前端面试大全—html和CSS部分(2)—
1, CSS有几种引入方式?link和@import有什么区别?
// index.html 文件
<!--1,行内样式-->
<div style='width:100px;height:100px;border:1px solid;'></div><!--2,嵌入样式-->
<style>*{margin:0; padding:0;}
</style><!--3,链接样式-->
<link rel="stylesheet" type="text/css" href="base.css" /><!-- 4,导入样式-->
<style>@import url(base.css);
</style>// base.css 文件
@import url(common.css);
link和@import 区别
- link是html引入css方式,@import是css引入方式
- 浏览器会先加载页面时同步加载link引入的css文件;页面加载完成后,再加载@import引入的css
- 浏览器对link的兼容性更高:@import 只有在 ie5 以上才可以被识别,而 link 是 html 标签,不存在浏览器兼容性问题
- 优先级:link > @import
2, CSS 隐藏元素的几种方法
<!-- 1. 表单元素type=hidden 未脱离文档流,无法触发绑定的事件,
所谓的脱离文档流就是指它所显示的位置和文档代码的顺序不一致-->
<input type='hidden' /><!-- 2. display:none; 或者 html的hidden属性 脱离文档流,无法触发绑定的事件-->
<div style='display:none;'></div>
<div hidden></div><!-- 3. visibility: hidden; 未脱离文档流,无法触发绑定的事件 -->
<div style='visibility:hidden;'></div><!-- 4. 透明度opacity:0; 未脱离文档流,可以触发绑定的事件 -->
<div style='opacity:0;'></div><!-- 5. 绝对定位position:absolute; 未脱离文档流,可以触发绑定的事件 -->
<div style='position:absolute;left:-9999px'></div>
<!-- 设置宽高为0,设置透明度为0,设置z-index位置在-1000 -->
2-1,display:none 与 visibility:hidden 的区别是什么?
- display : 隐藏对应的元素但不挤占该元素原来的空间。
- visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用 CSS display:none 属性后,HTML 元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用 visibility:hidden 属性后,HTML 元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
2-2,visibility属性collapse
visibility的属性collapse,跟hidden是一样的。但如果这个元素是table相关的元素,例如table行,table group,table列,table column group,它的表现却跟display: none一样,也就是说,它们占用的空间也会释放。
3, CSS 的盒子模型,低版本 IE 的盒子模型有什么不同的?
(1)有两种, IE 盒子模型、W3C 盒子模型;
(2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
(3)区 别: IE 的 content 部分把 border 和 padding 计算了进去;
4, CSS清除浮动的几种方法
1,浮动语法 float:left/right;
2,浮动float的目的: 实现文字环绕效果
3,清除浮动的原因: 父级塌陷,—在父级没有设置高度的情况下,父级内的元素在浮动之后会脱离文档流。
4, 清除浮动的方法
-
4-1,空块级标签添加clear: both;属性
在浮动元素后面添加一个块级元素,并使这个块级元素有 clear: both;属性 -
