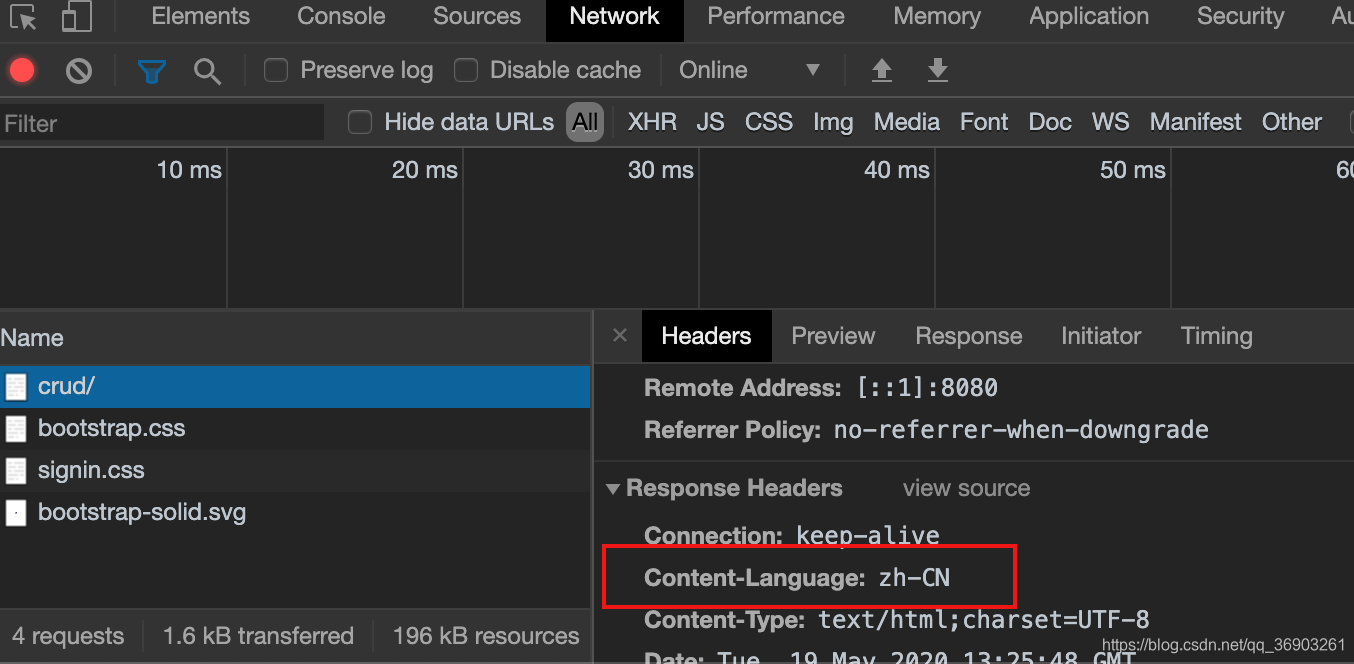
修改login.html<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1><label class="sr-only" th:text="#{login.username}">Username</label><input type="text" class="form-control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus=""><label class="sr-only" th:text="#{login.password}">Password</label><input type="password" class="form-control" placeholder="Password" th:placeholder="#{login.password}" required=""><div class="checkbox mb-3"><label><input type="checkbox" value="remember-me"> [[#{login.remember}]]</label></div><button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button>我的google浏览器是选的是中文,所有会使用中文的国际化内容

启动项目,刷新页面

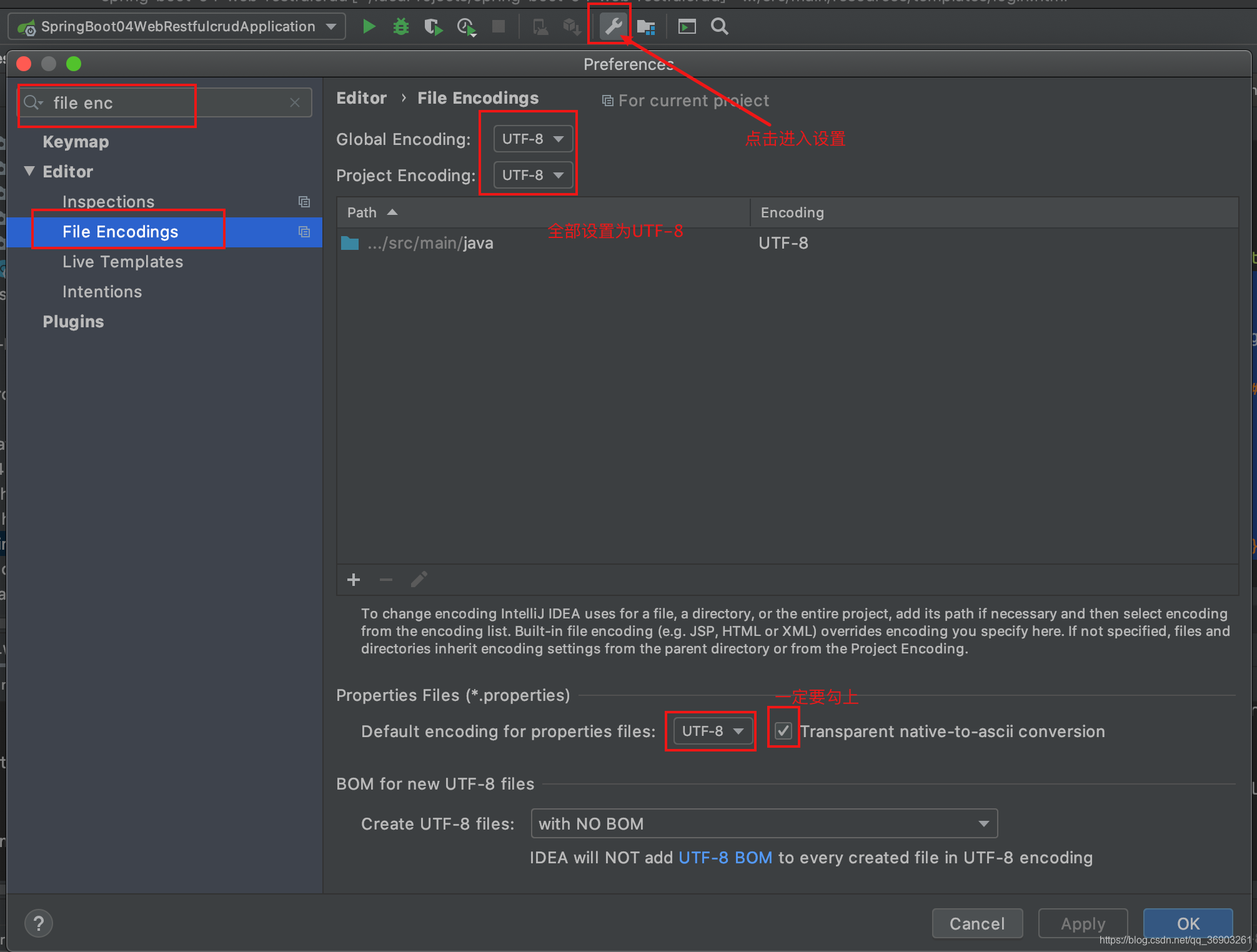
如果出现乱码:

但是如果在项目里这个修改,这是在这个项目里解决了乱码问题,下次打开别的项目还是一样会乱码(相当于局部配置)。
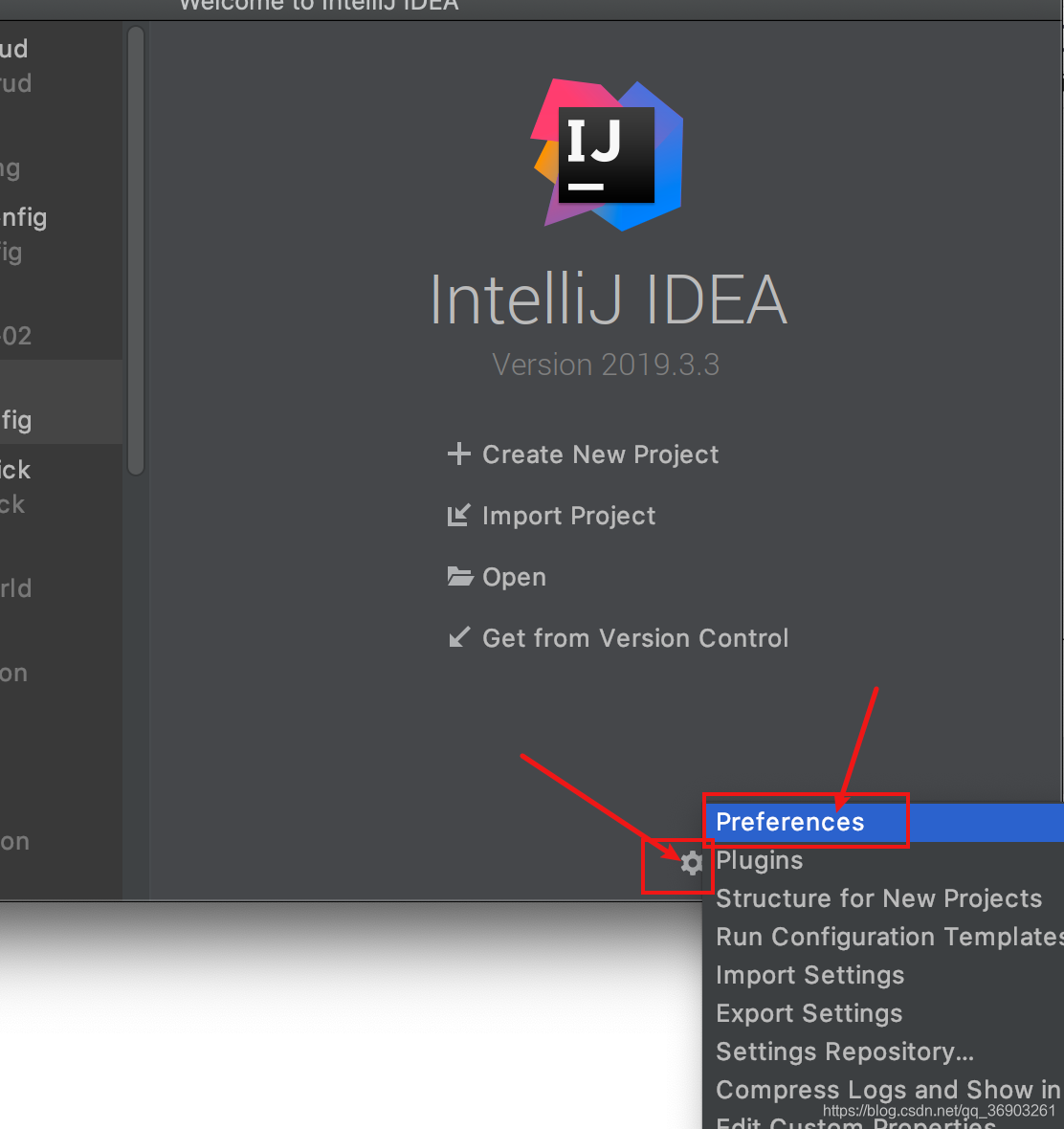
而如果想修改后,每个项目都不会乱码的话,需要进行全局修改。

