HTML5和CSS3新特性(常用)
1. HTML5新特性
HTML5的新特性主要针对以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本都是IE9以上版本才支持,如果不考虑兼容性问题,才可以使用这些新特性。
1.1 HTML5 新增的语义化标签
以前布局,基本都是用div来做。但是div对于搜索引擎来说,是没有语义的。
- <header>:头部标签
- <nav>:导航标签
- <section>:定义文档某个区域的标签
- <article>:内容标签
- <aside>:侧边栏标签
- <footer>:尾部标签
注意:
- 这些语义化标签主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在IE9中, 需要把这些元素转换为块级元素
- 这些标签更多地使用在移动端
- HTML5 还增加了很多其他的标签,这些只是较常用的。
1.2 HTML5新增的多媒体标签:
- 音频:<audio>:用于在文档中表示音频内容
-
<audio> 元素常见属性:
src:媒体的来源
controls:增加控制工具栏
autoplay:自动播放,但是存在兼容性问题
muted:静音
loop:循环播放
- 视频:<video>
-
<video>元素常见属性:
controls: controls 增加控制工具栏(加上controls属性,视频才会播放)
autoplay: autoplay 自动播放(谷歌浏览器禁用了自动播放功能,加了muted属性就可以自动播放了)
muted: muted 静音,增加后静音并且自动播放会生效
loop: loop 循环播放
preload: auto(预加载) none(不预加载) 规定是否预加载视频(如果有了autoplay 就忽略该属性)
src: url() 视频url地址
poster: imgurl() 加载等待的画面图片
width: px 设置播放器宽度
height: px 设置播放器高度
<video src="movies.mp4"controls autoplay muted loop> </video> -
<source>元素:
如果存在兼容性问题,可以将多个视频格式的数据源放到source元素中
<video controls><source src="... .mp4"><source src="... .avi"><source src="... .webm" </video>
1.3 HTML5 对 表单的扩展:
-
HTML5 新增的表单属性
- required :值 required 表示其内容不能为空
- placeholder:输入框的占位文字
- multiple:可以多选文件提交
- autofocus:自动聚焦
-
对于input的type值也有很多扩展
- url: URL类型
- date:日期类型
- time:时间类型
- month:月类型
- week:周类型
- number:数字类型
- tel:手机号码
- search:搜索框
- color:会显示一个取色板,可以选择颜色
- email:邮件类型
2. CSS3 新特性
2.1 CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于PC端
- 不断改进中
- 应用相对广泛
2.2 CSS3 新增选择器
CSS3新增了选择器, 可以更加便捷,更加自由的选择目标元素
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
1. 属性选择器
属性选择器可以根据元素特定的属性来选择元素。这样就不用借助于类或者id选择器。
input[value]
input[type=text]
E[att^="cal"]匹配具有att属性且值以val开头的 E 元素
E[att$="val"]匹配具有att属性且值以val结尾的 E 元素
E[att*="val"]匹配具有att属性且值中含有val的 E 元素
注意:类选择器 属性选择器 伪类选择器 权重都为10
2. 结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择里面的子元素
E:first-child 匹配 父 元素中的第一个子元素 E
E:last-child 匹配 E 元素中的最后一个子元素
E:nth-child(n) 匹配 E 元素中的第n个子元素
ul li:first-child {...} /*选择ul里面的第一个li*/
ul li:last-child {...} /*选择ul里面的最后一个li*/
ul li:nth-child(n) {}/*选择ul里面的第n个li n可以是:
1. 数字 1,2,3...
