JavaScript——易班优课YOOC课群在线测试自动答题解决方案(七)随机答案
前文
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(一)答案获取
Spring Boot——易班优课YOOC课群在线测试自动答题解决方案(二)答案储存
Spring Boot——易班优课YOOC课群在线测试自动答题解决方案(三)答案查询
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(四)答案显示
JavaScript——易班优课YOOC课群在线测试自动答题解决方案(五)简单脚本
Spring Boot——易班优课YOOC课群在线测试自动答题解决方案(六)后端改造
问题分析
为了获取易班题库,势必需要大量的练习,而易班增加了不允许提交白卷的设置。

提交按钮事件


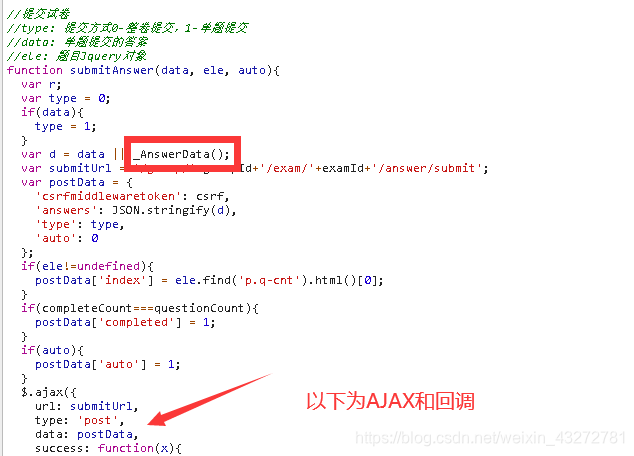
submitAnswer()方法

如果直接使用 submitAnswer()方法,服务端的校验不能通过。
_AnswerData()方法和AnswerData

题目事件监听

答案保存


大致流程:点击选项/或者填写内容 -> 触发事件监听 -> 保存答案到浏览器缓存和服务器 -> 提交试卷
解决方案
//获取问题信息var question=Array.from(document.getElementsByClassName('question-board'))question.forEach(q=>{console.log(q)let inputTag=q.getElementsByTagName('input')console.log(inputTag)if(inputTag.length>0){let Ele=inputTag[0]if(Ele.type==="radio"||Ele.type==="checkbox"){if(Ele.type==="radio"){Ele.checked=true;}else if(Ele.type==="checkbox"){Ele.checked=true;}//页面方法choiceAnswerData($(q))}else if(Ele.type==="text"){let Eles=Array.from(inputTag)Eles.forEach(e=>{e.value="test"})//页面方法inputAnswerData($(q))}}})参考文章
https://blog.csdn.net/jackliu16/article/details/79599173
https://www.w3school.com.cn/jquery/traversing_each.asp
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- jstl遍历不到属性名
问题描述使用jstl遍历实体属性的时候, 部分实体无法遍历。 问题如下所示:但是我打断点查看明显有该属性并且有值啊!为啥会出现这种情况?观察了大半天终于发现问题所在。 解决办法问题就出在 Email等等提示找不到的属性我在写实体属性的时候,首字母大写!(后面这几属性是老…...
2024/4/29 17:14:37 - win32 框架 - window编程
win32 框架 - window编程MessageBox() APIPlaySound() APImciSendString() API字符集基本框架主函数部分,程序的入口函数函数: MyRegisterClass()函数: InitInstance(HINSTANCE, int)函数: WndProc(HWND, UINT, WPARAM, LPARAM)快捷消息处理程序 逻辑模块 渲染(绘制)模块 学习…...
2024/4/27 2:35:52 - 全握手机制verilog实现
全握手机制verilog实现 PART1:基本原理 在不同时钟域之间进行数据传输时,可以考虑使用握手同步机制。 握手同步机制分为半握手和全握手。当从低频时钟域向高频时钟域传输数据时,半握手机制比较适用,这是由于接收端可以更快地完成操作。但是当从高频时钟向低频时钟传输数据时…...
2024/4/23 14:40:44 - python学习笔记——递归函数
递归函数直接或间接的调用自身的函数,称为递归函数。每调用一次自身,相当于复制一份该函数,只不过参数有变化,参数的变化,就是重要的结束条件注意:一定要注意结束条件。案例: 用循环和递归分别求 ∑100 (求1到100的和) #循环语句完成:def sum1(num):sum2=0for i in r…...
2024/4/23 14:40:44 - 今天终于搞明白CRON表达式每一项含义了
由于最近又碰到了定时任务,然而一直令我头疼的是cron表达式的含义,看过很多例子都没有彻底讲明白,今天整理搜索材料,自己总结一下。Cron表达式是一个字符串,字符串以5或6个空格隔开,分为6或7个域,每一个域代表一个含义,Cron语法格式如下: Seconds Minutes Hours Dayof…...