然后按照上一张图修改即可,这样就解决了乱码问题。
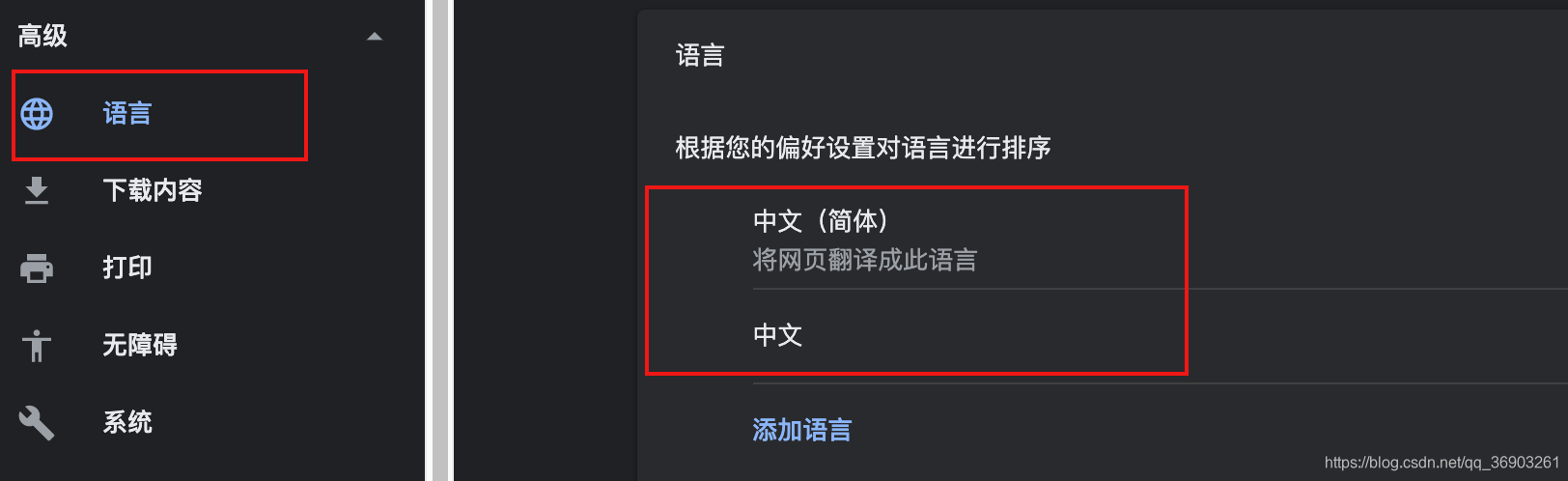
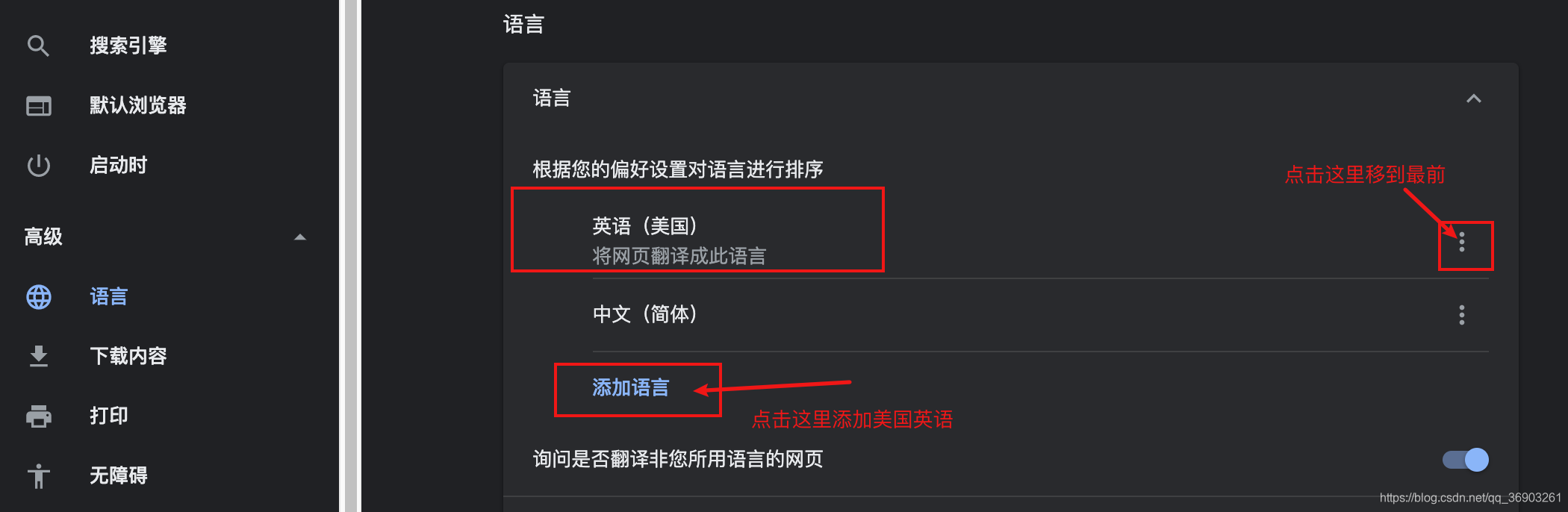
修改浏览器语言

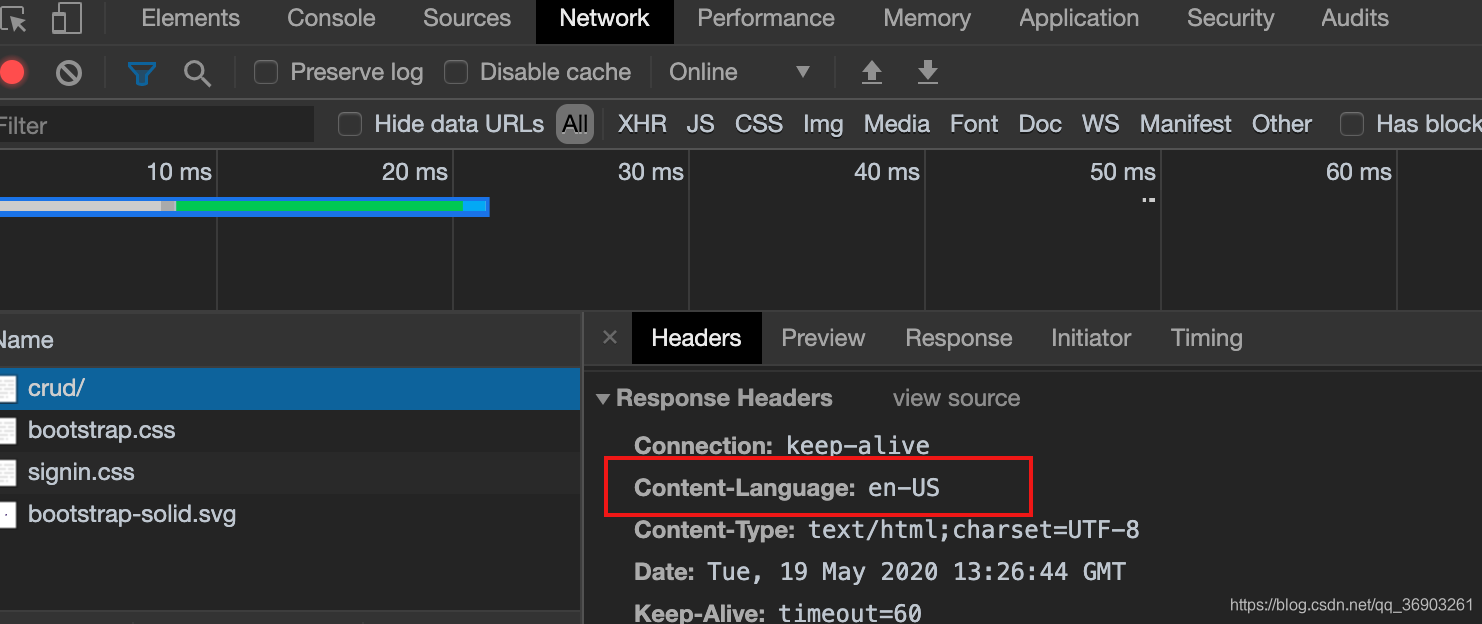
刷新页面就切换成英语的国际化内容

-
实现点击登录页面的中文或English切换语言
原理:
国际化Locale:区域信息对象
LocaleResolver:获取区域信息对象
WebMvcAutoConfiguration.class中注册了LocaleResolver组件@Bean@ConditionalOnMissingBean //当容器中没有用户注册LocaleResolver才自动注册默认的LocaleResolver@ConditionalOnProperty(prefix = "spring.mvc", name = {"locale"})public LocaleResolver localeResolver() {if (this.mvcProperties.getLocaleResolver() == org.springframework.boot.autoconfigure.web.servlet.WebMvcProperties.LocaleResolver.FIXED) {return new FixedLocaleResolver(this.mvcProperties.getLocale());} else {AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();localeResolver.setDefaultLocale(this.mvcProperties.getLocale());return localeResolver;}}默认的就是根据请求头带来的的区域信息获取Locale来进行国际化。

浏览器语言切换成中文

修改login.html的两个语言的a标签<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a><a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>在main/java/com/angenin/springboot下新建component/MyLocaleResolver
package com.angenin.springboot.component;import org.springframework.util.StringUtils; import org.springframework.web.servlet.LocaleResolver;import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale;public class MyLocaleResolver implements LocaleResolver {@Override //解析区域信息public Locale resolveLocale(HttpServletRequest httpServletRequest) {//获取请求的l参数String l = httpServletRequest.getParameter("l");//默认的信息Locale locale = Locale.getDefault();//检测l参数是否为空if(!StringUtils.isEmpty(l)){//不为空String[] s = l.split("_");//第一个参数为语言代码,第二个参数为国家代码locale = new Locale(s[0], s[1]);}return locale;}@Overridepublic void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {} }
然后在MyConfig配置类中注册我们的LocaleResolver
@Beanpublic LocaleResolver localeResolver(){return new MyLocaleResolver();}
重新启动,刷新页面即可点击实现语言的切换。
3. 登录
登录只是在后台简单的进行判断,不使用数据库,提交也不使用ajax。
-
在login页面的form标签里加上
th:action="@{/user/login}" method="post"设置提交的地址和请求类型,并且在username和password的input标签加上name=username和name=password。 -
在application.properties里添加
spring.thymeleaf.cache=false禁用模板引擎使用缓存 -
在main/java/com/angenin/springboot下新建controller/LoginController
package com.angenin.springboot.controller;import org.springframework.stereotype.Controller; import org.springframework.util.StringUtils; import org.springframework.web.bind.annotation.*;import java.util.Map;@Controller public class LoginController {// @DeleteMapping // @PutMapping // @GetMapping// @RequestMapping(value = "/user/login", method = RequestMethod.POST)@PostMapping("/user/login") //直接使用PostMapping表示要映射一个post的请求public String login(@RequestParam("username") String username,@RequestParam("password") String password,Map<String, Object> map){if(!StringUtils.isEmpty(username) && "123456".equals(password)){//登录成功跳转到dashboard.html页面return "dashboard";}else {map.put("msg", "用户名或密码错误");return "login";}} } -
在login页面Please sign in下添加
<!--th:if进行判断,smg不为空显示th:text="${msg}"(#strings是thymeleaf的内置工具对象)--> <p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
运行项目,随便输入一个用户名和密码,显示错误信息

密码输入123456进入到首页,因为路径的改变,所以所有的页面的需要修改引用的路径。

此时,如果刷新页面会出现表单重复提交现象(问题一)。

解决办法是登录成功后使用重定向到首页。
- 往config/MyConfig的视图映射addViewControllers方法中添加
registry.addViewController("/main.html").setViewName("dashboard"); - controller/LoginController的login方法里,把
return "dashboard";改为
//登录成功跳转到dashboard.html页面,防止表单重复提交,重定向到主页
//加上redirect:/即为重定向
return "redirect:/main.html";
重新启动项目,登录后进入主页,而且由于视图映射,重定向过来后,样式也生效了。

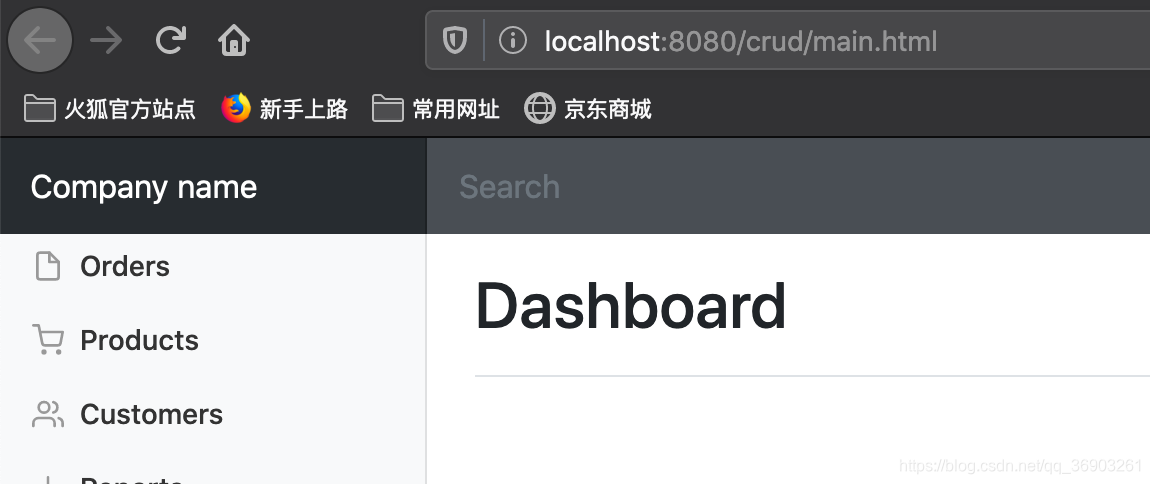
但是复制此时的网站地址,用其他浏览器打开,发现可以直接到后台主页,只要就失去了登录的意义了(问题二)。(这里使用了火狐浏览器)

