vue 试卷控件
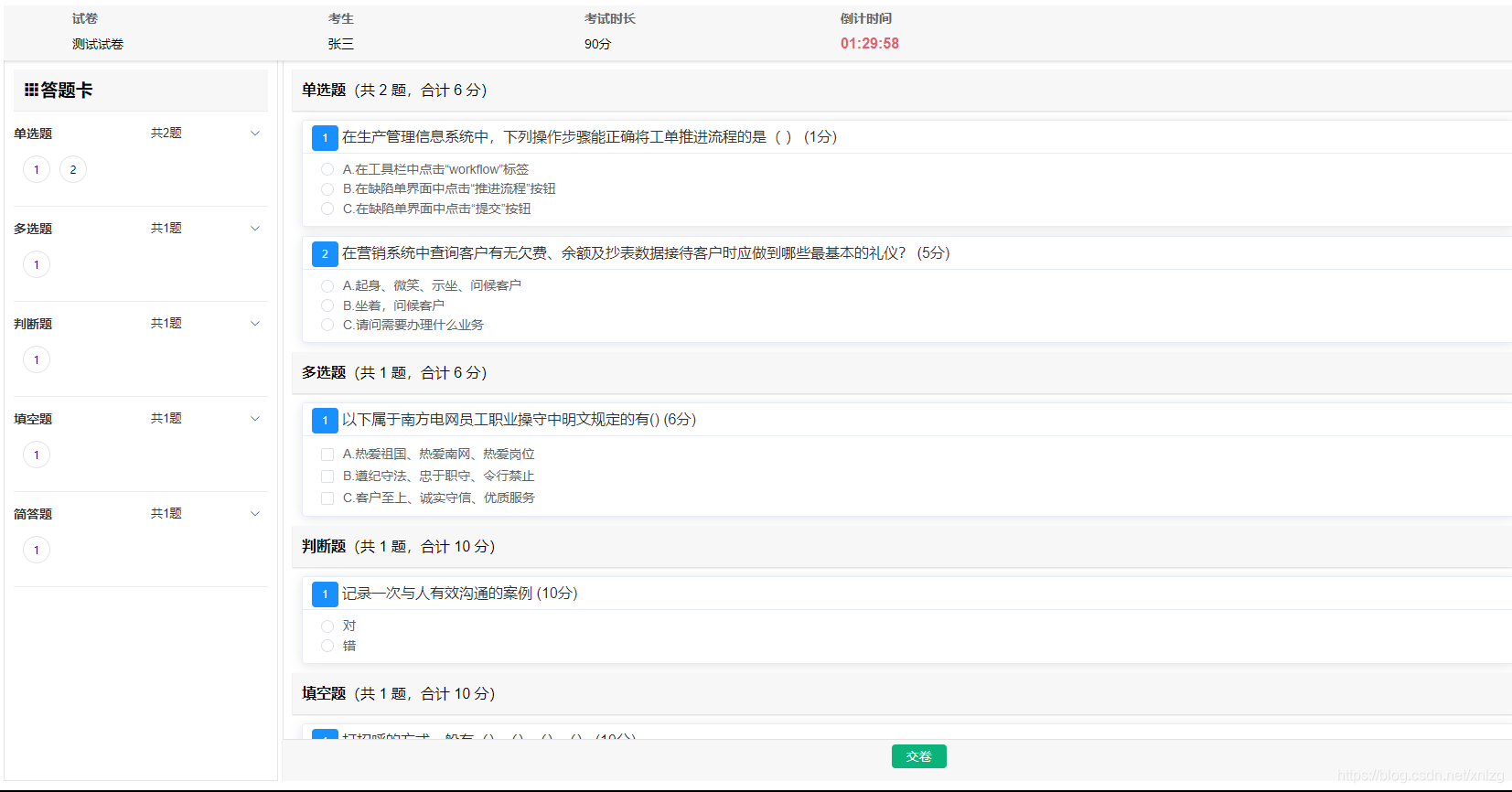
考试界面

阅卷界面

初始化
paperData:{//试卷IDpaperId:'1',//试卷名称paperName: '测试试卷',//考生IDexamineId:'1000',//考生名称examineName: '张三',//分数score: 80,//考试时长examDuration: 90,//交卷时间submissionTime: '2019-11-25 16:30:26',//题目集合list:[{//题目类型 1.单选题 2.多选题 3.判断题 4.填空题 5.简答题type:2, no:1, subject:'以下属于南方电网员工职业操守中明文规定的有()',totalScore:6,answers:[{no:'A',answer:'热爱祖国、热爱南网、热爱岗位'},{no:'B',answer:'遵纪守法、忠于职守、令行禁止'},{no:'C',answer:'客户至上、诚实守信、优质服务'}],examineAnswer:['A','B'],correctAnswer:['A','B','C'],answerAnalysis:'答案解析.......',isHook:2,score:0,},{//题目类型 1.单选题 2.多选题 3.判断题 4.填空题 5.简答题type:1, no:1, subject:'在生产管理信息系统中,下列操作步骤能正确将工单推进流程的是( )',totalScore:1,answers:[{no:'A',answer:'在工具栏中点击“workflow”标签'},{no:'B',answer:'在缺陷单界面中点击“推进流程”按钮'},{no:'C',answer:'在缺陷单界面中点击“提交”按钮'}],examineAnswer:'A',correctAnswer:'B',answerAnalysis:'答案解析.......',isHook:2,score:0,},{//题目类型 1.单选题 2.多选题 3.判断题 4.填空题 5.简答题type:1, no:2, subject:'在营销系统中查询客户有无欠费、余额及抄表数据接待客户时应做到哪些最基本的礼仪?',totalScore:5,answers:[{no:'A',answer:'起身、微笑、示坐、问候客户'},{no:'B',answer:'坐着,问候客户'},{no:'C',answer:'请问需要办理什么业务'}],examineAnswer:'A',correctAnswer:'A',answerAnalysis:'答案解析.......',isHook:1,score:5,},{//题目类型 1.单选题 2.多选题 3.判断题 4.填空题 5.简答题type:3, no:1, subject:'记录一次与人有效沟通的案例',totalScore:10,answers:[],examineAnswer:'对',correctAnswer:'对',answerAnalysis:'答案解析.......',isHook:1,score:10,},{//题目类型 1.单选题 2.多选题 3.判断题 4.填空题 5.简答题type:4, no:1, subject:'打招呼的方式一般有()()()()',totalScore:10,answers:[],examineAnswer:'寒暄式',correctAnswer:['寒暄式','问候式','致意式','致礼式'],answerAnalysis:'答案解析.......',isHook:1,score:10,},{//题目类型 1.单选题 2.多选题 3.判断题 4.填空题 5.简答题type:5, no:1, subject:'请简单说一下你对礼仪的认识与理解',totalScore:10,answers:[],examineAnswer:'寒暄式',correctAnswer:'',answerAnalysis:'答案解析.......',isHook:1,score:10,}]}
控件
<template><div class="paper-main"><div class="paper-header"><el-form label-position="top" label-width="100px" :model="tempDataSource" style="padding-top:0px; "><el-row><el-col :span="4" :offset="1"><el-form-item label="试卷">{{dataSource.paperName}}</el-form-item></el-col><el-col :span="4"><el-form-item label="考生">{{dataSource.examineName}}</el-form-item></el-col><el-col :span="4"><el-form-item label="分数" v-if="this.type===2 || this.type===3">{{dataSource.score}}</el-form-item></el-col><el-col :span="4"><el-form-item label="考试时长">{{dataSource.examDuration}}分</el-form-item></el-col><el-col :span="4" v-if="this.type===1"><el-form-item label="倒计时间"><span class="downTime">{{hour? hourString+':'+minuteString+':'+secondString : minuteString+':'+secondString}}</span></el-form-item></el-col><el-col :span="4"><el-form-item label="交卷时间" v-if="this.type===2 || this.type===3">{{dataSource.submissionTime}}</el-form-item></el-col></el-row></el-form></div><div ref="paperLeft" class="paper-left"><div class="paper-title"><h1><i class="el-icon-s-grid"></i>答题卡</h1></div><el-collapse v-model="answerCardActiveName"><el-collapse-item v-for="item in convertDatas" :name="item.code" ><template slot="title"><h2>{{item.name}}</h2><spn>共{{item.count}}题</spn></template><el-button