4-2. 父级添加overflow: hidden;
先找到浮动盒子的父元素,给父元素添加一个属性:overflow:hidden,就会清除子元素对页面的影响
-
4-3,给父级元素添加伪类after(推荐使用)
同时使用clear: both;,只是变相的使用了伪类after,页面结构简洁,无需额外的标签,浏览器兼容性好
.cc:after {content: '';height: 0;line-height: 0;display: block;visibility: hidden;clear: both;}
- 4-4 给父级添加双伪类
.cc:after,.cc:before {content: "";display: block;clear: both;}
- 4-5 给父级设置宽高(不推荐使用)
5,CSS选择器的种类,CSS选择器优先级怎么计算的
1,id选择器( # myid)
2,类选择器(.myclassname)
3,标签选择器(div, h1, p),
4,相邻选择器(h1 + p)
5,子选择器(ul > li),
6,后代选择器(li a)
7,通配符选择器( * ),
8,属性选择器(a[rel = “external”])
9,伪类选择器(a:hover, li:nth-child)
CSS选择器优先级怎么计算的
CSS选择器优先级通过计算选择器中特指度对CSS规则进行层叠。
特指度指选择器中ID、类、标签名出现的次数,并以ID-CLASS-ELEMENT顺序计算。规则:
!important > ID选择器 > 类选择器 > 标签选择器
行类样式 > 嵌入样式 > 链接样式; 后声明样式 >先声明样式
设定的样式 > 继承的样式
6,positon的值,都是根据什么定位
position的属性值常用的:static、relative、absolute、fixed。
不常用的:inherit、initial、sticky
-
1,static定位
html元素的默认值,即没有定位,元素出现在正常的流中。不会受到top bottom left right 影响。不能通过z-index进行层次分级。
-
2,fixed定位:
参照物:浏览器窗口;脱离DOM流,不占据空间; 常用作漂浮广告,不随滚动条拖动。top、left的定位起点是包含块左上角,right、bottom的定位起点是包含块右下角
-
3,absolute 绝对定位:
脱离文档流,依据最近的已经定位的父元素,当父级 position 为 static 时,absolute元素将依据body根元素(浏览器窗口)进行定位。
top、left的定位起点是包含块左上角,right、bottom的定位起点是包含块右下角 -
4,relative 相对定位,
相对定位不脱离文档流,参考其在原来文档流中的位置,通过 top,bottom,left,right 定位。其值的定位起点都是是父元素左上角(这点和absoute、fixed不一样) -
sticky 粘性定位
sticky定位是 相对定位relative和固定定位fixed的结合;
它主要用在对scroll事件的监听上,在滑动过程中,元素先按照普通文档流定位,然后相对于该元素在流中的 BFC和 最近的块级父元素相对定位。而后,元素定位表现为在跨越特定阈值为固定定位。
使用条件:- 父元素不能设置 overflow:hidden; 或者 overflow:auto; 属性;
- 必须制定 top、bottom 、left 、 right 4个值之一,否则只会处于相对定位;
- 父元素的高度不能低于sticky 元素的高度;
- sticky 元素仅在其父元素内生效;
z-index属性
正常的文档流一定程度上发生改变,造成元素显示出现重叠的情形,特别是使用绝对定位时。为了能让重叠的元素有序的显示出来,需要在定位时对相关元素加上z-index属性,其值是一个整数值(默认值为0),数值越大表示拥有的优先级越高。该属性只对使用了定位的元素有效。
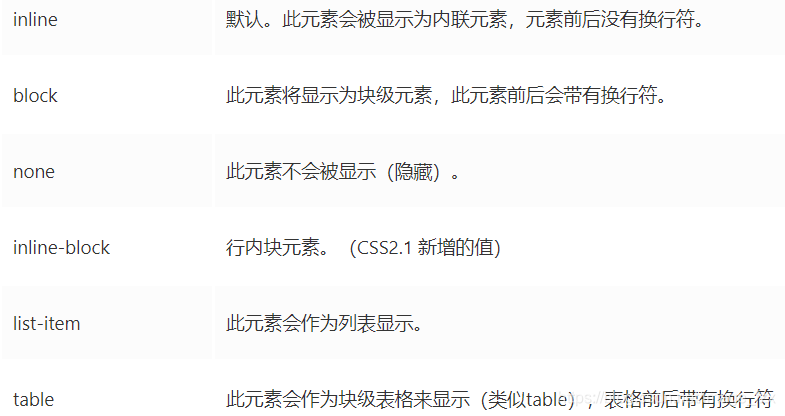
7,display 有哪些值?说明他们的作用?

8,移动端适配方案
(1)通过媒体查询的方式即CSS3的meida queries(2)以天猫首页为代表的 flex 弹性布局(3)以淘宝首页为代表的 rem+viewport缩放(4)rem 方式
参考!!!!!!!!!!!!
9,line-height属性的理解,1.5和150%区别?