解决办法是使用拦截器进行登录检查。
- 在LoginController中的login添加一个传参HttpSession,并把用户名保存到里面。
...public String login(@RequestParam("username") String username,@RequestParam("password") String password,Map<String, Object> map, HttpSession httpSession){if(!StringUtils.isEmpty(username) && "123456".equals(password)){//把用户名保存到session域中httpSession.setAttribute("loginUser", username);...
- 在main/java/com/angenin/springboot/component下新建LoginHandlerInterceptor.java拦截器。
package com.angenin.springboot.component;import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** 登录检查*/
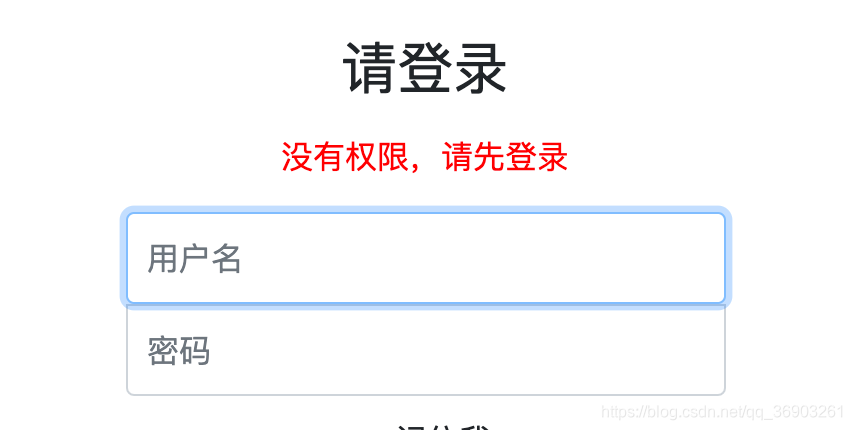
public class LoginHandlerInterceptor implements HandlerInterceptor {@Override //目标方法执行之前public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {Object loginUser = request.getSession().getAttribute("loginUser");if(loginUser == null){//未登录,返回登录页面//保存错误信息request.setAttribute("msg", "没有权限,请先登录");//转发到登录页面request.getRequestDispatcher("/index.html").forward(request, response);return false;}else{//已登录,放行请求return true;}}
}
- 然后在MyConfig配置类重写addInterceptors方法,在方法里注册拦截器。
@Overridepublic void addInterceptors(InterceptorRegistry registry) {//注册拦截器,addPathPatterns添加拦截路径(/**表示拦截所有请求),excludePathPatterns排除拦截路径registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**")//排除登录页面的请求、提交表单的路径、静态资源路径.excludePathPatterns("/index.html", "/", "/user/login", "/webjars/**", "/asserts/**");}
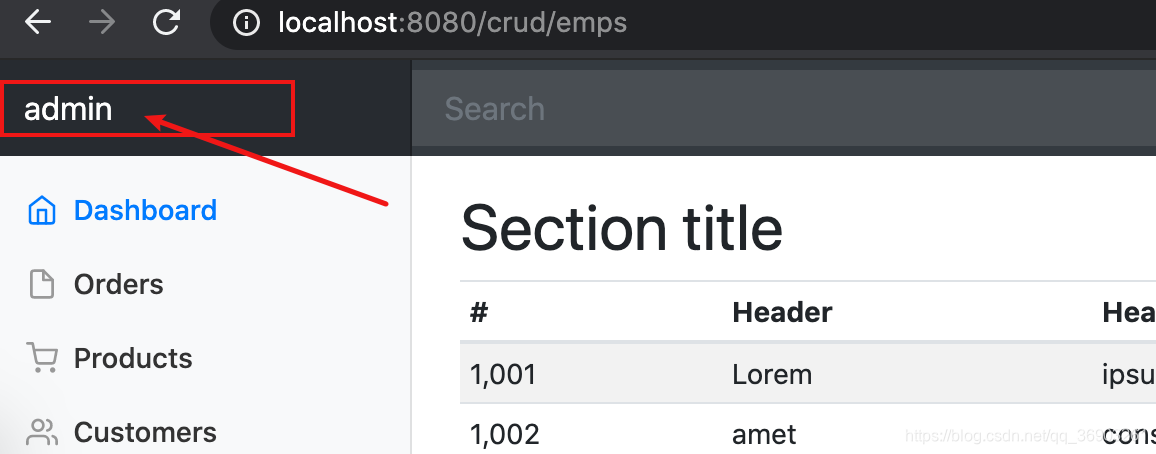
清理缓存,直接访问http://localhost:8080/crud/main.html

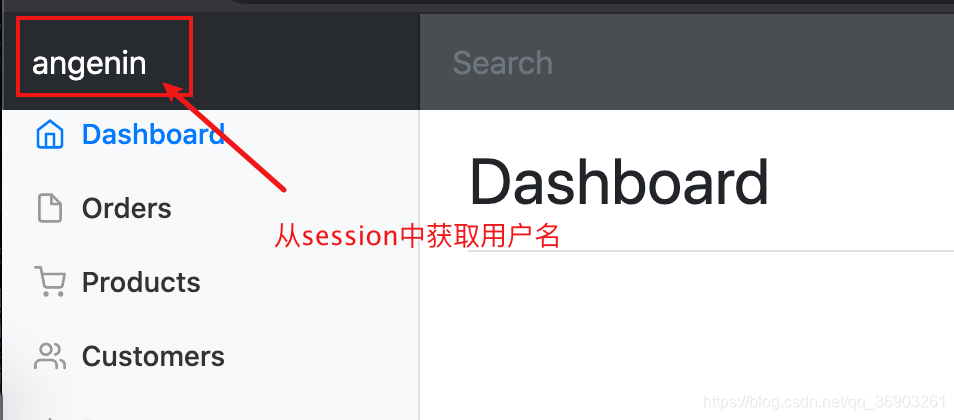
在dashboard.html中把Company name换成[[${session.loginUser}]]

并把剩下的页面静态资源引入的路径改为使用thymeleaf方式引入。
实现在html标签里加入xmlns:th="http://www.thymeleaf.org",接着把页面里所有路径都改为th:href@{}或th:src@{}(里面有些href是直接连接到bootstrap官网资源的,不用修改)。(具体参照上面login页面的改法)
4. CRUD-员工列表
RestfulCRUD:CRUD满足Rest风格
URI:/资源名称/资源标识 HTTP请求方式区分对资源CRUD的操作。
| 普通CRUD(uri来区分操作) | RestfulCRUD | |
|---|---|---|
| 查询 | getEmp | emp(get请求) |
| 添加 | addEmp?xxx | emp(post请求) |
| 修改 | updateEmp?id=xx&xxx=xx | emp/{id}(put请求) |
| 删除 | deleteEmp?id=xx | emp/{id}(delete请求) |
实验的请求架构
| 请求URI | 请求方式 | |
|---|---|---|
| 查询所有员工 | emps | get |
| 查询单个员工 | emp/{id} | get |
| 来到添加页面 | emp | get |
| 添加员工 | emp | post |
| 来到修改页面(查出员工信息回显) | emp | get |
| 修改员工 | emp | put |
| 删除员工 | emp/{id} | delete |
1. CRUD-员工列表
把dashboard.html页面的Customers改为员工管理,并修改a标签的请求路径。
<li class="nav-item"><a class="nav-link" href="#" th:href="@{/emp}">...</svg>员工管理</a></li>
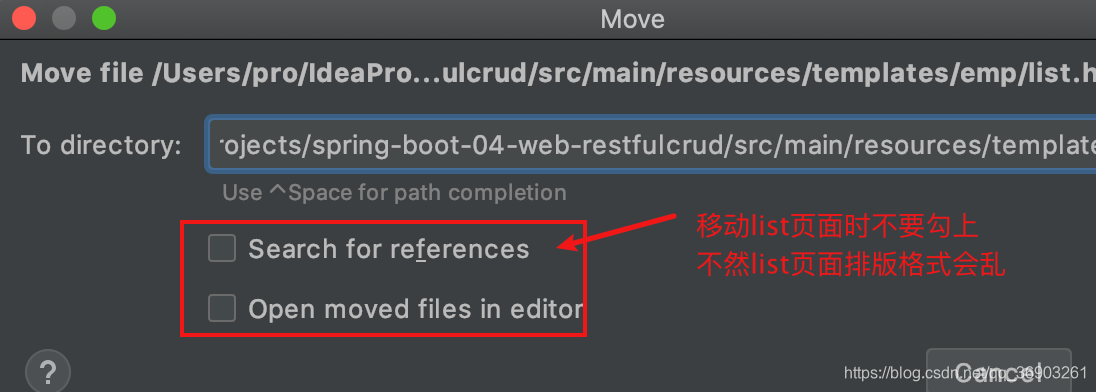
在resources/templates里新建一个emp目录,用于存放emp相关的页面,把list.html放入。

