JavaScript异步编程(单线程JavaScript异步方案)
Js单线程的意思就是JS执行环境中负责执行代码的线程只有一个
同步模式
同步模式是指后一个任务必须要等前一个任务结束才能开始执行,
在代码执行时,会将函数的调用压入调用栈,在函数执行后将此函数从调用栈中清除,如果在执行代码期间有一段代码执行时间过长就会造成阻塞现象,会使页面出现卡顿、卡死。
异步执行模式
异步执行模式不会等待一个任务结束才去执行下一个任务,对于耗时操作它都会开启之后立即往后执行任务,后续逻辑一般通过回调函数方式定义
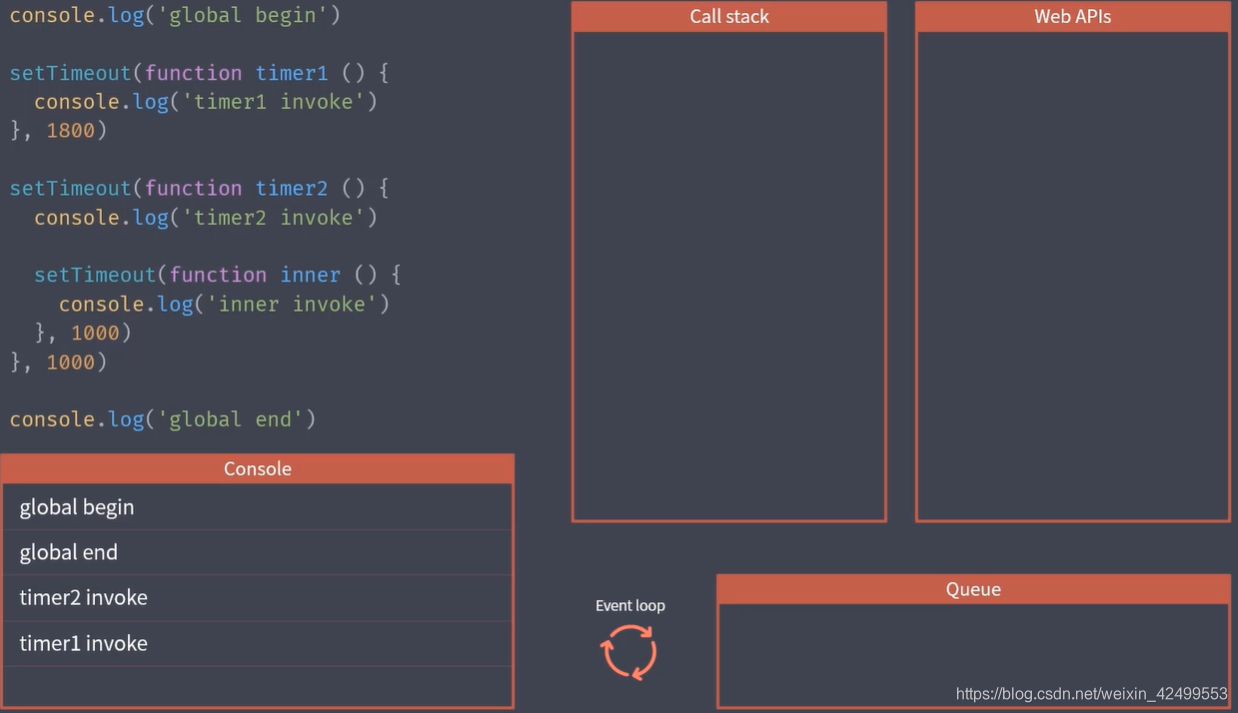
const {log} = console
log('global begin')
setTimeout(function timer1 () {log('timer1 invoke')
},1800)
setTimeout(function timer2 () {log('timer2 invoke')setTimeout(function inner () {log('inner invoke')},1000)
},1000)
log('global end') //
// ->global begin
//global end
//timer2 invoke
//timer1 invoke
//inner invoke
首先加载整体代码在调用栈中压入一个匿名的全局调用,对于console.log这样的同步API和之前一样是先入栈然后执行 打印出信息后弹栈,随后遇到setTimeOut这样一个调用,将他压入调用栈,但是这个函数内部是一个异步调用,他的内部API是为timer1这个函数开启了一个倒计时器,这个倒计时器是单独工作的并不会受到js线程的影响,开启倒计时器之后,setTimeOut调用结束,弹出栈继续向后执行,又遇到一个setTimeOut调用同理先入栈然后开启计时器弹出栈最后执行console.log出栈后整个匿名调用结束弹出栈,调用栈被清空。Event loop的作用是监听调用栈和消息队列,当调用栈已经被清空了结束调用那么event loop就会将消息队列中的第一个回调函数压入调用栈,在上述代码中首先timer2先结束将他放入消息队列中的第一位随后timer1进如队列第二位此时,事件循环(event loop)监听到消息队列发生变化,此时将timer2—消息队列中的第一个回调压入调用栈以此类推去执行


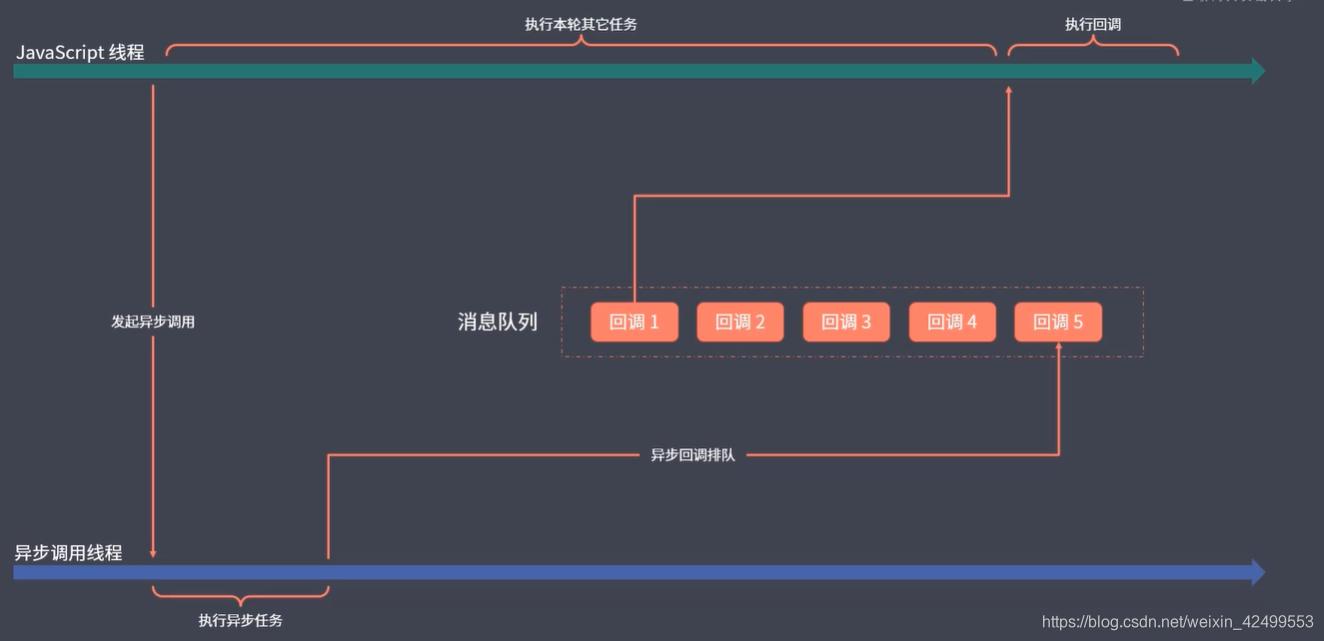
整个异步执行模式都是通过消息队列和事件循环去实现的,JS单线程只是执行码的线程是单线程,浏览器却不是单线程,执行那些API的时候用的是另一个线程执行完后将他们放入消息队列
回调函数
回调函数是所有异步编程的根基
回调函数可以理解为你想要做的事情,把这些事情交给异步函数的执行者,让他知道在什么事情结束后去执行这些回调函数。
举个栗子:我想要给一张桌子刷漆,但是我现在没有油漆,我现在去拜托你去帮我买一桶油漆,但是我不能干等着你,我还要干别的事情,所以我把怎么刷这个桌子的方法一并交给你,我就去干别的事情了 ,等你买油漆回来就可以按照方法自己把桌子刷好。
在这个例子中 我就是异步函数调用者,你就是执行者,怎么刷漆是会带哦函数,找你帮我买桶油漆就是调用。回调函数的用法就是让你的函数作为参数去传递
Promise
Promise是一种更优的异步编程统一方案
为了避免回调地狱的出现,CommonJs社区提供了一个Promise的规范,后来在ES2015中被标准化
Promise就是一个对象用来去表示一个异步任务在结束过后是成功还是失败