2. 关键字(even偶数,odd奇数)
3. 公式:n:选择所有-n+5:选择前5个
*/
E:first-of-type指定类型 E 第一个元素
E:last-of-type 指定类型 E 最后一个元素
E:nth-of-type(n) 指定类型 E 元素中的第n个
<style>section div:nth-child(1) {...}/*谁都选不出 原因:nth-child会把所有的孩子都排列序号 本段代码执行的时候先找到第一个孩子p 但是p不是我们要找的div 所以选不出我们要找的元素*/section div:nth-of-type(1){...}/*选出熊大 执行过程:先找到div然后选出第一个div*/
</style>
<body><section><p>光头强</p><div>熊大</div><div>熊二</div></section></body>3. 伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
::before在元素内部的前面插入内容
::after在元素内部的后面插入内容
注意:
- before 和 after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以称之为伪元素
- 语法:element::before{content: ’ '}
- before 和 after必须有content属性
- before 在父元素内容的前面创建元素, after在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样, 权重为1
div::before {content:'你好';/*content必须要写*/width:14px;heith:20px;
}
伪元素使用场景:
- 伪元素字体图标
- 伪元素清除浮动
.clearfix:after {content:""; /* 伪元素必须写的属性 */display: block; /* 插入的元素必须是块级 */height:0; /* 不要看见这个元素 */clear:both; /* 核心代码清除浮动 */visibility:hidden; /* 不要看见这个元素 */
}
2.3 CSS3 过渡(重点)
过渡(transition) 是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变化为另一种样式时为元素添加效果。
过渡动画:是从一个状态 渐渐的过渡到另外一个状态
可以让我们的页面更好看,更动感十足,虽然低版本浏览器不支持(ie9一下版本) 但是不会影响页面布局。
经常和 :hover 一起搭配使用。
transition:要过渡的属性 花费时间 运动曲线 何时开始
- 属性:想要变化的属性,宽度 高度 背景颜色 内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以。
- 花费时间:单位是秒(必须写单位) 比如0.5s
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位) 可以设置延迟触发时间 默认是0s(可以省略)
div {width:200px;height:100px;background-color:pink;/* transition:要过渡的属性 花费时间 运动曲线 何时开始*//*如果想写多个属性,利用逗号分割*//*如果想变化多个属性,可以使用 all*/transtion:width 1s ease 1s,height .5s;
}
div:hover {width:400px;height:200px;
}
2.4 CSS3 2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
2D转换是改变标签在二维平面上的位置和形状的一种技术。

1. 2D移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法:
transform:translate(x,y);或者分开写:
transform:translateX(n);
transform:transateY(n);
div {width:200px;height:200px;background-color:pink;/* x就是x轴移动位置 y就是y轴移动位置 *//* transform:translate(x,y) */transform:translate(100px,100px);/*1. 如果只移动x坐标*/transform:translate(100px,0);/*y坐标不可省略*/transform:translateX(100px);/*2. 如果只移动y坐标*/transform:translate(0,100px);/x坐标不可省略*/transform:translateY(100px);
}
重点:
- 定义2D转化中的移动,沿着X和Y轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的translate(50%,50%)
- 对行内标签没有效果
2. 2D旋转 rotate
2D旋转指的是让元素在二维平面内顺时针旋转或者逆时针旋转。
语法:
transform:rotate(度数)
重点
- rotate里面跟度数,单位是deg比如rotate(45deg)
- 角度为正时,顺时针,为负时,逆时针
- 默认旋转的中心点是元素的中心点
3. 2D转换中心点 transform-origin
设置元素转换的中心点
语法
transform-origin: x y;
重点
- 注意后面参数x和y用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给x y 设置像素 或者 方位名词 (top bottom left right center)
transform-origin: left bottom;/*转换点为左下角*/
4. 2D缩放 scale
只要给元素添加上了这个属性就能控制它放大还是缩小
语法:
transform:scale(x,y);
注意:
- 其中的x y 用逗号隔开
- transform:scale(1,1):宽和高都放大一倍,相对于没有放大
- transform:scale(2,2):宽和高都放大了2 倍
- transform:scale(2):只写一个参数,第二个参数则和第一个参数一样
- transform:scale(0.5,0.5):缩小
- scale缩放的最大优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
5. 2D转换的综合写法
注意:
- 同时使用多个转换,其格式为:transform:translate() rotate() scale()等
- 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
- 当同时有位移和其他属性的时候,记得要将位移放到最前面
2.5 CSS3 动画
动画(animation)是css3中具有颠覆性的特征之一,可以通过设置多个节点来精确控制一个或一组动画,常用来实现复杂动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果
1. 动画的基本使用
制作动画分为两步
- 先定义动画
- 再使用(调用)动画
用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 {0% {width:100px;}100% {width:200px;}