在controller里添加一个EmployeeController。
package com.angenin.springboot.controller;import com.angenin.springboot.dao.EmployeeDao;
import com.angenin.springboot.entities.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;import java.util.Collection;@Controller
public class EmployeeController {@AutowiredEmployeeDao employeeDao;//查询所有员工返回列表页面@GetMapping("/emps")public String list(Model model){//获取所有员工数据Collection<Employee> all = employeeDao.getAll();//把获取的数据放到请求域中model.addAttribute("emps", all);//thymeleaf默认会进行拼串//classpath:/templates/xxx 加上后缀 .htmlreturn "emp/list";}}
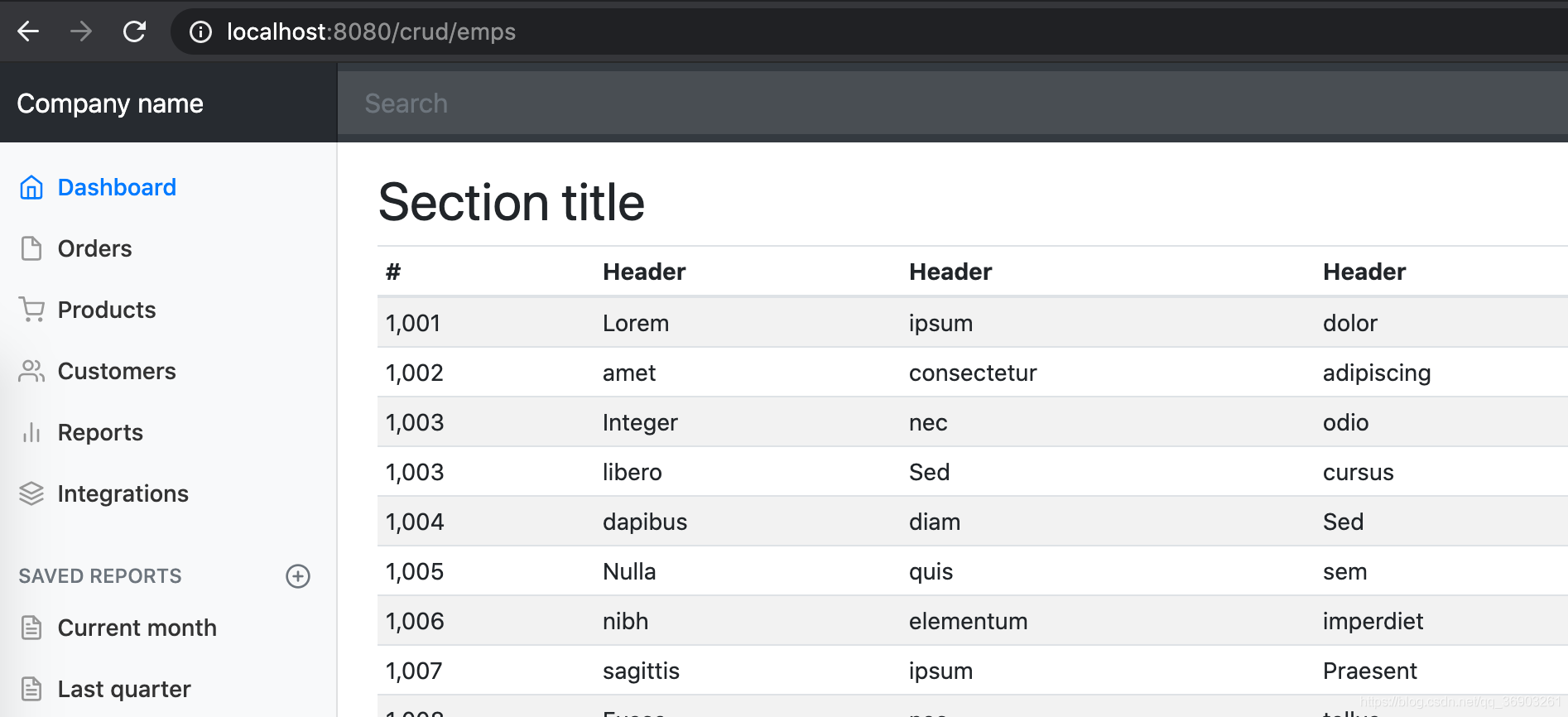
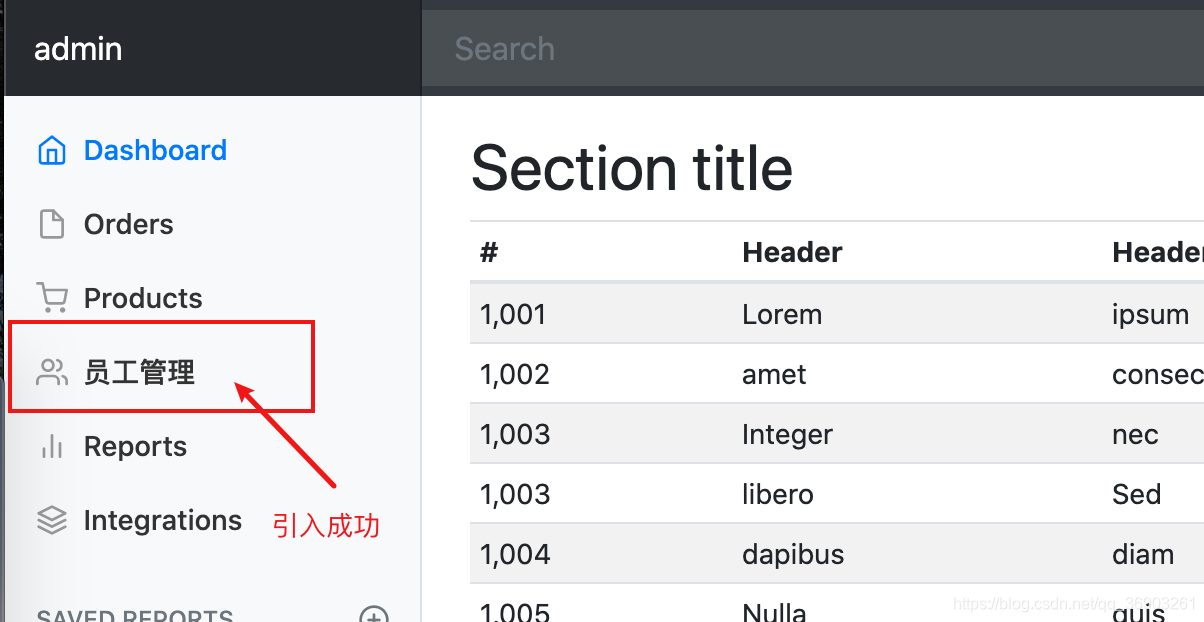
运行项目,登录进入主页后,点击员工管理,跳转到list页面。

页面中的导航条都是相同的,所以我们需要使用thymeleaf对其进行抽取。
使用thymeleaf的抽取公共片段

- 抽取公共头部元素
在dashboard.html页面中的body下nav标签里的内容就是头部元素,我们在nav标签内加入th:fragment="topbar"元素。
删除list页面中body下nav的内容(即头部元素),然后引入抽取的topbar头部。
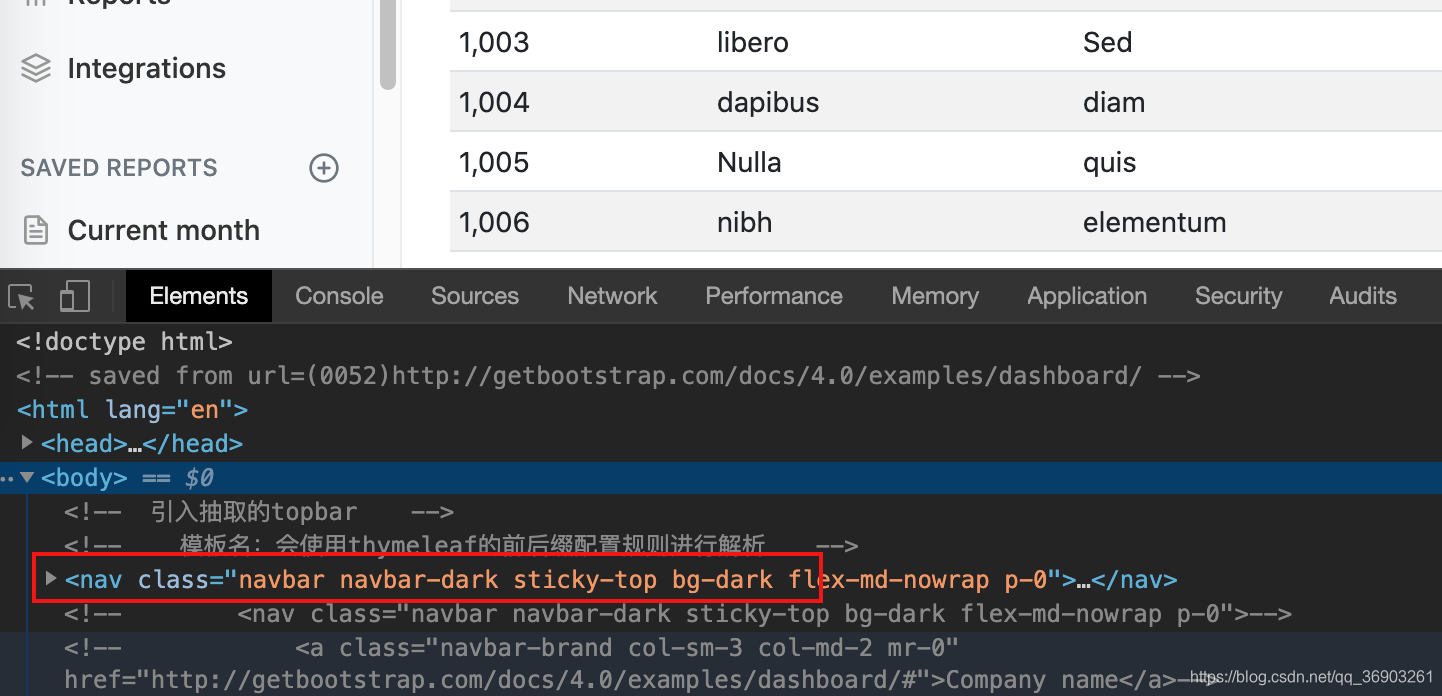
启动项目,然后登录跳转到list页面<!-- 引入抽取的topbar(模板名::片段名) --> <!-- 模板名:会使用thymeleaf的前后缀配置规则进行解析 --> <div th:insert="~{dashboard::topbar}"></div>