它有三种状态:Pending(等待)、Fulfilled(成功)、Rejected(失败)。成功后去执行onFulfilled回调,失败则执行onRejected回调

Promise的基本用法
Promise的回调会进入消息队列在同步代码执行完之后执行
const promise = new Promise(function (resolve,reject) {// 这个函数参数适用于兑现承诺的逻辑resolve(100) // 这个函数用于修改承诺状态为成功,里面返回的值作为成功回调的参数值// reject(new Error('promise rejected')) // 这个函数用于修改承诺状态为失败 传入一个对象
})// resolve 和 reject 只能存在一个 因为只有Promise只能存在一种状态promise.then(function (value) {console.log('resolved',value)
},function (error) {console.log('rejected',error)
}) // promise.then去执行回调函数 第一个参数是成功的回调函数 第二个是失败的回调函数
Promise的使用案例
案例:使用Promise封装AJAX
function ajax(url) {return new Promise(function (resolve,reject) {var xhr = new XMLHttpRequest()xhr.open('GET',url) //请求方式是get 请求的地址是urlxhr.response = 'json' //相应方式为json 返回来的就是json对象xhr.onload = function () {if (this.status === 200) {resolve(this.response)} else {reject( new Error (this.statusText))} //请求成功调用resolve,反之调用reject传入一个错误对象信息是错误文本} //请求完成过后去执行的事件 就是之前状态等于4的事件xhr.send() // 去执行请求})
}ajax('/api/users.json').then(function (res) {console.log('res',res)
},function (err) {console.log('error',err)
})
Promise的误区
Promise的本质也是使用回调函数的方式来定义异步任务结束后所执行的任务
嵌套使用的方式是使用Promise最常见的错误
正确方法是借助于Promise then 方法的链式调用的特点尽量保证异步任务的扁平化的特点
Promise的链式调用
Promise中的then方法都是为上一个then放回的promise对象添加状态过后的回调
- Promise对象的then方法会返回一个全新的Promise对象
- 后面的then方法就是为上一个then返回的Promise注册回调
- 前面then方法中回调函数的返回值会作为后面then方法中的参数
- 如果回调中返回的是Promise,那么后面then方法的回调会等待他的结束
Promise异常处理
ajax('/api/users.json').then(function (res) {console.log('res',res)
}).catch( function(err) {console.log('err',err)
})
用catch去捕获Promise的异常 因为在之前的onReject的方式中如果第一个成功的回调返回了一个新的Promise对象而这个Promise对象返回了一个错误的回调,那么他是捕获不到异常的,而catch可以捕获到这个链式调用整条链上所有的异常