}
-
定义动画
动画序列:
- 0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
- 在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式,任意多的次数
- 请用百分比来规定变化发生的时间,或用"from"和"to" ,等同于0%和100%(百分比是对总的时间的划分)
- 元素使用动画
例:
div {width: 200px;height:200px;background-color: pink;margin: 100px auto;/* 调用动画 */animation-name:动画名称;/* 持续时间 */animation-duration:持续时间;
}
2. 动画常用属性

@keyframes move {0% {transform:translate(0,0);}100% {transform: translate(1000px,0);}
}
div {width:100px;height:100px;background-color:pink;/* 动画名称(必写) */animation-name:move;/* 持续时间 (必写)*/animation-duration: 2s;/* 运动曲线 */animation-timing-function:ease;/* 何时开始 */animation-delay:1s;/* 动画重复次数 默认为1 , infinite 无限循环 */animation-iteration-count:infinite;/* 是否反方向播放 默认normal alternate 反方向播放*/animation-direction:alternate;/* 动画结束后的状态 默认backwards 回到起始状态, 停在结束状态 forwards*/animation-fill-mode:forwards;
}
div:hover {/*鼠标经过div 动画停止 鼠标离开 继续动画*/animation-play-state:paused
}
3. 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: name duration timing-function delay iteration-count direction fill-mode;
- 简写属性里面不包含animation-play-state
- 暂停动画:animation-play-state: puased;经常和鼠标经过等其他配合使用
- 想要动画走回来,而不是跳回来:animation-direction: altermate
- 盒子动画结束后,停在结束位置:animation-fill-mode: forwards
4. 速度曲线细节

div {width:0;height:30px;background-color:pink;/*steps 就是分几步来完成动画 有了steps 就不要写ease了*/animation: w 4s steps(5) forwards;
}
@keyframes w {0% {width:0;}100% {width:200px;}
}
2.6 CSS3 3D转换
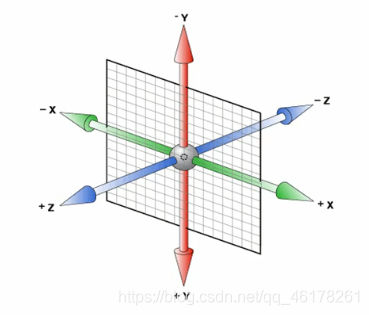
1. 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
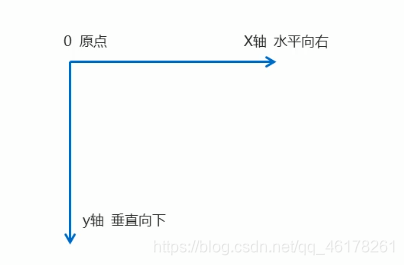
- x轴:水平向右 右边是正值,左边是负值
- y轴:垂直向下 下面是正值,上面是负值
- z轴:垂直屏幕 往外面是正值,往里面是负值

2. 3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向
-
transform:translateX(100px);仅在x轴上移动
-
transform:translateY(100px);仅在y轴上移动
-
transform:translateZ(100px);仅在z轴上移动(注意:一般用px作为单位)
-
transform:translate3d(x,y,z);其中x,y,z分别指在x,y,z轴上移动的距离,不可省略,如果没有就写0
注意:z轴上的效果需要借助接下来的透视才能看到
3. 透视 perspective
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面
body {perspective: 500px;
}
div {width:200px;height:200px;background-color:pink;transform:translate3d(100px,100px,100px)
}
4. 3D旋转 rotate3d
3D旋转可以让元素在三维平面内沿着x轴,y轴,z轴 或者自定义轴进行旋转。
- transform:rotateX(45deg):沿着x轴正方向旋转45度
- transform:rotateY(45deg):沿着y轴正方向旋转45度
- transform:rotateZ(45deg):沿着z轴正方向旋转45度
- transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可),例如transform:rotate3d(1,1,0,45deg): 这句代码表示的方向是x轴和y轴的矢量叠加
对于元素旋转的方向,借助左手准则
左手准则:
- 左手拇指指向x轴的正方向
- 其余手指的弯曲方向就是rotateX(deg)中deg取正值的旋转方向
5. 3D呈现 transfrom-style
- 控制子元素是否开启三维立体环境
- transform-style:flat 子元素不开启3d立体空间 默认值
- transform-style:preserve-3d; 子元素开启立体空间
- 代码写给父级 但是影响的是子盒子
- 这个属性很重要
2.7 CSS3 盒子模型
CSS3中可以通过box-sizing 来指定盒子模型,有2个值:即可指定为content-box 、 border-box
计算盒子大小的方式
- box-sizing: content-box; 盒子大小为width + padding + border(以前默认的)
- box-sizing: border-box; 盒子大小为width,即padding和border就不会撑大盒子了
2.8 CSS 其他特性(了解)
1. CSS3滤镜filter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
filter:函数(); 例如:filter:blur(5px)
2. CSS3 calc 函数:
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width:calc(100% - 80px);可以让子盒子的宽度永远比父盒子少80px
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Python教程:写一个简易的抽奖程序
不知道有多少人是被这个头图骗进来的:) 事情的起因是这样的,上周有同学问小编,看着小编的示例代码敲代码,感觉自己也会写了,如果不看的话,七七八八可能也写的出来,但是一旦自己独立写一段程序,感觉到无从下手。 其实这个很正常,刚开始学习写代码,都是跟着别人的套路…...