class="answer-button" circle size="small" v-for="index of item.count" :id="'answer'+item.code+index" @click.native="jump(item.code+index)">{{index}}</el-button></el-collapse-item></el-collapse></div><div ref="paperContent" class="paper-content"><div class="subject" v-for="item in convertDatas"><div class="subject-title" ><h2>{{item.name}}</h2><spn>(共 {{item.count}} 题,合计 {{item.totalScore}} 分)</spn></div><el-card class="box-card" v-for="(sub,index) in item.childs" :id="item.code+(index+1)"><div slot="header" class="clearfix"><el-tag effect="dark"> {{sub.no}} </el-tag><span>{{sub.subject}}</span><span>({{sub.totalScore}}分)</span><div v-if="type===2 || type===3" style="float: right; padding: 3px 0"><el-radio-group v-model="sub.isHook"><el-radio-button :disabled="disabledRead" :label="1" @change.native="isHookButtionCheck(sub)"><i class="el-icon-check"/></el-radio-button><el-radio-button :disabled="disabledRead" :label="2" @change.native="isHookButtionCheck(sub)"><i class="el-icon-close"/></el-radio-button></el-radio-group><div v-if="sub.type===1 ||sub.type===2||sub.type===3" style="display: inline;"><el-input :disabled="true" v-model="sub.score" style="width:50px" ></el-input><span>分</span></div><div v-else style="display: inline;"><el-input :disabled="disabledRead" v-model="sub.score" style="width:50px" ></el-input><span>分</span></div></div></div><el-radio-group v-if="sub.type===1" v-model="sub.examineAnswer"><el-radio :disabled="disabledAnswer" v-for="o in sub.answers" :label="o.no" class="answer-radio" @change="answerButtionCheck($event,item,sub)">{{o.no}}.{{o.answer}}</el-radio></el-radio-group><el-checkbox-group v-if="sub.type===2" v-model="sub.examineAnswer"><el-checkbox :disabled="disabledAnswer" v-for="o in sub.answers" :label="o.no" class="answer-checkbox" @change="answerButtionCheck($event,item,sub)">{{o.no}}.{{o.answer}}</el-checkbox></el-checkbox-group><el-radio-group v-if="sub.type===3" v-model="sub.examineAnswer"><el-radio :disabled="disabledAnswer" label="对" class="answer-radio" @change="answerButtionCheck($event,item,sub)">对</el-radio><el-radio :disabled="disabledAnswer" label="错" class="answer-radio" @change="answerButtionCheck($event,item,sub)">错</el-radio></el-radio-group><el-input :disabled="disabledAnswer" v-if="sub.type===4" type="textarea" :rows="2" v-model="sub.examineAnswer" resize="none" maxlength="150" @blur="answerButtionCheck($event,item,sub)"> </el-input><el-input :disabled="disabledAnswer" v-if="sub.type===5" type="textarea" :rows="10" v-model="sub.examineAnswer" resize="none" maxlength="2000" @blur="answerButtionCheck($event,item,sub)"> </el-input><div v-if="type!==1" class="subject-remark"><div class="item"><span class="title">考生答案:</span><span>{{converAnswerStr(sub.examineAnswer)}}</span></div><div class="item"><span class="title">正确答案:</span><span>{{converAnswerStr(sub.correctAnswer)}}</span></div><div class="item"><span class="title">考生答案:</span><span>{{sub.answerAnalysis}}</span></div></div></el-card></div></div><div class="paper-footer"><el-button v-if="type===1" type="success" @click.native="btnClick('handPaper')">交卷</el-button><el-button v-if="type===2" type="success" @click.native="btnClick('readPaper')">阅卷</el-button><el-button v-if="type===2" type="success" @click.native="btnClick('readPaperUpper')">上一个</el-button><el-button v-if="type===2" type="success" @click.native="btnClick('readPaperNext')">下一个</el-button></div></div>