Promise的静态方法
Promise.resolve():它可以吧一个值转化成fulfilled的Promise对象,若在里面传入一个promise对象那么它会被原样返回
Promise.reject():它可以快速创建一个一定是失败的Promise对象
Promise.resolve('foo').then(function (res) {console.log('res',res)
})Promise.reject(new Error('gg')).catch(function(error) {console.log(error)
})
Promise的并行执行
Promise.all和Promise.race
Promise.all是等所有里面的promise对象执行完成后执行,二Promise.race()则是等待他第一个Promise对象执行完成后执行。所以如下所示Promise.race()经常用于ajax的超时控制
var promise = Promise.all ([ajax('/api/1'),ajax('/api/2'),ajax('/api/3'),ajax('/api/4')
]) //Promise.all接收一个数组里面是要并行执行的Promise对象,并返回一个新的Promise对象promise.then(function (value) {console.log(value)
}).catch(function (error) {console.log(error)
}) //只有这个里面所有Promise都返回resolve才会执行onFulfilled回调否则就会执行onReject
const request = ajax('wwww')
const timer = new Promise((resolve,reject) => {setTimeout(() => {reject(new Error('gg'))},5000)
})Promise.race([request,timer
]).then(value => {console.log(value)
}).catch(error => {console.log(error)
})
Promise执行时序(微任务vs宏任务)
回调队列中的任务叫做宏任务,宏任务执行过程中可以临时加上额外的需求,宏任务可以选择作为一个新的宏任务进到队列中排队也可以作为当前任务的一个微任务即直接在当前任务结束之后直接执行,而不是到整个队列中的末尾重新排队,Promise的回调就是作为一个微任务执行的,他会在本轮调用的末尾直接执行。微任务就是用来提高整体的响应能力,大部分都是作为宏任务只有Promise对象和MutationObserver是作为微任务进行执行
//微任务
console.log('global start')setTimeout(() => {console.log('setTimeOut')
},0)Promise.resolve().then(value => {console.log('promise')}).then(value => {console.log('promise 1')}).then(value => {console.log('promise 2')}).then(value => {console.log('promise 3')})
console.log('global end')
/*global start
promise-sample.js:76 global end
promise-sample.js:68 promise