- 行高是指一行文字的高度,具体说是两行文字间基线的距离。CSS中起高度作用的是height和line-height,没有定义height属性,最终其表现作用一定是line-height。
- 单行文本垂直居中:把line-height值设置为height一样大小的值可以实现单行文字的垂直居中,其实也可以把height删除。
- 多行文本垂直居中:需要设置display属性为inline-block。
line-height属性1.5和150%区别
- 父元素设置line-height:1.5会直接继承给子元素,子元素根据自己的font-size再去计算子元素自己的line-height。
- 父元素设置line-height:150%是计算好了line-height值,然后把这个计算值给子元素继承,子元素继承拿到的就是最终的值了。此时子元素设置font-size就对其line-height无影响了
9,px,em和rem的区别
- px是固定长度单位,不随其它元素的变化而变化
- em是相对于父级元素的单位,会随父级元素的属性(font-size或其它属性)变化而变化
- rem是相对于根目录(HTML元素)的,所有它会随HTML元素的属性(font-size)变化而变化
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
10,CSS中避免重排和重绘的小技巧
页面渲染的一般过程为JS > CSS > 计算样式 > 布局 > 绘制 > 渲染层合并。
其中,Layout(重排)和Paint(重绘)是整个环节中最为耗时的两环,会影响重排和重绘的CSS属性有background-color, box-shadow ,display, height
1,触发动画的开始不要用diaplay:none属性值,因为它会引起Layout、Paint环节,通过切换类名就已经是一种很好的办法。
2,translate属性值来替换top/left/right/bottom的切换,scale属性值替换width/height,opacity属性替换display/visibility等等
3, 优化动画,使用3D启用GPU硬件加速
https://blog.csdn.net/qq_27674439/article/details/98957581
11,CSS的伪类和伪元素
伪类 单冒号
:hover 将样式添加到鼠标悬浮的元素
:active 将样式添加到被激活的元素
:focus 将样式添加到获得焦点的元素
:link 将样式添加到未被访问过的链接
:visited 将样式添加到被访问过的链接
:first-child 将样式添加到元素的第一个子元素
:lang 定义指定的元素中使用的语言伪元素 单双冒号都可
::first-letter 将样式添加到文本的首字母
::first-line 将样式添加到文本的首行
::before 在某元素之前插入某些内容
::after 在某元素之后插入某些内容
伪类和伪元素区别
-
伪类
表示已存在的某个元素处于某种状态,但是通过dom树又无法表示这种状态,就可以通过伪类来为其添加样式,如:a:hover -
伪元素
主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::after在一些存在的元素前后添加文字样式等,这些被添加的内容会以具体的UI显示出来,被用户所看到的,这些内容不会改变文档的内容,不会出现在DOM中,不可复制,仅仅是在CSS渲染层加入。
12,解决 img 图片自带边距的问题
- 1, 转化成(行级)块元素,将img块状化
ul li img{display:block;}
-
2, 浮动
浮动后的元素默认可以转化为块元素(可以随意设置宽高属性)
ul li img{float:left;}
- 3, 给 img 定义 vertical-align(消除底部边距) 推荐
img{ border: 0; vertical-align:top|bottom|text-top|text-bottom;}
- 4, 将其父容器的font-size 设为 0;
- 5, 给父标签设置与图片相同的高度
12, 渐进增强与优雅降级
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的、能够起作用的版本开始,并不断扩充,以适应未来环境的需要。
低版本用户居多,则优先采用渐进增强的开发流程;若高版本用户居多,则为了提高大多数用户的使用体验,那当然优先采用优雅降级
// 渐进增强
.transition{-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all .5s;
}
// 优雅降级
.transition{ transition: all .5s;-o-transition: all .5s;-moz-transition: all .5s;-webkit-transition: all .5s;
}
13, BFC
13,栅格布局的原理
13,CSS3有哪些新特性
10, 前端性能优化
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 12. 早期(编译期)优化
Java 的 “编译器” 是一段 “不确定” 的操作过程,它可能是指一个前端编译器把 *.java 文件转换成 *.class 文件的过程;也可能是指虚拟机的后端运行期编译器(JIT 编译器,Just In Time Compiler)把字节码转换成机器码的过程;也可能是是指使用静态提前编译器(AOT 编译器,…...