</template><script>export default {name: 'examinationPaper',props: {//试卷类型 1 考试 2 阅卷 3 查看type: {type: Number,default: 1},//数据源dataSource: {type: Object,default: () => {return {//试卷IDpaperId: '',//试卷名称paperName: '',//考生IDexamineId: '',//考生名称examineName: '',//分数score: null,//考试时长(分钟)examDuration: null,//交卷时间submissionTime: '',//题目集合list: [{//题目类型 1.单选题 2.多选题 3.判断题 4.填空题 5.简答题type: null,//题号no: null,//题目subject: '',//题目总分totalScore: null,//答案集合answers: [{//答案序号no: '',//答案answer: ''}],//考生答案examineAnswer: null,//正确答案correctAnswer: null,//答案解析answerAnalysis: '',//是否对错 1.对 2.错isHook: null,//得分score: null}]}}}},data() {return {//倒计小时hour: '',//倒计分钟minute: '',//倒计秒second: '',//计时器promiseTimer: '',//数据源tempDataSource: {},//答题卡激活项answerCardActiveName: [],//组装后数据集convertDatas: [],//禁止答题disabledAnswer:false,//禁止阅卷disabledRead:false,}},watch: {dataSource(newValue, oldValue) {Object.assign(this.tempDataSource, newValue)this.convertData()}},created() {Object.assign(this.tempDataSource, this.dataSource)this.convertData()if(this.type===2){this.disabledAnswer=true}if(this.type===3){this.disabledAnswer=truethis.disabledRead=true}},computed: {hourString () {return this.hour < 10 ? '0' + this.hour : '' + this.hour},minuteString () {return this.minute < 10 ? '0' + this.minute : '' + this.minute},secondString () {return this.second < 10 ? '0' + this.second : '' + this.second}},mounted () {if(this.type===1){let remainTime=this.dataSource.examDuration*60;if (remainTime> 0) {this.hour = Math.floor((remainTime / 3600) % 24)this.minute = Math.floor((remainTime / 60) % 60)this.second = Math.floor(remainTime % 60)this.countDowm()}}if(this.type===2 || this.type===3){this.convertDatas.forEach(t=>{t.childs.forEach(c=>{this.answerButtionCheck(c.examineAnswer,t,c);});});}},methods: {/*** 按钮点击事件*/btnClick(type){console.log(this.tempDataSource);switch (type) {//交卷case 'handPaper':this.$emit('PaperHand',this.tempDataSource)break//阅卷case 'readPaper':this.$emit('paperRead',this.tempDataSource)break//阅卷 上一个case 'readPaperUpper':this.$emit('paperReadUpper')break//阅卷 下一个case 'readPaperNext':this.$emit('paperReadNext')break}},/*** 锚点定位*/jump(postion) {let jump = this.$refs.paperContent.querySelectorAll("#"+postion);// 获取需要滚动的距离let total = jump[0].offsetTop;//实现form锚点定位this.$refs.paperContent.scrollTop = jump[0].offsetTop;},/***对错选择*/isHookButtionCheck(val) {if(val.type===1 || val.type===2 || val.type===3){if(val.isHook===1){val.score=val.totalScore;}if(val.isHook===2){val.score=0;}}},/***答题卡选中*/answerButtionCheck(value,parent,child){console.log(value,parent,child)let answerId='answer'+parent.code+child.nolet but = this.