promise-sample.js:70 promise 1
promise-sample.js:72 promise 2
promise-sample.js:74 promise 3
promise-sample.js:63 setTimeOut*/
Generator异步调用
function * main () {const users = yield ajax('kkkk')console.log(users)const posts = yield ajax('llll')
}
const g = main()
const result = g.next() //获取的result内的值为成功的Promise对象
result.value.then(data => {const result2 = g.next(data) //再一次返回一个Promise对象if (result2.done === done) return //若状态为done则返回result2.value.then( data => {})
})
以递归的形式去执行
function * main () {try {const users = yield ajax('kkkk')console.log(users)const posts = yield ajax('llll')} catch(e) {console.log(e)} //用try catch捕获生成器中间的异常}
const g = main()
function handleResult (result) {if(result.done) return //生成器函数结束result.value.then(data => {handleResult(g.next(data))},error => {g.throw(error)}) //用then后面的error捕获异常
}handleResult(g.next())
Async/Await 语法糖(语言层面的异步编程标准)
它的语法和Generator生成器十分类似 在函数声明前加上async在函数中将yield换成await,在执行async函数之后会返回一个promise对象
async function main () {try {const users = await ajax('kkkk')console.log(users)const posts = await ajax('llll')} catch(e) {console.log(e)} //用try catch捕获生成器中间的异常}const promise = main()
promise.then(() => {console.log('completed')
})
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 编程小白快进来看看(一)Git和Github介绍
你来了,快坐下,今天我们来讲讲编程界的两大神器: Git 和 Github。 Git 和 Github 都是程序员每天都要用到的东西 —— 前者是目前最先进的 版本控制工具,拥有最多的用户,且管理着地球上最庞大的代码仓库;而后者是全球最大 同性交友 代码托管平台、开源社区。 如果你之前没…...
2024/4/17 4:42:00 - 情感分析技术:让智能客服更懂人类情感
简介: 智能客服在解决客户高频业务问题的同时,也需要提供给客户多维度的、具有类人能力的助理、导购、语聊和娱乐等服务能力,提高客户对智能客服机器人的整体满意度。在此过程中,情感分析技术在机器人类人能力建设中起到了至关重要的作用。本文将围绕智能客服系统中人机结合…...
