uni-app 组件使用及父子组件传值
组件定义使用
在项目的/component目录下存放组件,在要显示组件的页面中则分为3步:导入、注册和使用。
<template><view class="phone">// <uni-coms /> <uni-coms ></uni-coms> //第三步:使用组件(这里单标签双标签都可以)</view>
</template><script>
import uniComs from "@/components/uni-coms/uni-coms.vue" //第一步:导入组件
export default {components: {uniComs //第二部:注册组件}
}
</script>
注意:
uni-app只支持vue单文件组件(.vue 组件)。其他的诸如:动态组件,自定义 render,和<script type="text/x-template"> 字符串模版等,在非H5端不支持。
easycom 的使用
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。(HBuilderX 2.5.5起支持easycom组件模式)
1、在uni-app插件市场下载符合components/组件名称/组件名称.vue目录结构的组件,自己写的也可以哦 ( 我下载的这个)
2、在page.json中自定义easycom配置:
"easycom": {"autoscan": true,"custom": {"uni-(.*)": "@/components/uni-$1/uni-$1.vue" //路径(正则表达式)}
}
3、在页面中直接写
<template><view class="container"><uni-list><uni-list-item title="第一行"></uni-list-item><uni-list-item title="第二行"></uni-list-item></uni-list></view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {data() {return {}}
}
</script>
结果:

uni-app内置基础组件
uni内置了小程序的所有组件,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成 @change="eventName" 哦
<picker mode="date" :value="date" start="2015-09-01" end="2017-09-01" @change="bindDateChange"><view class="picker">当前选择: {{date}}</view>
</picker>
全局组件
需在 main.js 里进行全局注册,注册后就可在所有页面里使用该组件。
import Vue from 'vue'
import App from './App'
import uniList from './components/uni-list/uni-list.vue'
import uniListItem from './components/uni-list-item/uni-list-item.vue'Vue.component('uni-list',uniList)
Vue.component('uni-list-item',uniListItem)
index.vue (所有页面)里可直接使用组件
<template><view><uni-list><uni-list-item title="111"></uni-list-item><uni-list-item title="222"></uni-list-item><uni-list-item title="333"></uni-list-item></uni-list></view>
</template>
结果:

注意:
Vue.component的第一个参数必须是静态的字符串。nvue页面暂不支持全局组件- 在
uni-app中的关键字,不可作为组件名 (详见)。
父子组件传值
1、父组件向子组件传递数据( props )
子组件:
<template><view>//在子类标签写上引用<view class="content" :style="[{background:pageList}]"></view></view>
</template><script>
export default {//在子类props里定义接收参数props:{pageList:{ //参数名type:String, //参数类型default:'#999' //参数默认}},
}
</script>
<style lang="scss">
.content{width: 400upx;height: 400upx;}
</style>
父组件:
<template><view class="phone">//然后在父类写上准备传递的参数<uni-coms :pageList="noticesList"></uni-coms></view>
</template>
<script>
import uniComs from '../../components/uni-coms/uni-coms.vue'
export default {components:{uniComs},data(){return{noticesList: "#f00" //这样子组件拿到父组件的背景颜色,就会去覆盖默认的背景颜色,就变成了红色}}
}
</script>
2、子组件向父组件传递数据( emit )
子组件:
<template><view>//在子类写上触发事件 <view class="content" :style="[{background:pageList}]"></view><button type="primary" @click="passValue">点击传值</button></view>
</template><script>
export default {//需要首先在子类组件定义事件methods:{passValue(){ //方法名 //值this.$emit("returnDate","111")} }
}
</script>
//然后点击子类触发,就可以传值给父类
父组件:
<template><view class="phone">//在父类引用标签上写上在子类$emit里面定义的方法名,以及接收方法<uni-coms @returnDate=returnDate :pageList="returnDate"></uni-coms></view>
</template><script>
import uniComs from '../../components/uni-coms/uni-coms.vue'
export default {components:{uniComs},methods:{ //接受方法returnDate(val){console.log("接收的值:"+val)}}
}
</script>
3、子组件与父组件数据同步( .sync )
子组件:
<template><view class="container" style="background: #0062CC;"><button @tap="childClick" >点击我 </button><view class="child"> hi {{showModal}}</view><view>psync同步(child):{{syncDate}}</view></view>
</template><script>
export default {
props: {showModal: {type: String,default: 'hello'},syncDate: {type: String,default: 'hello'}
},
data() {return {childdata:'child value'};
},
methods:{childClick(){console.info(this.childdata);this.$emit("changes",this.childdata); }
}
}
</script>
父组件:
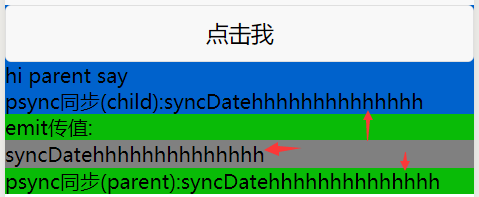
<template><view class="phone"><uni-coms :syncDate.sync='syncDate' :showModal="showModal" @changes="childClick"></uni-coms><view class="parent" style="background: #09BB07;"><view>emit传值:{{parentValue}}</view><input v-model="syncDate" style="background: #808080;" /><view>psync同步(parent):{{syncDate}}</view></view></view>
</template><script>import uniComs from '../../components/uni-coms/uni-coms.vue'
export default {components:{uniComs},data(){return {showModal: " parent say",parentValue: '',syncDate: 'syncDate'}}, methods:{childClick(e) {console.info(e);this.parentValue = e;}}
}
</script>
结果:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- C++类的定义和对象的创建
类的定义 类是用户自定义的类型,如果程序中要用到类,必须提前说明,或者使用已存在的类(别人写好的类、标准库中的类等),C++语法本身并不提供现成的类的名称、结构和内容。 简单的类的定义: class Student{ public://成员变量char *name;int age;float score;//成员函数v…...