$refs.paperLeft.querySelectorAll("#"+answerId);if(but.length>0){if(but[0].className.indexOf('answer-button-check')>-1){if(child.examineAnswer && child.examineAnswer.length==0){but[0].classList.remove("answer-button-check");}}else{if (child.examineAnswer && child.examineAnswer.length > 0) {but[0].classList.add("answer-button-check");}}}},/*** 转换答案*/converAnswerStr(answer){if(answer instanceof Array){return answer.join(' ')}return answer},/*** 转换数据*/convertData() {let sorted = this.groupBy(this.tempDataSource.list, function(item) {return [item.type]})this.convertDatas = []this.answerCardActiveName=[]this.orderBy(sorted, 'key', 'asc')sorted.forEach(item => {let totalScore = 0item.value.forEach(t => {totalScore += t.totalScore})switch (item.key) {case "[1]":this.convertDatas.push({name: '单选题',code: 'Single',count: item.value.length,totalScore: totalScore,childs:item.value})this.answerCardActiveName.push('Single')breakcase "[2]":this.convertDatas.push({name: '多选题',code: 'Multiple',count: item.value.length,totalScore: totalScore,childs:item.value})this.answerCardActiveName.push('Multiple')breakcase "[3]":this.convertDatas.push({name: '判断题',code: 'Judgment',count: item.value.length,totalScore: totalScore,childs:item.value})this.answerCardActiveName.push('Judgment')breakcase "[4]":this.convertDatas.push({name: '填空题',code: 'Blank',count: item.value.length,totalScore: totalScore,childs:item.value})this.answerCardActiveName.push('Blank')breakcase "[5]":this.convertDatas.push({name: '简答题',code: 'Answer',count: item.value.length,totalScore: totalScore,childs:item.value})this.answerCardActiveName.push('Answer')break}})console.log(this.convertDatas)},/*** 排序* @param {} datas 数组* @param {} col 列* @param {} type 类型 desc,asc* @returns {}*/orderBy(datas, col, type) {let mfor (let i = 0; i < datas.length; i++) {for (let k = 0; k < datas.length; k++) {if (type === 'asc') {if (datas[i][col] < datas[k][col]) {m = datas[k]datas[k] = datas[i]datas[i] = m}} else if (type === 'desc') {if (datas[i][col] > datas[k][col]) {m = datas[k]datas[k] = datas[i]datas[i] = m}}}}return datas},/*** 分组* @param array 数据集* @param f 函数* let sorted = groupBy(list, function(item){ return [item.name];});*/groupBy(array, f) {const groups = {}const keyValues = []array.forEach(function(o) {const group = JSON.stringify(f(o))groups[group] = groups[group] || []groups[group].push(o)})Object.keys(groups).map(function(group) {return keyValues.push({ key: group, value: groups[group] })})return keyValues},/*** 倒计时*/countDowm () {let self = thisclearInterval(this.promiseTimer)this.promiseTimer = setInterval(function () {if(self.hour===0 && self.minute===0 && self.second===0){self.disabledAnswer=true;}if (self.hour === 0) {if (self.minute !== 0 && self.second === 0) {self.second = 59self.minute -= 1} else if (self.minute === 0 && self.second === 0) {self.second = 0self.$emit('countDowmEnd', true)clearInterval(self.promiseTimer)} else {self.second -= 1}} else {if (self.minute !== 0 && self.second === 0) {self.second = 59self.minute -= 1} else if (self.minute === 0 && self.second === 0) {self.hour -= 1self.minute = 59self.second = 59} else {self.second -= 1}}}, 1000)},}}