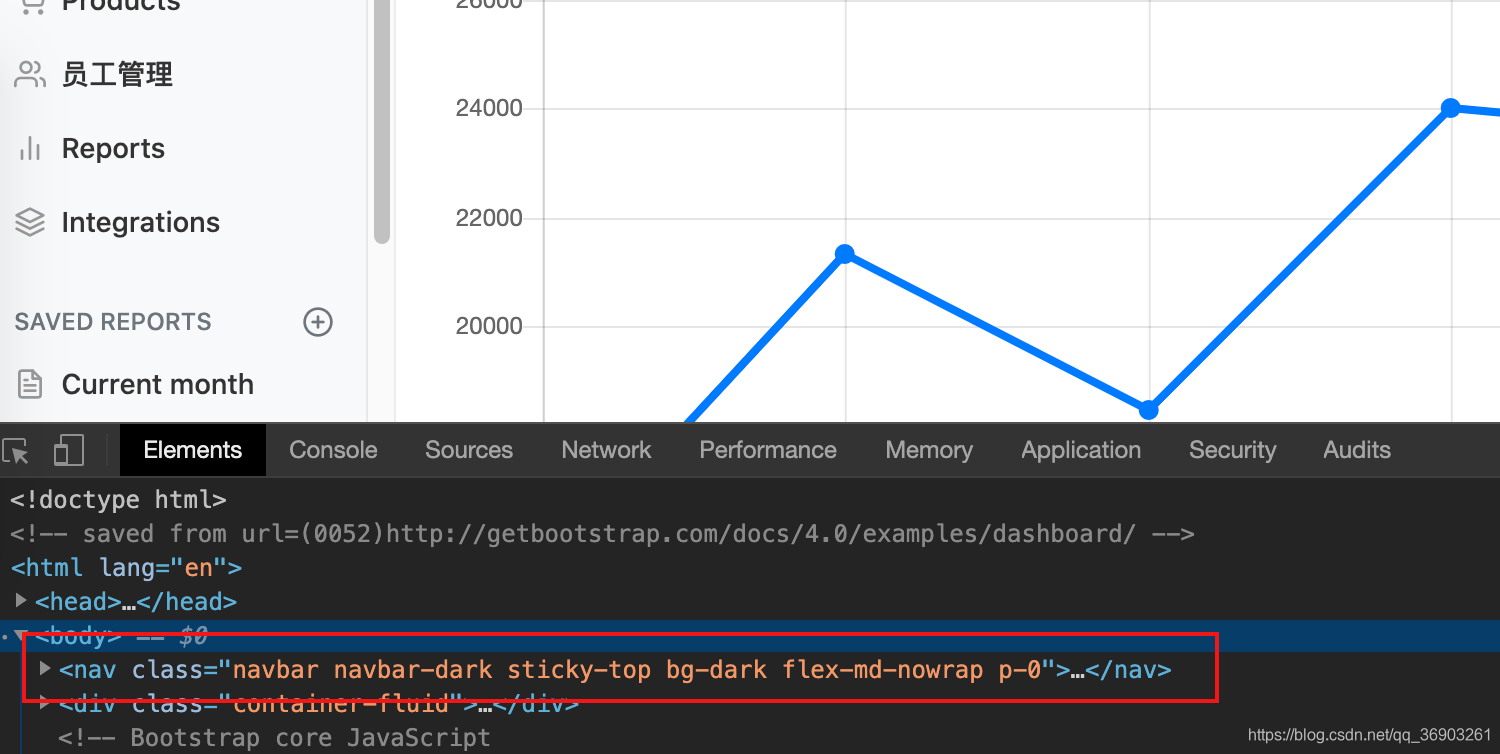
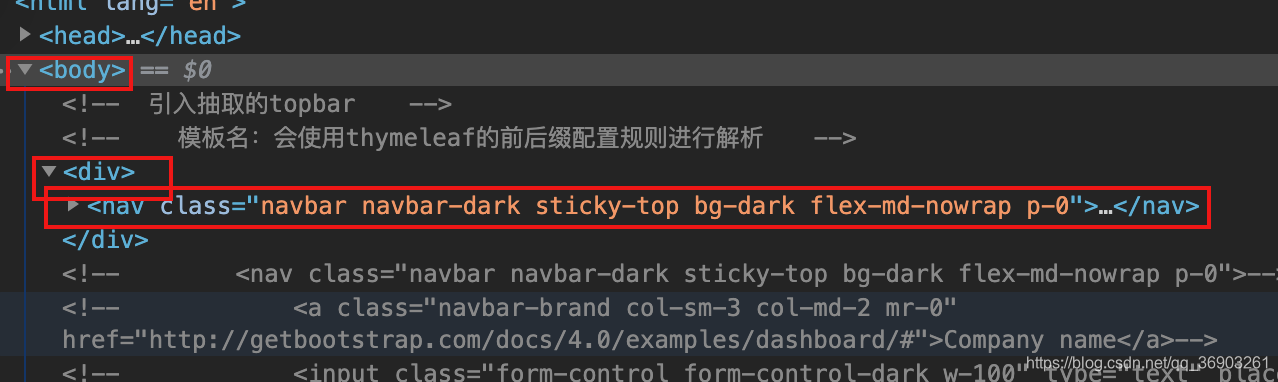
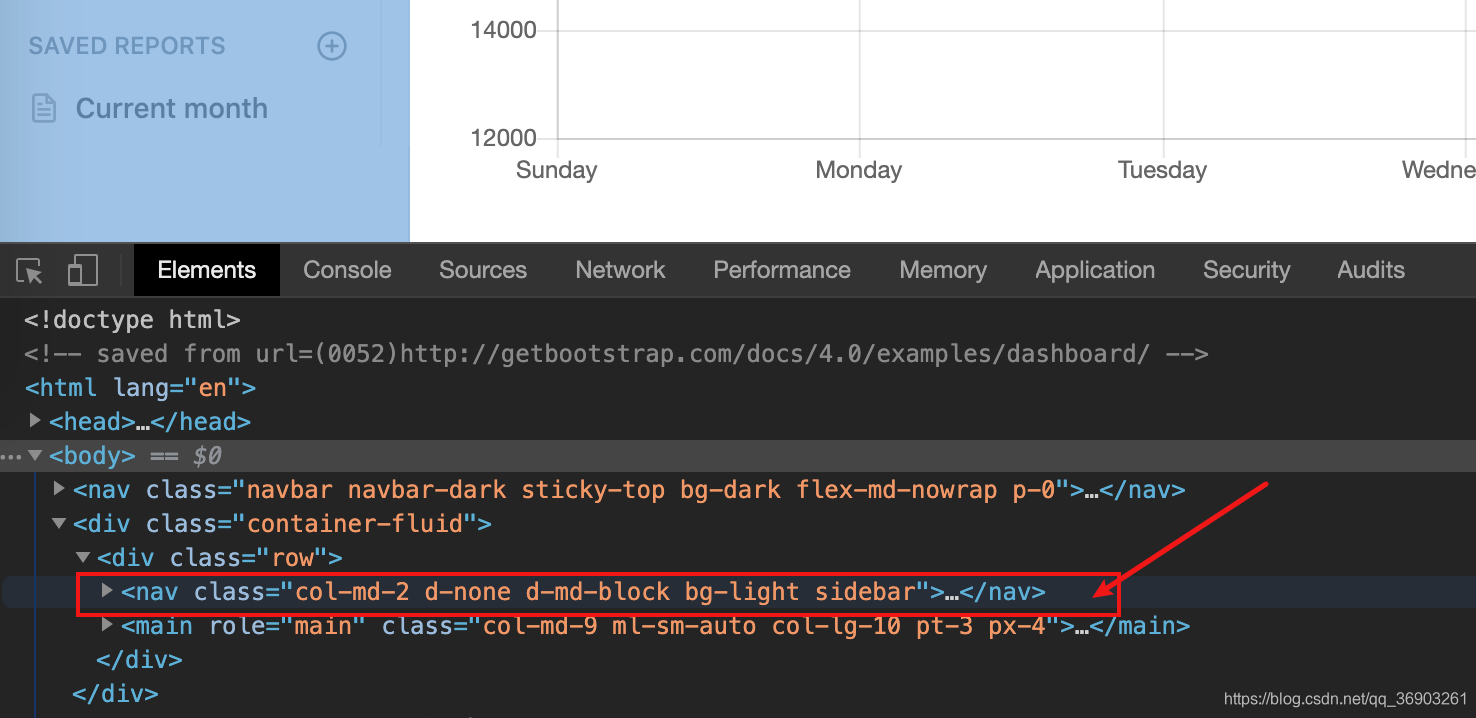
但是在浏览器查看页面代码发现,dashboard页面nav是在body下,而list页面nav是在body的div下,list页面多了个div,为了防止以后出现问题,可以用thymeleaf的其他引入方式。
dashboard页面:

list页面:

thymeleaf的三种引入功能片段属性:
- th:insert :将公共片段整个插入到声明引入的元素中
- th:replace :将声明引入的元素替换为公共片段
- th:include :将被引入的片段的内容包含进这个标签中
三种引入属性的区别
<!--抽取片段-->
<footer th:fragment="copy">© 2011 The Good Thymes Virtual Grocery
</footer><!--三种引入方式-->
<!--1-->
<div th:insert="footer :: copy"></div>
<!--2-->
<div th:replace="footer :: copy"></div>
<!--3-->
<div th:include="footer :: copy"></div> <!--效果-->
<!--1-->
<div> <footer> © 2011 The Good Thymes Virtual Grocery </footer>
</div>
<!--2-->
<footer>© 2011 The Good Thymes Virtual Grocery
</footer>
<!--3--><div> © 2011 The Good Thymes Virtual Grocery
</div>
所以我们应该使用th:replace标签来引入,把list页面的th:inset改成th:replace。

而且使用上面三种方式,可以省略{},直接写成`th:replace=“dashboard::topbar”`。(如果是行内写法[[]],[()]就一定要加上{})
- 抽取测边导航条
侧边导航条在头部导航条nav下的div里的div下的nav。

这里我们用另一种方法抽取,给侧边导航条nav加上一个id="sidebar"属性。
然后删除list页面的侧边栏,改成:
<!--引入侧边栏(模板名::选择器) -->
<div th:replace="dashboard::#sidebar"></div>

- 动态显示高亮
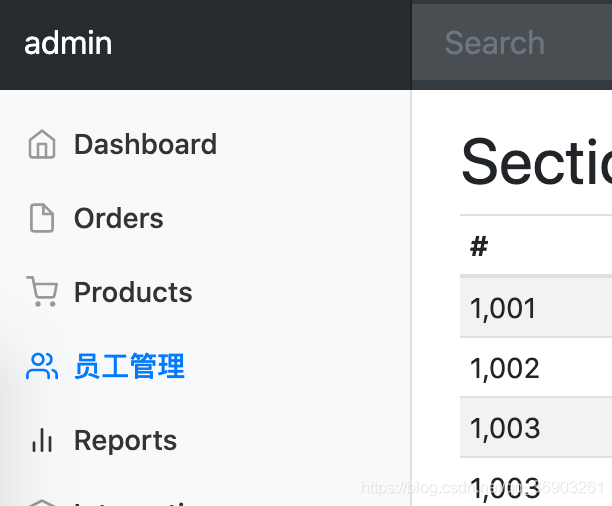
但是,在list页面时,侧边栏的员工管理没高亮,我们需要让其动态的显示。
查看代码发现负责显示高亮的是a标签class里的active。
所以我们要在引入片段的同时引入参数,让其动态的添加和删除active。
为了层次清晰,我们要在templates目录下再新建一个commons目录,在里面新建一个bar.html页面,然后把顶部栏,侧边栏写在页面里。
把dashboard.html页面的顶部栏和侧边栏的代码放到bar.html页面里,dashboard.html使用引入标签引入顶部栏和侧边栏,list页面的引入也需要改。
修改bar.html页面的侧边栏Dashboard的a标签,让其能正常跳转,并且加上th:class进行三元判断,如果是首页,a标签的class属性就加上active。<!--dashboard、list都用这两个--> <div th:replace="commons/bar::topbar"></div> <div th:replace="commons/bar::#sidebar"></div>
同样,员工管理的a标签也加上th:class。<a class="nav-link active" th:class="${activeUri=='main.html'?'nav-link active':'nav-link'}" href="#" th:href="@{/main.html}">
然后在引入的标签里加入传参activeUri<a class="nav-link active" th:class="${activeUri=='main.html'?'nav-link active':'nav-link'}" href="#" th:href="@{/main.html}">
重新运行,实现随着页面的切换动态高亮。<!--dashboard页面--> <div th:replace="commons/bar::#sidebar(activeUri='main.html')"></div> <!--list页面--> <div th:replace="commons/bar::#sidebar(activeUri='emps')"></div>

显示员工数据
修改list页面的表格
<h2><button class="btn btn-sm btn-success">添加员工</button>
</h2>
<div class="table-responsive">
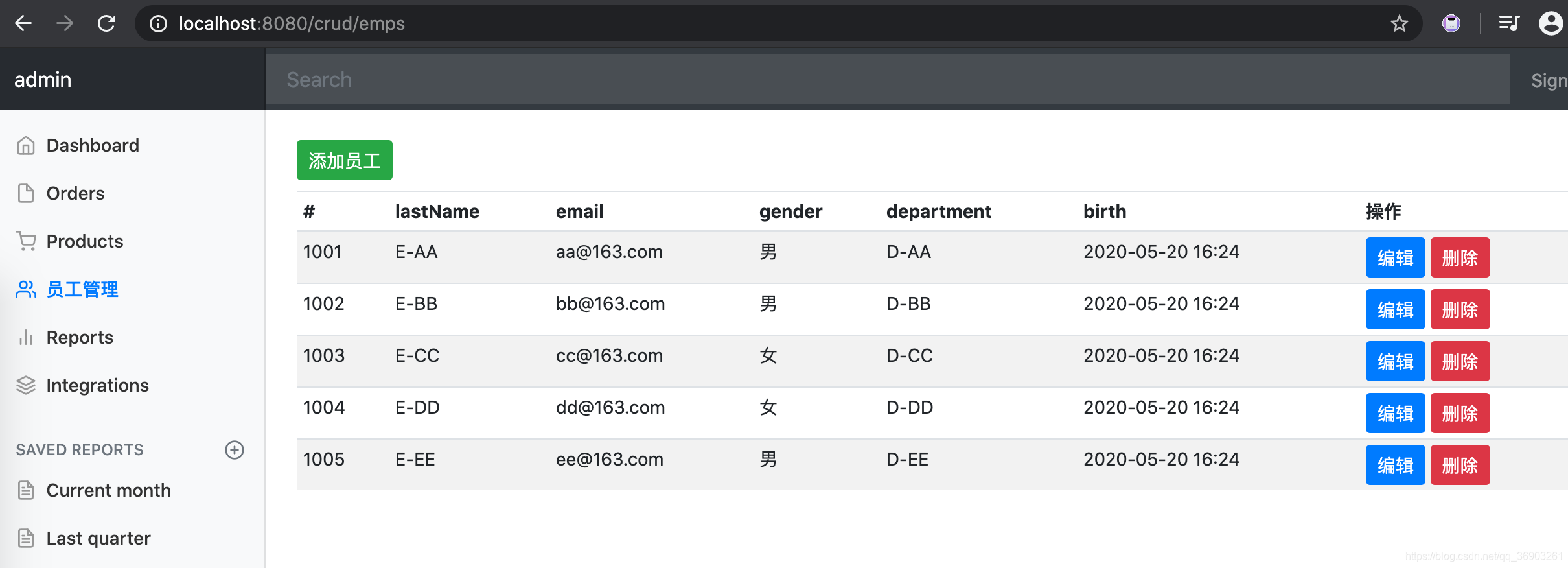
<table class="table table-striped table-sm"><thead><tr><th>#</th><th>lastName</th><th>email</th><th>gender</th><th>department</th><th>birth</th><th>操作</th></tr></thead><tbody><tr th:each="emp:${emps}"><td th:text="${emp.id}"></td><!--行内写法--><td>[[${emp.lastName}]]</td><td th:text="${emp.email}"></td><!--0为女,1为男--><td th:text="${emp.gender}==0?'女':'男'"></td><!--取出department对象的departmentName属性--><td th:text="${emp.department.departmentName}"></td><!--使用dates工具对象格式化日期格式--><td th:text="${#dates.format(emp.birth, 'yyyy-MM-dd')}"></td><td><button class="btn btn-sm btn-primary">编辑</button><button class="btn btn-sm btn-danger">删除</button></td></tr></tbody>
</table>
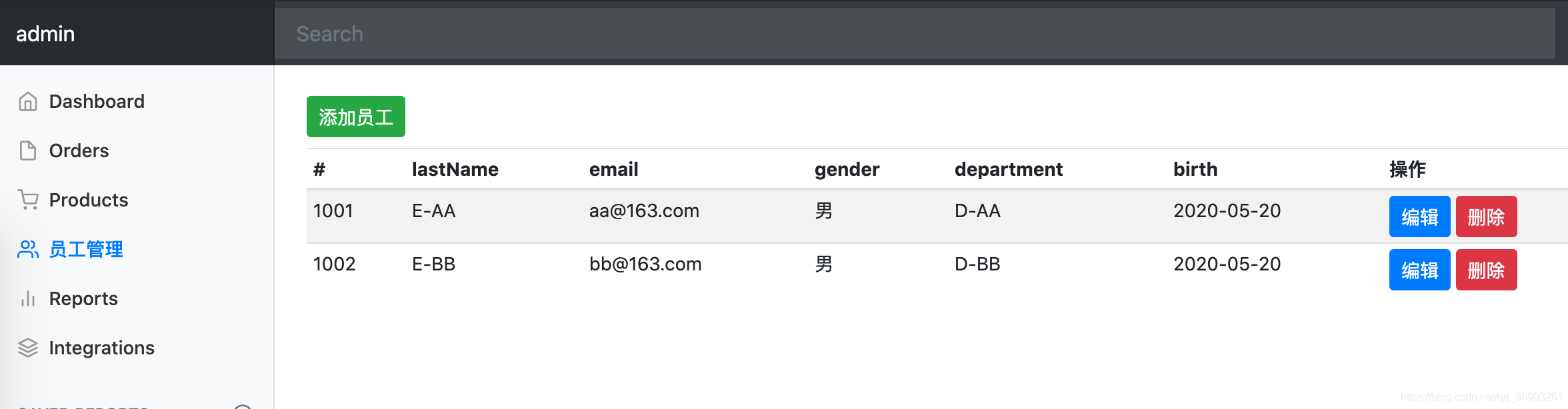
运行结果