2024/4/23 1:06:07 - 激活office的一段代码
激活office的一段代码 将下列代码拷贝到txt文件中,修改后缀名为.bat后运行即可 @echo off (cd /d "%~dp0")&&(NET FILE||(powershell start-process -FilePath %0 -verb runas)&&(exit /B)) >NUL 2>&1 title Office 2019 Activator r/Pir…...
2024/4/24 22:35:52 - DataTable按列排序
Dim dt As New DataTable dt = NpoiEXCEL.getSheetToTable("Sheet1") dt赋值 dt.DefaultView.Sort = "PCI ASC,SSB频点 DESC" DESC降序 ASC升序 dt = dt.DefaultView.ToTable() 排序后的表 NpoiEXCEL.writeIntoSheet(dt, "Sheet1")...
2024/4/26 4:49:54 - docker2 和docker-compose
systemctl start docker // 运行docker docker network ls docker inspect bridge docker run -d --name nginx3 nginx //"IPv4Address": "172.18.0.2/16", 进入容器 docker exec -it nginx4 bash 安装ping 命令 apt-get update yum命令是redhat 和centos …...
2024/4/23 1:05:54 - 放宽基本假定的OLS总结
多重共线性 含义 两个及以上解释变量之间出现相关性。 产生的原因 变量的共同趋势、模型设定不谨慎、样本资料的限制。 后果完全共线性下参数估计量不存在。 这是因为估计量β^=(X′X)−1X′Y\hat{\beta}=(XX)^{-1}XYβ^=(X′X)−1X′Y 如果出现完全共线性则(X′X)−1(XX)^{-…...
2024/4/24 3:41:53 - 一些关于awk的习题
1.只处理用户ID为奇数的行,并打印用户名和uid号 [root@localhost ~]# awk -F: NR%2==1 {print $1,$3} /etc/passwd root 0 daemon 2 lp 4 shutdown 6 mail 8 games 12 nobody 99 dbus 81 postfix 89 sshd 74 tss 59 mary 1001 boddy 1003 k1 1008 k3 1010 bash 1041 basher 10…...
2024/4/23 1:05:42 - mysql 中的四种日志
错误日志默认是开启的查看错误日志的指令:show variables like ‘log_error%’二进制日志记录所有的DDL(数据定义语言)和DML(数据操纵语言),不包括查询语句默认是没有开启的开启方式:1、进入/usr/my.cnf2、添加配置: log_bin=mysqlbin3、配置二进制日志的格式: binlo…...
2024/4/24 2:41:53 - Java GUI 窗体和布局
转载:原文...
2024/4/24 17:31:30 - 离线大数据开发实战(读书笔记)
第一章 概述 数据分为以下几类: 1.结构化数据 :数据库中的数据 2.半结构化数据:日志文件、XML/JSON 3.非结构化数据:图像、声音 数据储存处理 1.离线处理:按天进行数据处理,每天凌晨等数据采集和同步的数据到位后,相关的数据处理任务会被按照预先谁的ETL(抽取、转换、加…...
2024/4/23 1:05:21 - st表练习题
ST表因为速度快代码量少而在比赛中是一种非常有用的算法 网上介绍它的很多,点这里 但是因为它可以被替代,标签可能是线段树之类的,所以例题很难找,我来整理一下 一、模板题 1.忠诚...
2024/4/23 1:05:11 - 冒泡排序也可以写出一些花样
场景冒泡排序是简单的算法, 但是还是有些花样的原理: 单趟扫描交换使最后一个元素永远是最大的, 扫描知到不需要发生交换 花样: 单趟扫描算法返回true表示剩下元素都是排过序的, 不需要继续循环算法主体 // 单趟扫描交换算法主体算法 template<typename T> bool bubble(T…...
2024/4/24 17:27:27 - 转移阵地
转移阵地 建立了很久的个人博客,苦于没有精力维护,所以准备关停,仅保留域名,新的博客主要转移到CSDN,以及gitee;国外主要放在github。保留个人域名 www.wisfly.cn 。最后祝大家新年快乐!...
2024/4/23 1:04:59 - rasa nlu初探 (一)
目标:中文电脑语音助手 初识过程: 一开始使用科大讯飞的接口,然而识别速度慢,而且需要联网,在网上搜索的过程中发现有博客说有大佬做出了rasa nlu的中文版,于是赶紧跟着大佬的readme一步步做,果不其然的出了很多问题 这里贴一下大佬的项目:https://github.com/crownpku…...