</script><style scoped>.paper-main {margin: 10px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;overflow: hidden}.paper-header {width: 100%;height: 60px;background-color: #f7f7f7;position: absolute;top: 0;z-index: 1000;box-shadow: 0 2px 2px 0 rgba(0, 0, 0, .1);-webkit-box-shadow: 0 2px 2px 0 rgba(0, 0, 0, .1);}.paper-left {position: absolute;padding: 10px;left: 0;top: 60px;bottom: 0;width: 300px;overflow-x: hidden;overflow-y: auto;border: 1px solid #e4e4e4;border-top: none;}.paper-content {position: absolute;left: 305px;top: 60px;right: 0px;bottom: 45px;overflow-x: hidden;overflow-y: auto;box-sizing: border-box;padding: 10px;border: 1px solid #e4e4e4;border-top: none;}.paper-footer {position: absolute;padding: 5px 10px;left: 305px;right: 0;bottom: 0px;height: 45px;overflow: hidden;box-sizing: border-box;background-color: #f7f7f7;box-shadow: 0 1px 1px 0 rgba(0, 0, 0, .1);-webkit-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, .1);text-align: center;}.paper-title {padding-left: 10px;width: 100%;height: 45px;line-height: 45px;background: #f7f7f7;}.paper-title h1 {font-size: 1.2em;margin: 0;}.downTime{color: rgb(230, 93, 110);font-size: 16px;font-weight: bold;}.answer-button{padding: 0px;color: #0a0a0a;background-color: #ffffff;border-color: #e4e4e4;margin-left: 10px;width: 30px;height: 30px;}.answer-button:hover{background: #ecf1ef;border-color: #e4e4e4;color: #0a0a0a;}.answer-button-check{background: #13ce66;border-color: #30B08F;}.answer-radio{display: list-item;margin: 5px 0px;}.answer-checkbox{display: list-item;margin: 5px 0px;}.subject-title{padding-left: 10px;width: 100%;height: 45px;line-height: 45px;background: #f7f7f7;box-shadow: 0 1px 1px 0 rgba(0, 0, 0, .1);-webkit-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, .1);}.subject-title h2{font-size: 16px;display: inline-block;}.subject-title span {font-size: 16px;display: inline-block;}.subject-remark{background: #f7f7f7;}.subject-remark .item{display: block;padding: 5px;}.subject-remark .title{font-weight: bold;}.el-radio>>>.el-radio__input.is-checked .el-radio__inner {background-color: #13ce66;border-color: #13ce66;}.el-radio-button>>>.el-radio-button__inner {padding: 10px;}.el-collapse-item h2 {width: 150px;font-size: 14px;display: inline-block;}.el-form--label-top >>> .el-form-item__label {float: none;display: inline-block;text-align: left;padding: 0px;}.el-card{margin: 10px;}.el-card >>>.el-card__header {background-color: #ffffff;padding: 0px 10px;line-height: 35px;font-size: 16px;}.el-card >>>.el-card__body {padding: 5px 20px;}
</style>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- jquery给最后一个元素加class
荆轲刺秦王在官网 https://precintl.com/solutions/ 页面,他的列表中的部分样式不同意,使用后台程序修改无效,所以用jquery动态修改。他的结构类似如下:<div class="col-sm-12 solutions_list"><div class="vc_row wpb_row vc_row-fluid vc_row-o-…...