2024/4/24 21:30:40 - 2019年台剧《想见你》片尾曲,MATLAB代码创作超好听的八三夭乐团歌曲《想见你》——2020年听过最美的故事就是1998的李子维爱上了2019年的黄雨萱。
歌曲《想见你》的MATLAB代码.zip2019年年末,一部《想见你》的台剧火爆全国,1998年的李子维爱上了2019年的黄雨萱催人泪下的超时空爱情故事。在这里运用MATLAB,将《想见你》这首主题曲通过代码形式,完成MATLAB声频播放,很好听的,代码纯手码,亲测有效。立即下载写在最前面…...
2024/5/4 13:06:48 - 记Flutter的 mobx坑,不生成.g.dart
记Flutter的 mobx坑,不生成.g.dart1.注意 part那个必须跟文件名一样2.早先年的版本 是 abstract class IOSAuditBase implements Store 现在改成了abstract class IOSAuditBase with Store...
2024/4/28 13:14:56 - 0.专栏目录
1.C#写设计模式:设计模式&设计原则...
2024/4/17 3:28:30 - Hexo添加小部件(Butterfly主题) 地址栏添加 abbrlink
背景: 不想要2020/xx/xx/xxx/xx这样比较长的说明,想要简短一点的。 解决: 安装 hexo-abbrlink 插件 npm install hexo-abbrlink编辑 站点的 _config.yml文件,找到 permalink , 改成 permalink: posts/:abbrlink/ 具体位置,可以参考下图:最后,在你写的文章 front部分,添…...
2024/4/15 8:12:56 - python-下一个最大元素I
下一个最大元素 题目: 给定两个没有重复元素的数组,nums1和nums2,其中nums1是nums2的子集,找到nums1中每个元素在nums2中的下一个比其大的元素。 方法: 暴力法 思路:(1)字典dic中key为nums2中的元素,value为nums2中的每个元素的索引。 (2)遍历nums1中的元素。 (3)…...
2024/5/4 13:24:05 - 1到4节内置MOS的多节锂电池 降压充电芯片
3A同步降压锂离子充电器 一般说明 ZCC6688是一款3A锂离子电池充电器。它采用500KHz同步降压变换器拓扑结构,以减少充电过程中的功耗。低功耗,内部MOSFET允许一个物理上很小的充电器,可以嵌入在广泛的手持应用。ZCC6688包括完整的充电终端电路、自动充电和1%4.2伏/8.4伏/12.6…...
2024/4/17 4:42:12 - django多任务开启rabbitmq,并进行声明队列、发送、阻塞监听消息
一,编写rabbitmq基础模块类 1,安装pika模块 pip install pika这里需要注意的是: pika官网明确说明 pika==0.11.0版本只支持python2.6以前的版本。 重点: 在下载时可以进入官网确定你的版本所需要的pika版本号。 pika官网地址:https://pypi.org/project/pika/2,实现rabbi…...
2024/4/23 15:04:12 - leetcode 1252. 奇数值单元格的数目
【题目】1252. 奇数值单元格的数目 给你一个 n 行 m 列的矩阵,最开始的时候,每个单元格中的值都是 0。 另有一个索引数组 indices,indices[i] = [ri, ci] 中的 ri 和 ci 分别表示指定的行和列(从 0 开始编号)。 你需要将每对 [ri, ci] 指定的行和列上的所有单元格的值加 1…...
2024/4/23 15:04:04 - JVM学习笔记-03-沙箱安全机制(了解即可)
视频链接...
2024/5/4 6:25:49 - Flutter(十二) 事件监听
Flutter事件监听一. 事件监听1.1. 指针事件Pointer1.2. 手势识别Gesture二. 跨组件事件 一. 事件监听在大前端的开发中,必然存在各种各样和用户交互的情况:比如手指点击、手指滑动、双击、长按等等。在Flutter中,手势有两个不同的层次:第一层:原始指针事件(Pointer Event…...
2024/4/23 15:04:05 - 字符串包含浮点数,将其转换为datetime类型,来自Python123的练习题
长话短说,在练习Python123的练习题5时发现了不知道怎么将秒数为浮点数的字符串读入为datetime对象,因为在网上查到的只有%S,表示的整数秒数,而浮点数秒数找了半天都没找到。而我自己试了多种方法,比如换成%s或%S%f或者%S%.%f都不可以,网页上也找不到。 然后我换了一种搜寻…...