5. CRUD-添加员工
把添加按钮button改为a标签里并添加href="emp" th:href="@{/emp}属性。
在resources/templates/emp目录里,复制list.html,来新建add.html添加页面。并删除add页面main标签里所有的代码。
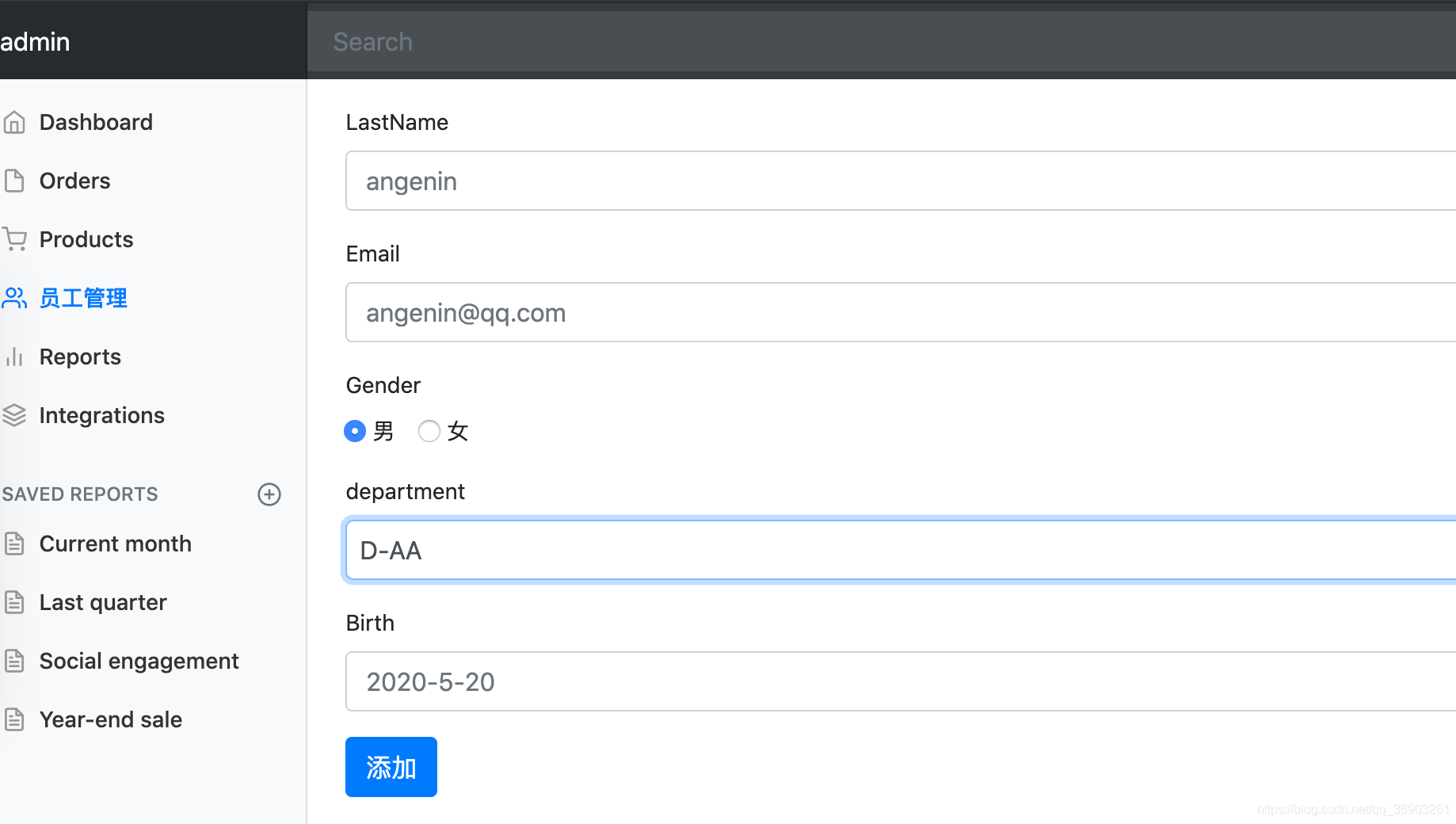
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4"><!--添加使用post请求--><form th:action="@{/emp}" method="post"><div class="form-group"><label>LastName</label><input name="lastName" type="text" class="form-control" placeholder="angenin"></div><div class="form-group"><label>Email</label><input name="email" type="email" class="form-control" placeholder="angenin@qq.com"></div><div class="form-group"><label>Gender</label><br/><div class="form-check form-check-inline"><input class="form-check-input" type="radio" name="gender" value="1"><label class="form-check-label">男</label></div><div class="form-check form-check-inline"><input class="form-check-input" type="radio" name="gender" value="0"><label class="form-check-label">女</label></div></div><div class="form-group"><label>department</label><select class="form-control" name="department.id"><!--提交的是部门的id--><option th:value="${dept.id}" th:each="dept:${depts}" th:text="${dept.departmentName}"></option></select></div><div class="form-group"><label>Birth</label><input name="birth" type="text" class="form-control" placeholder="2020-5-20"></div><button type="submit" class="btn btn-primary">添加</button></form>
</main>
在EmployeeController添加
@AutowiredDepartmentDao departmentDao;//来到员工添加页面@GetMapping("/emp")public String toAddPage(Model model){//查出所有的部门并添加到modelCollection<Department> departments = departmentDao.getDepartments();model.addAttribute("depts", departments);//来到添加页面return "emp/add";}//添加员工//SpringMVC自动将请求参数和入参对象的属性进行一一绑定(请求参数名必须和javaBean入参的对象里面的属性名相同)@PostMapping("/emp")public String addEmp(Employee employee){//打印出保存的员工数据(System.out.println("保存的员工信息:" + employee);//模拟保存员工数据employeeDao.save(employee);//redirect:表示重定向到一个地址//forward:表示转发到一个地址// /:代表当前项目路径//转发到员工列表页面return "redirect:/emps";}
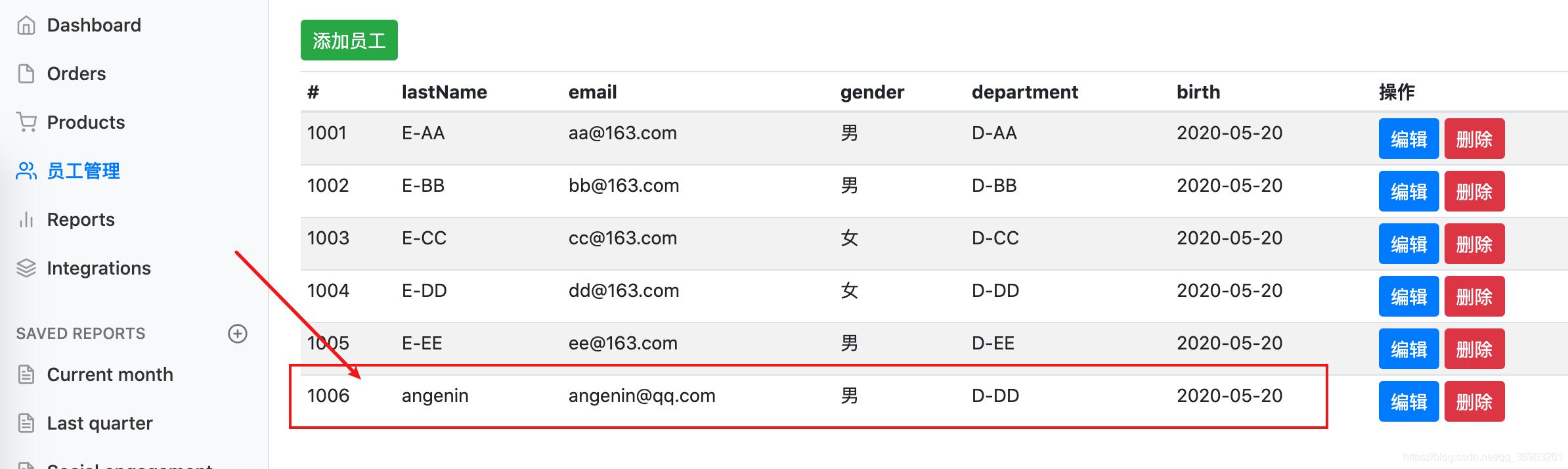
运行项目,点击添加按钮来到添加页面。

点击添加后重定向到list页面。


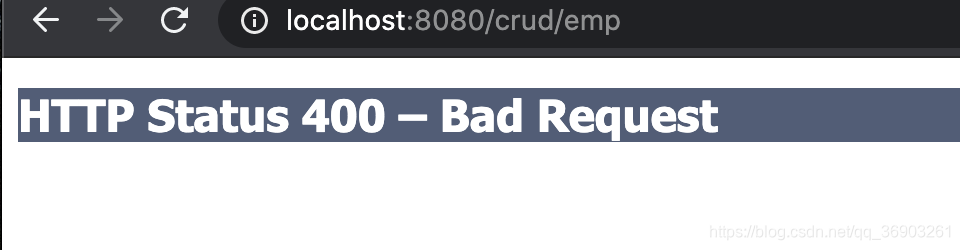
这里有个问题就是,如果提交的生日数据格式不是用/分隔的,而是用-或.来分隔,那么会出现400错误。
解决办法:日期格式化,让SpringMVC将页面提交的值转换为指定的类型。
在application.properties配置文件中用spring.mvc.format.date=yyyy-MM-dd修改日期格式(只这样做只能有一种格式,可以使用第三方插件)。
6. CRUD-修改员工
修改list页面的编辑按钮。
<a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>
在EmployeeController添加方法,获取被修改员工的信息。
//来到修改页面,查出当前员工信息,然后在页面回显数据@GetMapping("/emp/{id}") //@PathVariable:路径变量public String toEditPage(@PathVariable("id") Integer id, Model model){Employee employee = employeeDao.get(id);model.addAttribute("emp", employee);//查出所有的部门并添加到modelCollection<Department> departments = departmentDao.getDepartments();model.addAttribute("depts", departments);//跳转到修改页面(add是一个修改添加二合一的页面)return "emp/add";}
修改add.html页面,使其当点击员工的修改按钮时回显被点击员工的数据。
<!--回显用户名-->
<input name="lastName" type="text" class="form-control" placeholder="angenin" th:value="${emp.lastName}">
<!--回显邮箱-->
<input name="email" type="email" class="form-control" placeholder="angenin@qq.com" th:value="${emp.email}">
<!--回显性别-->
<input class="form-check-input" type="radio" name="gender" value="1" th:checked="${emp.gender==1}">
<input class="form-check-input" type="radio" name="gender" value="0" th:checked="${emp.gender==0}">
<!--回显部门-->
<option th:selected="${dept.id==emp.department.id}" th:value="${dept.id}" th:each="dept:${depts}" th:text="${dept.departmentName}"></option>
<!--回显生日-->
<input name="birth" type="text" class="form-control" placeholder="2020-5-20" th:value="${#dates.format(emp.birth, 'yyyy-MM-dd')}">
成功回显数据:

此时,点击添加员工按钮会出现Property or field 'lastName' cannot be found on null错误,这是因为二合一后,跳转到add页面后,add页面会去使用th:value去取值,而点击添加按钮,Controller没往model中放员工信息,所以报错。
解决办法是add页面在th:value取值时进行判断来区分是用于添加员工还是修改员工。
<!--修改th:value进行判断,如果emp不等于空才赋值,修改之前取值的那部分,都要加上${emp!=null}?-->
th:value="${emp!=null}?${emp.lastName}<!--button也需要进行判断-->
<button type="submit" class="btn btn-primary" th:text="${emp!=null}?'修改':'添加'">添加</button>
修改表单提交的方式,修改发送put请求,添加发送post请求。我觉得二合一耦合度太高,感觉还是分开成两个页面比较好,个人看法。
这里因为表单只支持get和post请求,不然用th:method更简单。
在add页面表单里添加一个隐藏域:
<!--需要区分是修改还是添加-->
<form th:action="@{/emp}" method="post">
<!--发送put请求修改员工数据-->
<!--
1. SpringMVC中配置hiddenHttpMethodFilter(SpringBoot自动配置好了)
2. 在页面创建一个post表单
3. 创建一个input项hidden,name="_method",value="put"只要在emp存在才显示
-->
<!--SpringBoot中有过滤器针对name为_method的请求,如果有,过滤器就会把post请求修改成value值的请求-->
<input type="hidden" name="_method" value="put" th:i="${emp!=null}">
<!--提交时加上员工id-->
<input type="hidden" name="id" th:if="#${emp!=null}" th:value="${emp.id}">
在EmployeeController添加:
//员工修改,需要提交员工id@PutMapping("/emp")public String updateEmployee(Employee employee){System.out.println("修改的员工数据:" + employee);//保存修改的数据employeeDao.save(employee);return "redirect:/emps";}
在application.properties配置文件中添加spring.mvc.hiddenmethod.filter.enabled=true。(如果没加会进入接收post请求的方法,即新增员工的方法)
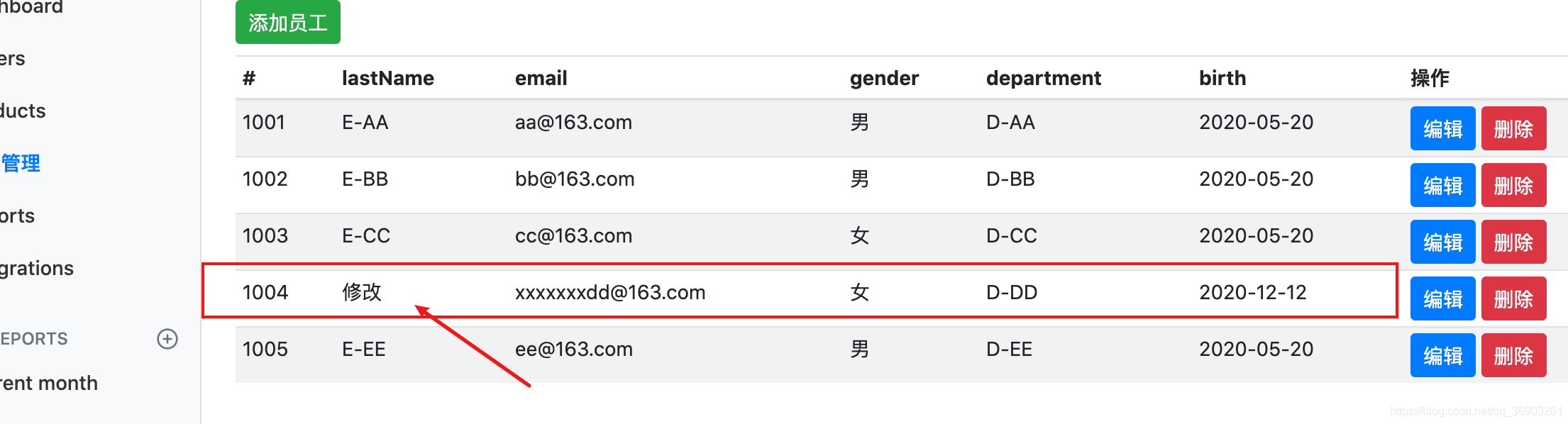
启动项目,修改员工信息

7. CRUD-删除员工
因为Rest风格,删除时需要发起delete请求,所以要在删除按钮外包一层form标签。
<form th:action="@{/emp/}+${emp.id}" method="post"><input type="hidden" name="_method" value="delete"><button type="submit" class="btn btn-sm btn-danger">删除</button>
</form>
在EmployeeController添加:
//员工删除@DeleteMapping("/emp/{id}")public String deleteEmployee(@PathVariable("id") Integer id){//删除员工employeeDao.delete(id);//重定向会list页面return "redirect:/emps";}
运行项目,实现员工删除

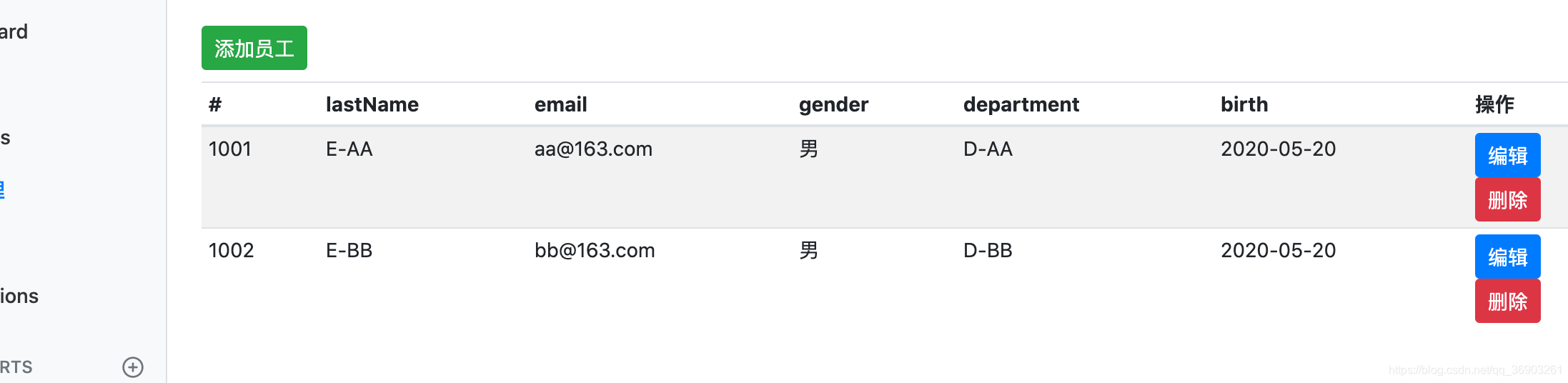
但是为每个删除按钮添加表单不好,而且样式也改变了。
解决办法是我们可以把表单放到main标签外,然后为删除按钮条件点击事件,实现一个表单多条数据共同使用。
<!--th:attr是thymeleaf中的设置自定义属性的属性--><button th:attr="del_uri=@{/emp/}+${emp.id}" type="submit" class="btn btn-sm btn-danger deleteBtn">删除</button></td></tr></tbody></table></div>
</main>
<form id="deleteEmpForm" method="post"><input type="hidden" name="_method" value="delete">
</form>
然后在页面里加上删除按钮的点击事件
<!-- 删除按钮的单击事件 -->
<script>$(".deleteBtn").click(function () {//$(this).attr("del_uri")获取表单提交地址//删除当前员工$("#deleteEmpForm").attr("action", $(this).attr("del_uri")).submit();return false;});
</script>
重新运行项目,删除成功

8. 定制错误页面
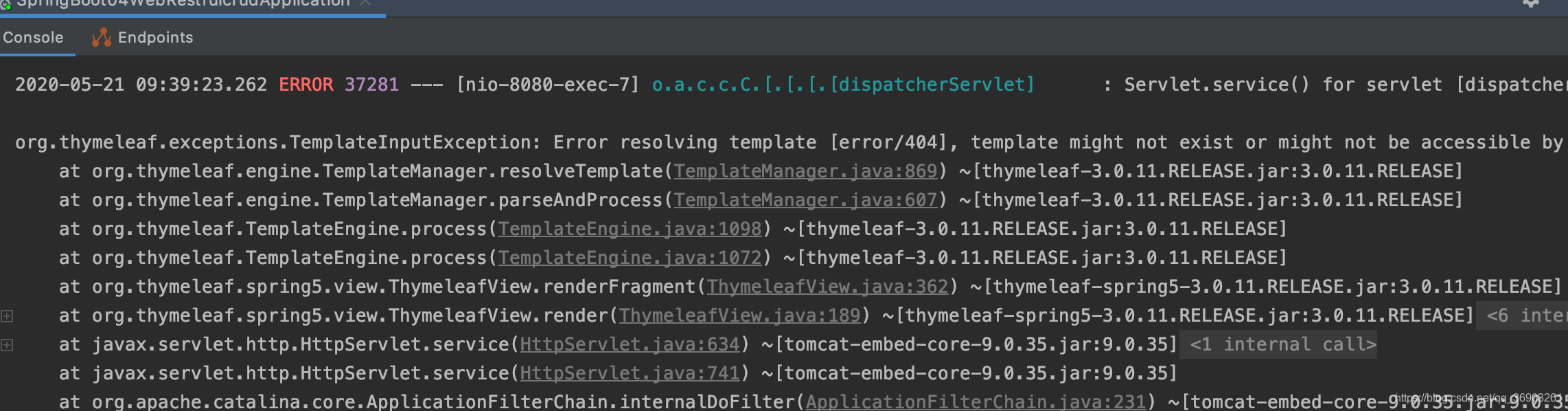
在templates目录下新建一个error目录,并把404.html页面放入,当系统发生错误时,SpringBoot就会在error自动读取错误状态码相对应的我们设置的错误页面。

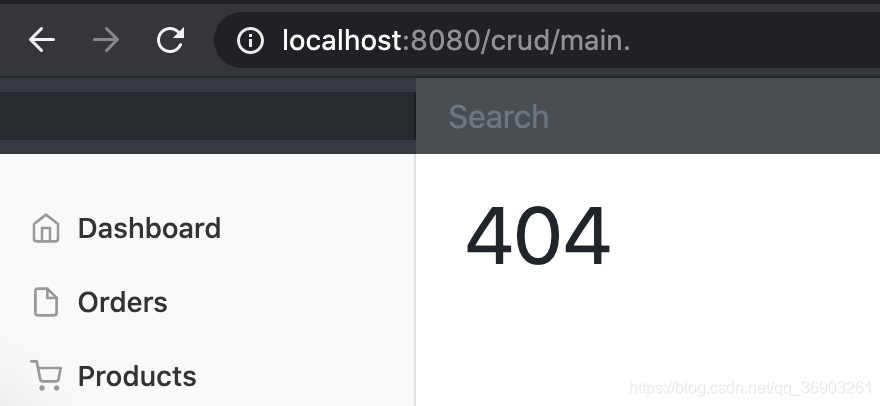
把MyConfig中的addInterceptors先注释掉,然后运行项目,在浏览器输入一个不存在的地址,就会跳到我们制定的错误页面。