2024/5/5 5:05:26 - hive的SERDE
hive使用Serde进行行对象的序列与反序列化。最后实现把文件内容映射到 hive 表中的字段数据类型。 HDFS files –> InputFileFormat –> <key, value> –> Deserializer –> Row objectRow object –> Serializer –> <key, value> –> Outpu…...
2024/4/23 14:40:41 - 怎么用PostgreSQL学习SQL语言
1,安装 PostgreSQLi,Mac OS 上安装 PostgreSQL 请参考下面链接中的文章:https://www.runoob.com/postgresql/mac-install-postgresql.htmlii,Windows 上安装 PostgreSQL 请参考下面链接中的文章:https://www.runoob.com/postgresql/windows-install-postgresql.htmliii,L…...
2024/4/23 14:40:35 - 1.1.10 从二分查找BinarySearch开启算法学习之路---《java算法第四版》
文章目录0.前言1.功能2.示例有两个名单tinyW.txt和tinyT.txt,将tinyT.txt名单中不在tinyW.txt的数据打印出来① 实现原理② 实现代码③ 性能分析0.前言最近才开始学算法,学习的材料是《算法 第四版》java语言描述,我会在接下来的学习中运用以下步骤学习记录,望广大读者朋友…...
2024/4/23 14:40:39 - python爬虫编程实战-Task04
目标:爬取腾讯新闻中的热点精选网址:https://news.qq.com/ 思路 1)用selenium模拟操作浏览器下拉页面; 2)提取新闻标题和链接 操作 Step1:初始化 import time from selenium import webdriverdriver = webdriver.Chrome(r"C:\Users\ThinkPad\AppData\Local\Google\C…...
2024/4/23 14:40:38 - 2020.4.27 xilinx PYNQ HLS开发 --以sobel为例
pynq的介绍:https://blog.csdn.net/xiaoqu001/article/details/79479208 pynq官方文档:http://pynq.readthedocs.io/en/latest/python_environment.html pynq github开源项目:https://github.com/xilinx/pynq pynq sobel github 代码:https://github.com/clancylea/pynq-so…...
2024/4/23 14:40:30 - 模电学习笔记_双极型晶体管及其放大电路(5)
前置:模电学习笔记_双极型晶体管及其放大电路(4) 一.基本知识点 2.7 差分放大电路 1.基本介绍:差分(差动)放大电路,简称差放,基本特点是放大差模信号、抑制共模信号(抑制零点漂移或温度漂移)。 2.零点漂移现象(也称温度漂移现象):△Vi=0,△Vo≠0 3.零点漂移现象产…...
2024/4/23 14:40:29 - SpringBoot 多文件上传
一、application.yml # 开发环境配置 server: # 服务器的HTTP端口,默认为80port: 89# 文件上传相关设置servlet:max-file-size: 200MB #单个文件上传大小max-request-size: 600MB #连续上传文件大小#文件上传路径 file:root:path: D:/ruoyi/testUploadPath二、FileUploadContr…...
2024/4/23 14:40:30 - C++自学笔记
C++自学笔记(03 运算符)03 运算符算术运算符赋值运算符逻辑运算符 03 运算符 本次记录运算符,还请各位大佬批评指正! 算术运算符 +++ 、−-− 、∗*∗(乘) 、/// (除,整数/小数相除结果为整数/小数) 、%(取余,俩小数不可以)int a = 3;int b = 4;cout << a % b …...
2024/5/5 5:18:03 - count() enumerate() zip()函数用法
count() 方法用于统计字符串里某个字符出现的次数enumerate函数用于遍历序列中的元素以及它们的下标。enumerate() 函数用于将一个可遍历的数据对象(如列表、元组或字符串)组合为一个索引序列,同时列出数据和数据下标,一般用在 for 循环当中。zip() 函数用于将可迭代的对象作…...