2024/4/12 10:55:39 - 刺客信条为何票房跳水?原因在这里!
原标题:刺客信条为何票房跳水?原因在这里!近几天要说电影,那必定是两部由游戏改编的电影《生化危机:终章》和《刺客信条》最为抢镜。但是这两部同样是热门IP几乎同时上映的电影票房待遇却天差地别。《生化危机:终章》上映日累计票房已经7.24亿元,反观《刺客信条》仅为1.…...
2024/4/12 10:55:38 - JAVA基础学习笔记02
1、数据类型的概述和分类A:为什么有数据类型 Java语言是强类型语言,对于每一种数据都定义了明确的具体数据类型,在内存中分配了不同大小的内存空间。 B:Java中数据类型的分类 ① 基本数据类型 ② 引用数据类型 C:基本数据类型分类(4类8种) ① 整数型 * byte 占一个字节 …...
2024/4/12 10:55:37 - 爆炸 1200公里范围内雷达严重损坏 全球通讯受干扰
原标题:爆炸 1200公里范围内雷达严重损坏 全球通讯受干扰核武器作为大国的利器,经常作为威慑手段进行使用。升腾的蘑菇云比任何武器和辩论都能显示力量。崇尚力量的俄国人自然也深谙此道,并屡试不爽。因为边界上的一点冲突,俄国人竟然会选择试爆超级氢弹来表达自己的看法。…...
2024/3/24 4:05:05 - 【Hadoop】链接收藏
Hadoop安装教程_单机/伪分布式配置 安装配置Hadoop,超详细。Datanode启动失败Eclipse安装使用教程使用Eclipse编写Java程序,第一步先安装配置Eclipse熟悉常用的HDFS操作(Java实现)...
2024/5/3 8:41:14 - 预防干眼症我们需要做到哪些
原标题: 预防干眼症我们需要做到哪些干眼症是白领工作者比较常见的疾病,由于现代社会电脑的普及,带来生活和工作的舒适同时,就会导致干眼症,所以白领工作者要积极的预防此病,预防干眼症时千万不要自行用苭,切莫滥用消炎类眼苭水,因为这一类眼苭水内都有防腐物质,对眼表…...
2024/5/3 14:35:20 - VS插件
CodeMaid 功能 负责代码的自动排版 下载位置 VS----->菜单栏----->扩展----->管理扩展------>联机------>搜索CodeMaid 注意事项 修改了代码,想撤销此次修改, 需要连续多按 CTRL+Z, 而且次数居然5次之多, 才能撤销此次的修改; 这三个选项,每使用一项, 就…...
2024/3/3 3:11:30 - [看见生活]差差,镜头下的台湾
原标题:[看见生活]差差,镜头下的台湾我拍故我在 Instagram这个挟影像平地窜起的社群网站,可以说写下了全世界社交的新定义,一张张鲜明的照片,瞬间连接起世界各地一个个帐号,「以图会友」概念成为最新的交友方式,不但符合现代人的习惯,还进一步揭开大家对于影像美学的…...
2024/2/22 16:06:56 - 深度学习——正则化(二)
深度学习——正则化(二) 在之前的文章中深度学习——正则化(一)中,我们简单的介绍了几种常见的正则化的策略。下面我继续介绍正则化的相关策略。 1、 参数绑定与参数共享 在我们之前的叙述中,我们讨论了通过对损失函数添加惩罚项,从而对参数进行约束或者惩罚,但是我们可以发…...
2024/2/22 16:06:56 - 我的期货演义第30回:一性二运三认知
原标题:我的期货演义第30回:一性二运三认知我的期货演义第30回:一性二运三认知 2017-05-25 前言:逃离虚幻的自信,建立真实的自信。 做期货,最大的敌人是自己,而最致命的是虚幻的自信。古希腊神话中有种海妖叫塞壬(Siren),人面鸟身,飞于海上,歌喉美如天籁,常用歌…...