我们也可以在error目录下放置4xx.html和5xx.html页面,当发送错误时,SpringBoot会首先在静态资源目录下找error目录,不知道就用SpringBoot默认的错误页面,如果找的了就会在error目录里找错误状态码相对应的错误页面(如404错误就会找404.html),默认没有相对应的,就找开头相同的错误页面(如404错误,找不到404.html就找4xx.html),如果也没有,就会报错,而不会使用默认的错误页面。
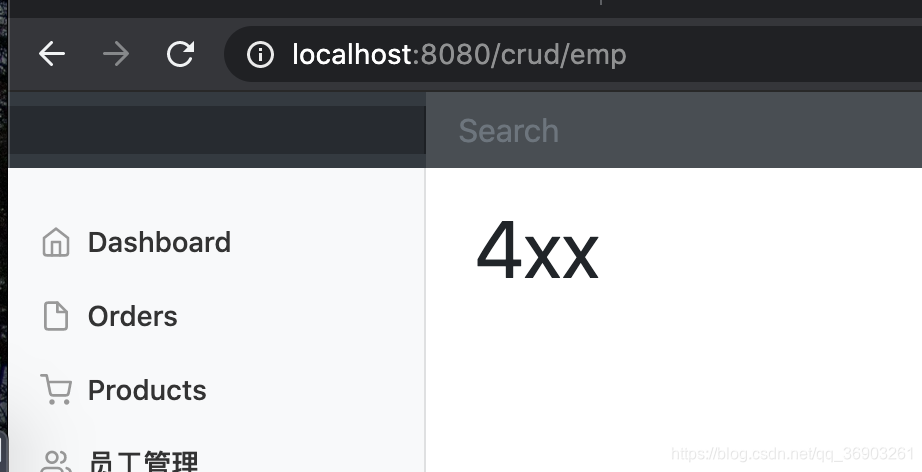
例如,我们在error复制404.html,新建一个4xx.html,把4xx页面里的404改为4xx,然后在添加员工那,在生日栏里输入错误格式的数据,点击新建就会出现400错误,但是error目录里没有400页面,就会找对应的4xx页面。

如果我们把error的4开头的错误页面都删除了,当出现404或400错误时,因为我们已经创建了error目录,所以SpringBoot就不会使用默认的错误页面,但是我们error目录里又没有相对应的错误页面,那么程序就会报错。


页面能获取的错误信息:
- timestamp:时间戳
- status:状态码
- error:错误提示
- exception:异常对象
- message:异常消息
- errors:JSR303数据校验的所有错误
在4xx页面中添加:
<h1>status: [[${status}]]</h1>
<h2>timestamp: [[${timestamp}]]</h2>

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 局部变量和成员变量区别
局部变量和成员变量区别 区别1:代码中位置不同 成员变量:类中定义的变量 局部变量:方法中定义的变量 代码块中定义的变量 区别2:内存中位置不同成员变量:堆内存局部变量:栈内存 区别3:是否有默认值成员变量:有局部变量:没有 区别4:代码的作用范围(空…...
2024/4/23 15:33:43 - 第三章 Spring AOP第二部分
单选题 1、 以下哪种类型不是Spring中的通知类型(‘D’)。 A、异常通知D B、前置通知 C、后置通知 D、最终通知 参考答案 :’D 2、 以下不属于ProxyFactoryBean类中的常用可配置属性的是()。 A、target B、proxyInterfaces C、targetClass D、interceptorNames 参考答案 :C…...
2024/4/23 15:33:46 - 通过Tensorboard可视化分析神经网络实践
由于神经网络由大量的神经元组成,我们使用TensorFlow编写程序,设计神经网络,其实我们往往也不知道神经网络里头具体细节到底做了什么,要人工调试十分困难,我们经常使用绘图工具(matplotlib),绘制训练过程中的Loss、Acc图。训练神经网络可视化是深度学习神经网络开发、调…...
2024/4/23 15:33:38 - 关于IE下get方法url中中文乱码的问题解决
关于IE下get方法url中中文乱码的问题解决参考文章: (1)关于IE下get方法url中中文乱码的问题解决 (2)https://www.cnblogs.com/githubzy/p/5752976.html 备忘一下。...
2024/4/26 12:35:59 - XSS前端简单防范
Xss 前端简单防范function encode(html){//1.首先动态创建一个容器标签元素,如DIVvar temp = document.createElement ("div");//2.然后将要转换的字符串设置为这个元素的innerText(ie支持)或者textContent(火狐,google支持)(temp.textContent != undefined ) ? (…...
2024/4/23 15:33:39 - ubuntu18.04 安装lnmp php时出错
@ubuntu18.04 安装lnmp php时出错 报错代码 lnmp Starting php-fpm /etc/init.d/php-fpm: 57: /etc/init.d/php-fpm: /usr/loc… Error:PHP install Failed; 方法 查看 root下的 lnmp-install.log 文件 cd root/ 笔者的原因是php编译时很多.c .cpp .h文件报错 ubuntu18.04的gcc…...
2024/4/23 15:33:37 - 自动化运维之saltstack
自动化运维之saltstack saltstack简介: SaltStack是一个服务器基础架构集中化管理平台,具备配置管理、远程执行、监控等功能,基于Python语言实现,结合轻量级消息队列(ZeroMQ)与Python第三方模块(Pyzmq、PyCrypto、Pyjinjia2、python-msgpack和PyYAML等)构建。 通过部署…...
2024/4/23 15:33:34 - Vim配置文件默认模版
vim函数实现function AddTitle() call setline(1,"<?php") call append(1,"") call append(2,"/*") call append(3," * Created by vim") call append(4," * User: ache") call append(5," * Date:" . strfti…...
2024/4/23 15:33:38 - 操作系统之进程管理
进程 线程 纤程 :面试高频:进程和线程有什么区别?(纯理论问题)答案:(非专业答案)进程就是一个程序运行起来的状态,线程是一个进程中的不同的执行路径。专业:进程是OS分配资源的基本单位,线程是执行调度的基本单位。分配资源最重要的是:独立的内存空间,线程调度执行…...
2024/4/19 17:24:40 - 美国cs master两年总结以及毕业回国
2020年5月21日 武汉这是我第一篇博客,以前一直说开始写但都没有付诸行动,不知不觉美国master毕业了,想写一写自己的感悟以及经历。两年前,怀揣着对未来生活的忐忑,我一个人坐上了飞机,从上海浦东出发,踏上了赴美求学之路。刚来一切都是那么陌生,学习方面一下子变成全英…...
2024/4/18 6:44:07 - Zookeeper 教程(超详细)
文章目录1. Zookeeper 入门1.1 概述1.2 特点1.3 数据结构1.4 应用场景2. Zookeeper 安装2.1 下载地址2.2 本地模式安装部署2.3 分布式安装部署2.4 配置参数解读3. Zookeeper 内部原理3.1 选举机制3.2 节点类型3.3 Stat 结构体3.4 监听器原理3.5 写数据流程4. Zookeeper 实战4.…...
2024/4/17 2:20:53 - FFmpeg源代码简单分析:av_find_decoder()和av_find_encoder()
本文记录FFmpeg的两个API函数:avcodec_find_encoder()和avcodec_find_decoder()。 avcodec_find_encoder()用于查找FFmpeg的编码器,avcodec_find_decoder()用于查找FFmpeg的解码器。 avcodec_find_encoder()的声明位于libavcodec\avcodec.h,如下所示。 /*** Find a register…...
2024/4/17 2:21:05 - 最简单的基于FFmpeg的解码器-纯净版(不包含libavformat)
这个播放器调用了FFmpeg中的libavformat和libavcodec两个库完成了视频解码工作。但是这不是一个“纯净”的解码器。 该解码器中libavformat完成封装格式的解析,而libavcodec完成解码工作。 一个“纯净”的解码器,理论上说只需要使用libavcodec就足够了,并不需要使用libavfor…...
2024/4/20 4:42:28 - BIUT比特信任系统公链 双周报 第65期
嗨,亲爱的小伙伴们,大家好!转眼2020年即将走过一半时间,因为疫情的原因,今年各行各业都受到了很大影响,BIUT各项工作因为大部分都在线上,所以受到的影响相对小一些。前几天比特币的每4年减半,并没有带来大家期望的行情大涨,行业需要应用落地的现状未变。BIUT这两周发展…...
2024/4/20 11:32:24 - 附魔
适用物品 附魔 最高等级 冲突附魔剑 锋利 V 亡灵杀手 节肢杀手- 亡灵杀手 V 锋利 节肢杀手- 节肢杀手 V 锋利 亡灵杀手- 横扫之刃 III -- 击退 II -- 火焰附加 II -- 抢夺 III -弓 力量 V -- 冲击 II -- 火矢 I -- 无限 I 经验修补弩 穿透 IV 多重射击- 快速装填 III -- 多重射…...
2024/4/17 2:20:53 - linux虚拟网络设备之tun/tap
在现在的云时代,到处都是虚拟机和容器,它们背后的网络管理都离不开虚拟网络设备,所以了解虚拟网络设备有利于我们更好的理解云时代的网络结构。从本篇开始,将介绍Linux下的虚拟网络设备。 虚拟设备和物理设备的区别 在linux网络数据包的接收过程和数据包的发送过程这两篇文…...
2024/4/17 2:21:11 - 面向对象入门讲解
一 对象(软件开发) 客观存在的实体都是对象。 万事万物皆对象。 你的眼里都是对象。 你的电脑?你?你的鼠标?衣服?插排? 手机?原子核? 二 身边的对象 1 过年了,你带着你的老婆回家了。给你的父母介绍下未来的家里的成员。 (1)姓名 (2)年龄 (3)职位 (4)薪水 老婆: 做饭 …...
2024/4/23 15:33:32 - 苹果开发者账户需要同意并添加电话号码,苹果账号忘记验证问题解决方案
苹果开发者账户需要同意并添加电话号码,苹果账号忘记验证问题解决方案参考文章: (1)苹果开发者账户需要同意并添加电话号码,苹果账号忘记验证问题解决方案 (2)https://www.cnblogs.com/peterwolf/p/8776861.html 备忘一下。...
2024/4/23 15:33:38 - 贝叶斯滤波与卡尔曼滤波P1
贝叶斯滤波与卡尔曼滤波贝叶斯滤波与卡尔曼滤波P1应用行业内容 贝叶斯滤波与卡尔曼滤波P1 应用行业 汽车 电池 航空航天 金融 机器学习 内容 贝叶斯滤波 -> 卡尔曼滤波-> 变种 贝叶斯滤波 -> 粒子滤波 贝叶斯滤波 相当于思想 卡尔曼滤波 相当于实验 原文视频: https:…...
2024/4/23 15:33:33 - 关于 async 和 await 的使用
关于 async 和 await 的使用 关于异步函数变为同步函数es6 提供的方法 下面以请求之前获取token 为例 获取token 的方法 function getToken(){const promise1= new Promise((resolve, reject)=>{service.get(http://rap2.taobao.org:38080/app/mock/254842/getToken, {param…...
2024/4/23 15:33:36
最新文章
- LLM系列(2):开源LLM Promp调优之道进阶指南
LLM系列(2):开源LLM Promp调优之道进阶指南 随着大模型在不同领域场景的应用,AI 技术的落地方式也有了很大的颠覆,基于大模型的 AI 技术方案重构已成为当前热点和未来趋势。但另一方面,面向不同领域场景构建行业专属大模型,对底层计算资源要求比较高,通常需要大量的 GPU…...
2024/5/1 14:05:52 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - AI如何影响装饰器模式与组合模式的选择与应用
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:设计模式深度解析:AI如何影响…...
2024/5/1 11:09:14 - C++ 2024-4-2 作业
1.模板类实现顺序栈 #include <iostream> #define MAX 8 using namespace std; template<typename T> class stack {T data[MAX];int top; public:stack():top(-1){}bool empty_stack();bool full_stack();void push_stack(T data);void pop_stack();void show();…...
2024/4/30 13:57:26 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