2024/4/24 3:17:49 - 堆,栈,方法区
JAVA的JVM的内存可分为3个区:堆(heap)、堆栈(stack)和方法区(method)堆区:提供所有类实例和数组对象存储区域jvm只有一个堆区(heap)被所有线程共享,堆中不存放基本类型和对象引用,只存放对象本身栈区:每个线程包含一个栈区,栈中只保存基础数据类型的对象和自定义对象的引用…...
2024/4/23 1:04:48 - 区间范围和集合运算符- in查询
/* 区间范围和集合运算符 区间范围: between xx and yy:[xx,yy] not between xx and yy: 小于xx 或 大于yy 集合范围: in (值列表) not in(值列表) */ #查询薪资大于等于10000 并且小于等于15000的员工 SELECT * FROM t_employee WHERE salary BETWEEN 10000 AND 15000; #…...
2024/4/25 8:20:16 - sqlserver统计一段时间内每半小时的订单总量
select dateadd(mi,(datediff(mi,convert(varchar(10),dateadd(ss,-1,[订单创建时间]),120),dateadd(ss,-1,[订单创建时间]))/30)*30,convert(varchar(10),[订单创建时间],120)) as 时间段, count([订单号]) as 订单总量 from T_VALID_ORDER where [订单创建时间]<2017…...
2024/4/26 2:26:42 - 【Mybatis】Mybatis的使用搭建,SQL映射以及动态SQL如何写
mybatis是一个持久层框架,用java编写的。 它封装了jdbc 操作的很多此劫,使开发者只需要关注sql语句本身,而无需关注注册驱动,创建连接等繁杂过程, 它使用了ORM思想实现了结果集的封装。 接下来就让我们一起学习一下。文章目录搭建1、创建maven工程并导入坐标2、创建实体类…...
2024/4/23 1:04:27 - C++ Primer 第8章相关问题及总结
1.C++内联函数是什么? 1.内联函数的运行速度比常规函数稍快,这是因为c++用空间换时间的原因。 2.如果代码执行的时间比处理函数调用机制的时间长,那么这时候就可以用内联函数。 3.内联函数不能递归。 4.内联函数适合小规模运算,不能太长。 5.内联函数一般写在文件的开头,而…...
2024/4/23 1:04:19 - 使用抽象类应该注意的一些地方
什么样的类为抽象类:1、类被abstract修饰的类为抽象类,抽象类中可以用抽象方法,也可以有非抽象的方法。2、类中有抽象方法的时候,这个类一定是抽象类。3、继承父类时,如果子类不需要重写父类的抽象方法时,子类一定是抽象类。1):2):3):...
2024/4/24 8:11:45 - 20200112
课余关注复试信息 数据驱动法 ML 两周总结吴恩达课程学完已经算比较好了,时间不够 保证CPP课程质量,尤其是项目相关知识要扎实 有余力可以继续学数学尤其是概率论课程,吴恩达课程相关代数知识也要补足反向传播算法参考深度学习课程相关部分预习多态继承 多态:虚函数的特点:在基…...
2024/4/17 5:23:09
最新文章
- 四级英语之词类的确定
在四级英语中,确定词类的方法主要有以下几种: 通过句子结构确定: 当空格处的前面是冠词、形容词或及物动词时,空格处应当要填入名词。当空格处的前面是介词时,空格处是充当介词宾语的,应当填入一个名词或者…...
2024/4/26 21:39:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 从头开发一个RISC-V的操作系统(二)RISC-V 指令集架构介绍
文章目录 前提ISA的基本介绍ISA是什么CISC vs RISCISA的宽度 RISC-V指令集RISC-V ISA的命名规范模块化的ISA通用寄存器Hart特权级别内存管理与保护异常和中断 目标:通过这一个系列课程的学习,开发出一个简易的在RISC-V指令集架构上运行的操作系统。 前提…...
2024/4/24 5:34:22 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/4/26 14:55:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