2024/4/22 13:44:46 - GStreamer基础教程6:媒体格式和pad的Capabilities
目标Pad的Capabilities是一个GStreamer element的基础,因为framework大部分时间是自动处理的,所以我们几乎感觉不到它的存在。本教程比较偏向原理,介绍了:什么是Pad Capabilities如何获得这个东西什么时候应该去获得这个东西为什么你需要了解他们 介绍PadsPads允许信息进入…...
2024/2/22 16:07:03 - oracle组内分组排序
SELECT * FROM ( select row_number() over(partition by account_no order by trading_date DESC ) as n, account_no ,trading_date,balance from rc_account_trans_tb where 1=1 ) T WHERE T.n=1...
2024/4/26 13:21:21 - 想搞定屁股翘翘的八分妹么?那你得会这个
原标题:想搞定屁股翘翘的八分妹么?那你得会这个很多人觉得自己说话没有吸引力我们来探讨这个话题,如何让自己的说话变得性感起来。 谈话没有吸引力,因为你的内容选择有问题。 有些人选择跟女孩聊轻兵器,聊工业制造,聊比较深刻的人生话题, 这些内容都是女孩不太感冒的…...
2024/2/28 1:18:09 - CentOS,清理缓存(drop_caches)
读写文件时,Linux内核为了提高读写效率与速度,会将文件在内存中进行缓存,这就是Cache Memory(缓存内存)。 即使程序运行结束后,Cache Memory也不会自动释放。这就会导致程序频繁读写文件后,可用物理内存会很少。 其实这缓存内存(Cache Memory)在你需要使用内存的时候会自动…...
2024/5/3 13:52:25 - 绿风新动力节油的工作原理和介绍,科技3.0版本
原标题:绿风新动力节油的工作原理和介绍,科技3.0版本1.绿风新动力节油卡的来源 新动力节油卡它是采用德国最新量子物理学突破性科技发明,利用马来西亚的加工技术,使用周期是4-5年,节油率高达10%-30%。 2.绿风新动力节油卡的作用 新动力节油卡的作用主要有四点:提升动力…...
2024/4/18 15:34:55 - HTML 5的拖放API实现购物车拖放效果
1、结果展示的拖曳效果:2、代码如下: <div class="goodsBox" ondrop="drop(event)" ondragover="allowDrop(event)"><h2>商品列表</h2><hr><img src="img/one.jpg" id="img1" draggable="…...
2024/5/3 11:53:43 - 腰椎间盘突出 风湿骨病验方
原标题:腰椎间盘突出 风湿骨病验方随着年龄的增长和经常受挤压、扭转等外力的损伤,腰椎间盘弹性变差,逐渐发生退行性变而形成本病。椎间隙变窄、周围韧带松弛,是造成腰椎间盘容易破裂突出的内因。急性或慢性损伤,特别是弯腰弓背提取重物时,椎间盘后部压力增加,容易发生纤…...
2024/2/22 16:07:04 - 重写 ul li 列表前面点的样式
可按照需求进行修改:清除默认点样式ul {list-style-type: none; }自行使用伪元素 ::before 添加点样式.ul li::before {display: inline-block;content: "●"; /* \25CF */padding-right: 10px;color: #666;font-size: 6px; }...
2024/2/22 16:06:51 - 高考地理高分之路,第3课 地理区位的分析方法
原标题:高考地理高分之路,第3课 地理区位的分析方法2019吴老师高考地理基础精讲课程系列,第3课 地理区位的分析方法 责任编辑:...
2024/4/2 1:53:02 - 貔貅应该戴在哪只手上?朝向朝哪边?
原标题:貔貅应该戴在哪只手上?朝向朝哪边?很多人随身佩戴的那些挂件其实都是有着一定的寓意的,有的象征着幸福美满,有的象征着健康平安,还有的则是象征着吉祥如意,而我们在生活中还会看到一些人随身佩戴着貔貅造型的挂件比如说貔貅吊坠,貔貅手链等等,貔貅手链作为一种…...
2024/4/12 10:55:44
最新文章
- 【Linux学习】(2)OS的简单了解|Linux的基本指令操作
前言 本文将先简单了解什么是操作系统,再讲解一些Linux的基本指令。 一、操作系统的简单了解 1、什么是操作系统(Operating System,简称OS)? OS是一款做软硬件管理的软件。软硬件的体系结构图: 硬件&…...
2024/5/3 17:21:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【自学记录5】【Pytorch2.0深度学习从零开始学 王晓华】第五章 基于Pytorch卷积层的MNIST分类实战
5.1.2 PyTorch2.0中卷积函数实现详解 1、torch.nn.Conv2d in_channels3: 输入的通道数,对应图像的3个颜色通道。 out_channels10: 输出的通道数,即卷积后我们想要得到的特征图的数量。 kernel_size3: 卷积核的大小,这里使用的是3x3的卷积核…...
2024/5/3 5:08:24 - 设计模式9--单例模式
定义 案例一 案例二 优缺点...
2024/5/2 8:24:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