2024/5/6 21:39:22 - 没有前端开发实习经历,毕业后如何找到好工作?
对于大学毕业生而言,好不好找工作受影响的因素很多,不只是看你是否实习过!但相比较来说,同等资质的前端,有实习经验去找工作要有优势些!如果你是老板,让你花钱雇人,你愿意用有经验的?还是需要花时间培养的呢?显然大家都喜欢前人栽树后人乘凉啊!前端的选择也越来越多…...
2024/4/23 14:39:17 - centos7安装matplotlib sklearn pandas
sklearn pandas系统环境1.安装pandas测试出现问题2. 安装sklearn3. 配置离线fashion_mnist数据集能连上google的时候是这样不能科学上网的,我们就下载数据集4. 安装matplotlib5. 测试 系统环境 CentOS Linux release 7.7.1908 (Core) Linux version 3.10.0-1062.1.1.el7.x86_64…...
2024/4/23 14:39:15 - 冯诺依曼体系结构
冯诺依曼体系结构学习冯诺依曼简介: 冯诺依曼(John von Neumann,1903年12月28日-1957年2月8日),美籍匈牙利数学家、计算机科学家、物理学家,是20世纪最重要的数学家之一。 冯诺依曼是布达佩斯大学数学博士,在现代计算机、博弈论、核武器和生化武器等领域内的科学全才…...
2024/4/23 14:39:15 - 【学习笔记】第13章:计算机网络名词缩写汇总
本文下载链接: [学习笔记]第13章_计算机网络名词缩写汇总.pdf ACK:ACKnowledgement,确认 ADSL:Asymmetric Digital Subscriber Line,非对称数字用户线 AES:Advanced Encryption Standard,先进的加密标准 AF PHB:Assured Forwarding Per-Hop Behavior,确保转发每跳行为…...
2024/5/7 1:49:09 - java基础学习笔记1(常量变量)
Java第一行代码,常量和变量 1. Notepad++准备 配置环境变量2. Java第一个行代码【重点】 2.1 FirstJava.java class FirstJava {public static void main(String[] args) {System.out.println("欢迎来到Java课堂");} }2.2 编译执行代码 编译Java代码使用的工具javac…...
2024/4/23 14:39:13 - java springboot微信小程序获取手机号码
开发前提,注册小程序获取appid和secret小程序端添加获取手机号码按钮<button size="mini" class="mobile" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" wx:if="{{!mobile}}">获取手机号码</…...
2024/4/23 14:39:14 - CSP-M2 补题
题目一 HRZ 的序列 题目描述 相较于咕咕东,瑞神是个起早贪黑的好孩子,今天早上瑞神起得很早,刷B站时看到了一个序列 ,他对这个序列产生了浓厚的兴趣,他好奇是否存在一个数 ,使得一些数加上 ,一些数减去 ,一些数不变,使得整个序列中所有的数相等,其中对于序列中的每个…...
2024/4/23 14:39:13 - 数学实验复习配套练习
数学实验复习配套练习 (每日1题持续更新,可能有误) 1、将数学表达式翻译成 Matlab 表达式或程序。syms x -3*x^2+2*x+4 (2*sin(pi/5)+3)^2+4/7 exp(2*x)+sin(x)+3 log(x+1)-cos(x) log2(x^2+1)-sqrt(x) log10(x^(1/3)+2)+asin(x)...
2024/5/4 19:51:29 - Spring boot 整合 shiro 进行登录验证和权限控制
# 初步认识 shiro AuthorizingRealm 抽象类中有两大方法 doGetAuthenticationInfo() 和 doGetAuthorizationInfo()doGetAuthenticationInfo(),方法完成了用户认证操作doGetAuthorizationInfo(),方法完成Shiro的权限控制功能doGetAuthenticationInfo()方法已经在 spring boot …...
2024/5/1 14:20:18 - 为什么要用vuex,而不是直接使用全局变量
为什么要用vuex,而不是直接使用全局变量Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到了 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 ti…...