2024/5/4 13:38:09 - Mybatis-Plus Update更新策略问题
问题之前一直使用Mybatis,最近尝试使用Mybatis-Plus,却在updateById登录成功后更新最近登录时间出现了问题,一般业务操作都是更新不为空的字段,结果发现更新了所有字段(居然还有这种问题)Mybatis-Plus版本:原因mybatis-plus FieldStrategy 有三种策略:IGNORED:0 忽略N…...
2024/4/23 15:04:03 - vector C++
1:初始化 方式1. //定义具有10个整型元素的向量(尖括号为元素类型名,它可以是任何合法的数据类型),不具有初值,其值不确定 vectora(10); 方式2. //定义具有10个整型元素的向量,且给出的每个元素初值为1 vectora(10,1); 方式5. //从数组中获得初值 int b[7]={1,2,3,4,5,6…...
2024/4/23 15:04:06 - Java8笔记6
新的日期和时间API1.LocalDate、LocalTime、Instant、Duration 以及 Period开始使用新的日期和时间API时,你最先碰到的可能是LocalDate类。该类的实例是一个不 可变对象,它只提供了简单的日期,并不含当天的时间信息。另外,它也不附带任何与时区相关的信息。你可以通过静态工…...
2024/4/24 19:15:35 - List赋值到另一个List的方法C#
1.进行AddRangelistNowCodeData.Clear(); listNowCodeData.AddRange(ListCode);2.ForEeachListCode.ForEach(body => listNowCodeData.Add(body))3.如果是有条件的List赋值,使用FindAlllistNowCodeData = ListCode.FindAll(s => s.QRState == 0);...
2024/5/7 5:53:35 - 如何使用python调用ansible
通过把ansible装在python虚拟环境中,并通过python的os模块进行调用,进而使用正则表达式进行分析。这样就可以通过ansible进行对设备的操作,并且可以把结果通过python的web框架呈现出来。 环境ubuntu 在ubuntu上安装虚拟环境,并启动 python3 -m venv venv source venv/bin/a…...
2024/4/22 17:02:54 - BFS求解腐烂的橘子
题目:分析:这道题其实就是求腐烂橘子到所有新鲜橘子的最短路径。直接用BFS遍历整个图,把所有新鲜的橘子都感染。class Solution {public int orangesRotting(int[][] grid) {int row=grid.length; //行int col=grid[0].length; //列Queue<int []> queue=new LinkedLis…...
2024/5/3 11:55:28 - redis基础使用
参考手册 菜鸟...
2024/4/23 15:04:01
最新文章
- 使用PL/SQL动态查询并输出结果
在Oracle数据库中,我们经常需要编写PL/SQL脚本来执行动态SQL查询。这里我们简化了一个示例,用于动态查询特定月份下以特定模式命名的表,并输出查询到的记录数。 动态构建SQL并执行 使用循环来动态构建SQL语句,并执行查询以获取记…...
2024/5/7 22:07:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【Java8新特性】四、强大的Stream api
这里写自定义目录标题 一、了解Stream二、流(stream)到底是什么?三、Stream操作的三个步骤四、创建Stream的四种方式五、Stream 的中间操作1、筛选和切片2、map 映射3、排序 六、Stream 的终止操作1、查找和匹配2、归约3、收集 一、了解Stream Stream是Java8中…...
2024/5/7 10:26:10 - Django实现的登录注册功能
1 前言 在Web开发中,用户登录和注册是最基本且必不可少的功能。Django,作为一个高级的Python Web框架,为我们提供了强大的工具和库来快速实现这些功能。下面,我将详细介绍如何使用Django来实现用户登录和注册功能。 2 功能介绍 …...
2024/5/5 8:36:26 - linuxday05
1、makedile原理(增量编译生成代码) # (注释符) 目标------依赖 目标不存在//目标比依赖旧才会执行命令; makefile的实现 1、命名要求(Makefile/makefile) 2、规则的集合 目标文件&#…...
2024/5/7 13:05:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