2024/4/7 18:03:19 - 将通过find命令找到的文件拷贝到一个新的目录中
将通过find命令找到的文件拷贝到一个新的目录中 有这样的一个需求,需要将一部分符合条件的文件从一个目录拷贝到另一个目录中,我通过find命令从源目录查找到符合条件的文件然后使用cp命令拷贝到目标目录: 方法一 命令如下: find src_dir -name "access.log.2011102…...
2024/3/29 7:48:27 - 简易版的高可用的Id发号器
一、背景随着分布式部署的系统越来越多,系统的数据的请求量也越来越多,系统的DB逐渐会走向分库分表,如订单系统、交易系统、消息推送等系统,急需一个在不影响分库分表的情况下的ID发号器。二、目标部署不能太复杂。高可用。id并发10000不能重复。可以根据业务定制id生成策略…...
2024/4/23 19:41:22 - nginx第二课
......
2024/4/1 23:02:19 - 一键式服务器环境安装
脚本 #!/bin/bash#Author: wanggw #Script for Hp install!function stdoutlog() {echo "$1" 1>&2echo "$1" }exec 1>install.logstdoutlog " _ _ _ " stdoutlog "| |__ ___| | | ___ " stdoutlog &…...
2024/3/29 7:48:24 - 如何查看公众号的第一篇文章
第一篇公众号的文章,写点什么呢,没有什么头绪。于是翻看别人的公众号,想看看别人的第一篇文章 如果作者从几年前就开始写公众号,那么到现在可能积累了上千篇文章,你要从最后一篇文章开始不断往前翻,翻啊翻,翻啊翻,翻了很久也没有翻到第一篇文章,这种成就感不亚于登顶,…...
2024/4/27 3:59:44 - Linux操作技术文档——如何对磁盘进行分区和格式化
如何对磁盘进行分区和格式化 1、查看磁盘 fdisk -l 2、磁盘分区(以/dev/sdb/为例) fdisk /dev/sdb m——查看帮助 n——新建分区(p主分区,e扩展分区,l逻辑分区) p——查看分区表 w——保存分区表 q——退出分区 重新检测磁盘分区变化 partprobe /dev/sdb 注意:添加…...
2024/3/29 7:48:54 - AVL树
定义AVL树是最先发明的自平衡二叉查找树。在AVL树中任何节点的两个子树的高度最大差别为1,所以它也被称为高度平衡树。增加和删除可能需要通过一次或多次树旋转来重新平衡这个树。特点AVL树本质上还是一棵二叉搜索树,它的特点是: 1.本身首先是一棵二叉搜索树。2.带有平衡条件…...
2024/3/29 7:48:21 - 【leetcode】78-子集【C/C++】
题目如下:解题思路:本题因为数组无重复元素,那么子集一共就有 2^nums.size() 种情况。因此采用位运算,从 0 到 2^nums.size() - 1 ,分别对每一个数进行二进制位运算,将对应位为 1 对应的数组元素加入临时数组,每处理完一个数就将当前临时数组加入结果集,并清空临时数组…...
2024/3/29 7:48:20 - iOS 生命周期详解
iOS生命周期调动系统函数过程:有Storyboard[ViewController load][ViewController initWithCoder:][ViewController awakeFromNib][ViewController loadView][ViewController viewDidLoad][ViewController viewWillAppear:][ViewController viewWillLayoutSubviews][ViewContr…...
2024/4/14 14:22:02 - DRF视图功能介绍(2)
Request与Responserequest是DRF扩展的Request类的对象,由于DRF自带Parser解析器,会自动根据Content-Type指明的请求数据类型(如JSON、表单等)将请求数据进行parse解析,解析为类字典对象保存到request中常用属性:data(解析后请求体数据),表单数据或者json数据query_par…...