2024/4/23 14:39:08 - Linux进程地址空间和进程的内存分布
本文转载的,只为学习和记忆,如有侵权,联系我删除。转载地址:https://blog.csdn.net/yusiguyuan/article/details/45155035一 进程空间分布概述对于一个进程,其空间分布如下图所示:程序段(Text):程序代码在内存中的映射,存放函数体的二进制代码。初始化过的数据(Data):在…...
2024/5/6 23:22:06 - 数据结构 -4.17 笔记
带有头结点的链表,插入和删除时不需要区分插入删除的位置(链头,链中尾) struct Student{ int num; char name[20]; double score[3]; double average; struct Student * next; }; struct Student *head,*n,*p; head=(struct Student *)malloc(sizeof(struct Student)); …...
2024/4/17 6:38:55 - 医疗信息化与医院评审
众所周知,医院周期性评审有四个维度:书面评价、医疗信息化评价、现场评价、社会评价。和所有的评价体系一样,都强调PDCA模型,持续改进的思路。2015版的医院评审特别注重医疗数据统计评价。首次将医院上报的住院病案首页数据运用于医院评审。HQMS平台直接从医院信息系统中采…...
2024/4/15 8:25:59 - vue 实现页面返回记住滚动条位置
# 设置需要缓存的页面 找到 router 文件夹下的 index.js 进行如下修改: ...export default new Router({routes: [{path: /,name: index,component: () => import(@/views/index),meta: {keepAlive: true,}},] })这里设置需要缓存的页面是 index.vue# 给路由页面加 keep-al…...
2024/4/20 13:06:55 - 在VMware中如何安装vista
VMware 大家好啊,我是新来的 很高兴在此我为大家写一篇如何在虚拟机(VMware)中安装vista。 想必大多数人都知道vista吧,所以我来给大家说一下如何在虚拟机中安装vista系统。 首先,你需要准备一个VMware ,我是VMware15.5,已经很新了,需要下载的直接百度搜就可以,在这里…...
2024/4/17 6:39:07 - php操作文件的2个基本函数
file_get_contents() 将文件读入字符串file_put_contents() 将字符串写入文件...
2024/4/17 6:38:31 - MySQL总结[缓存,索引,Explain,事务,redo日志等]
MySQL总结[缓存,索引,Explain,事务,redo日志等]MySQL的执行流程查询缓存缓存关键词介绍缓存原理缓存优劣生成环境如何配置查询缓存索引聚簇索引(主键索引)非聚簇索引(二级索引)联合索引索引为什么用B+树优化器什么是成本?单表查询的成本使用所有可能用到的索引计算全表…...
2024/4/18 5:28:38 - Python爬虫之爬取美女图片并下载到本地
# 利用爬虫下载网页上的图片 # 请求网页 import requests import re import time import os # 打开系统目录# 由于某些网站具有反爬机制,故修改其headers headers = {user-agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.…...
2024/4/17 6:38:55 - 与Google资深工程师一起学习大规模数据处理 -专栏《大规模数据处理实战》学习总结
“无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程。”大家都知道,当前是大数据的时代,我们每天在网络上生成了海量的数据,连阿里巴巴都自称自…...
2024/4/29 2:06:14
最新文章
- Python与C#之间的双向管道连接-发送数据
在Python中创建named pipe: import os import time pipe "\\\\.\\pipe\\my_pipe" try: os.mkfifo(pipe) except OSError: pass fifo open(pipe, wb) 在C#中创建named pipe: using System.IO.Pipes; string pipeName "my_pipe&…...
2024/5/7 2:22:08 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - C++ typeid运算符介绍
在 C 中,typeid() 是一个运算符,用于获取表达式的类型信息。typeid() 运算符在 C 中是一个强大的工具,可以用于获取对象的类型信息、类型比较、多态类型判断、异常处理以及类型转换安全检查等场景中。 1. 类型比较: 可以使用 ty…...
2024/5/6 8:43:07 - 自动化标准Makefile与lds
makefile的自动化,需要使用变量,以及自动变量。 实行命令行与参数的分离。 命令行只与变量打交道,而变量则携带不同的参数,这样,通过修改变量,命令的执行结果不同。 可以简单理解为,命令行是个…...
2024/5/5 0:49:43 - axios拦截器:每次请求自动带上 token
Step 1:创建Axios实例并添加拦截器 在你的Vue项目中,一般我们会先导入axios,然后创建一个axios实例。这样做是为了方便统一管理和配置。 import axios from axios; // 引入axios// 创建一个axios实例 const service axios.create();// 添加请…...
2024/5/4 22:20:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