2024/4/17 6:31:52 - 188. 买卖股票的最佳时机 IV
188. 买卖股票的最佳时机 IV给定一个数组,它的第 i 个元素是一支给定的股票在第 i 天的价格。 设计一个算法来计算你所能获取的最大利润。你最多可以完成 k 笔交易。 注意: 你不能同时参与多笔交易(你必须在再次购买前出售掉之前的股票)。 示例 1: 输入: [2,4,1], k = 2 输出…...
2024/4/18 2:14:44 - ERROR com.alibaba.druid.pool.DruidDataSource - create connection SQLException, url: jdbc:mysql://***
ERROR com.alibaba.druid.pool.DruidDataSource - create connection SQLException, url: jdbc:mysql://132.232.19.60:3306/zhiping?characterEncoding=utf8&useSSL=false, errorCode 1045, state 28000主要是数据库驱动配置原因:检查数据库地址,密码账户是否正确。莫非…...
2024/5/5 6:16:47 - 大前端:前端全栈加强版!前端全栈+全周期+多端
学习资源 链接: https://pan.baidu.com/s/1FEvue9TlEE7aUvlE_i_S0A 提取码: sywz 课程介绍: 比前端全栈更上一层,专为实际开发经验1年以上的前端工程师设计,高效全能架构前端。 〖课程目录〗: 第一阶段:开启大前端之门(1-4周) 第1周 认识大前端,开启无限可能 万丈高楼平…...
2024/4/23 14:40:30 - h5 前端面试 一
css盒子模型 box sizing display 哪些属性 有什么作用 position 哪些属性 有什么作用 link import 区别 flex 布局属性用法 js 基本数据类型,引用类型 ,undefined,null 区别 js 浅拷贝深拷贝 js 同源策略 js list 处理方法 ,for map filter 箭头函数与普通函数区别 vue 生命周期…...
2024/4/23 14:40:31 - c++头文件,的区别
<cstring> 在一个命名空间std中包含了“string.h”。其实就相当于 c中的头文件<string.h>,包含处理char*字符串的库函数,如strln()等。 <string>当定义了string类型时候必须包含此头文件。string str; char *s; s = str.c_str(); //错误。不能将 char->…...
2024/5/5 6:57:10 - LeetCode 1200. 最小绝对差
1. 题目 给你个整数数组 arr,其中每个元素都 不相同。 请你找到所有具有最小绝对差的元素对,并且按升序的顺序返回。 示例 1: 输入:arr = [4,2,1,3] 输出:[[1,2],[2,3],[3,4]]示例 2: 输入:arr = [1,3,6,10,15] 输出:[[1,3]]示例 3: 输入:arr = [3,8,-10,23,19,-4,-1…...
2024/4/23 14:40:25
最新文章
- Docker 中的 Nginx 服务为什么要启用 HTTPS
一安装容器 1 安装docker-20.10.17 2 安装所需的依赖 sudo yum install -y yum-utils device-mapper-persistent-data lvm23 添加Docker官方仓库 sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo4 安装Docker CE 20.10.17 s…...
2024/5/5 7:03:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - node.js常用指令
1、node:启动 Node.js REPL(交互式解释器)。 node 2、node [文件名]:执行指定的 JavaScript 文件。 node app.js 3、npm init:初始化一个新的 Node.js 项目,生成 package.json 文件。 此命令会创建一个…...
2024/5/3 8:55:58 - 算法学习 | day33/60 斐波那契数列/爬楼梯/使用最小花费爬楼梯
一、题目打卡 1.1 斐波那契数列 题目链接:. - 力扣(LeetCode) // class Solution { // public: // int fib(int n) { // if(n 0) return 0; // vector<int> dp(n 1); // dp[0] 0; // dp[1] 1…...
2024/5/4 5:14:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57