2024/3/29 12:29:17 - leetcode_103.二叉树的锯齿形层次遍历
给定一个二叉树,返回其节点值的锯齿形层次遍历。(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行)。 例如: 给定二叉树: [3,9,20,null,null,15,7],3/ \9 20/ \15 7 返回锯齿形层次遍历如下: [ [3], [20,9], [15,7] ] 解析:本题与第102题大致相…...
2024/4/17 1:39:09 - git操作中出现Unlink of file '......' failed. Should I try again?
在操作git中有时候会提示 Unlink of file ‘…’ failed. Should I try again? 原因是你工作目录有某些文件正在被程序使用,这个程序多半是Idea,VS或者eclipse,当然也可能是其他程序 解决方案不是简单的选择y或者n,而是关闭IDE,让IDE把这些文件释放掉参考:https://www.cnbl…...
2024/3/29 12:29:16 - 一、计算机系统漫游
编译系统 .c文件(文本文件) 预处理器(cpp):根据#开头的命令将头文件中内容插入到程序文本中 .i文件(文本文件) 编译器(ccl):把程序翻译为汇编语言 .s文件(文本文件) 汇编器(as):把汇编语言转化为二进制机器指令 .o文件(二进制文件) 链接器(ld):把.o文件进行…...
2024/3/29 12:29:15 - HTTP关键信息简单阐述
HTTP的工作过程 当我们请求一个超链接时,HTTP就开始工作了,客户端先发送一个请求到服务器,请求内容包括:协议版本号、请求地址、请求方式、请求头和请求参数;服务器收到请求后做相应的处理,并将响应数据返回到客户端,响应内容包括:协议版本号、状态码和响应数据。前端根…...
2024/3/29 12:29:13 - 1.6 第六章 控制语句
人工智能入门与实战第一季:python基础语法控制语句包含条件控制语句和循环语句,任何编程语言都是如此,用来控制代码的执行逻辑,我们在第二章讲比较运算符的时候就提到了条件语句。 前面我们学习了各种各样的数据类型、各种运算,那么本章的控制语句将结合他们从而形成我们想…...
2024/4/6 1:44:44 - 使用Intellij idea Alibaba Cloud Toolkit插件快速部署spring cloud项目
使用Intellij idea Alibaba Cloud Toolkit插件快速部署spring cloud项目 本文涉及的docker相关知识: 虚拟机安装参考 超详细Oracle VM VirtualBox虚拟机安装及静态IP设置 涉及服务器环境配置及安装参考: 一键式服务器环境安装 其他相关应用安装参考: docker安装常用软件 本文…...
2024/4/28 0:26:40 - mysql慢sql优化前缀索引实战
背景:最近负责的招聘系统出现了一些慢查询,已经解决了不少,但是还有,今天报了一个慢查询,咨询了下dba,可以加前缀索引优化。出问题的sql:select * from t_offer_record where record_bill_hashcode = ? 执行时间:336ms 我这边按一般排查套路走了一遍,这里简单演示一下…...
2024/3/29 12:29:11 - 使用nodemailer,以QQ邮箱发送邮件踩到的坑
根据nodemailer官网的配置进行配置// create reusable transporter object using the default SMTP transportlet transporter = nodemailer.createTransport({host: "smtp.qq.email", // 邮箱后缀port: 587,secure: false, // true for 465, false for other ports …...
2024/3/29 12:29:09 - idea项目在maven projects中显示灰色的解决办法
在maven projects里点“+”,引入确实的pom文件...
2024/3/29 12:29:08
最新文章
- 大数据架构相关知识总结
一、大数据处理系统架构特性 1. 鲁棒性和容错性: 系统必须对游bug的程序写入的错误数据游足够的适应能力 2. 低延迟读取和更新能力 3. 横向扩容: 可以通过增加机器数量来维持性能 4. 通用性: 需要支持绝大多数应用程序 5. 延展性:…...
2024/4/28 6:43:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/4/27 20:00:22 - 在 Visual Studio Code (VSCode) 中隐藏以 . 开头的文件
打开VSCode。 按下Ctrl ,快捷键打开设置。您也可以点击屏幕左下角的齿轮图标,然后选择“Settings”。 在设置搜索框中,键入files.exclude。 在找到的Files: Exclude项中,点击Add Pattern按钮来添加一个新的模式,或者直接在搜索…...
2024/4/22 21:08:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
