长夜梦中惊坐起,Vue的双向绑定到底是个什么东西?
某天夜晚,我在沉沉的睡梦中突然惊醒0.0,想到做了这么久Vue了,到底它是肿么帮助我实现双向绑定的呢?当我陷入了沉思之中时,困意再次来袭。。。
今天想到了这个问题,我必须对的起这个噩梦!
对于这种我不懂的问题,第一时间就是去翻看官方的api。哦吼,果然有介绍,但是呢,这些字我都认识,但是为什么就是看不懂呢。

归根到底,是因为Object.defineProperty到底是个啥我不知道。
一、Object.defineProperty是什么玩意


obj和prop都很好理解,descriptor:属性描述符就有点难理解了。其实它是一个JavaScript对象隐藏的一些属性。其中包括
configurable:(Boolean类型 )该属性描述符是否可以改变。默认为 false。
enumerable:(Boolean类型 )该属性描述符是否可以枚举。默认为 false。
value:(数值,对象,函数等)任何有效的 JavaScript 值,默认为 undefined。
writable:(Boolean类型 )是否可以赋值运算,默认为 false。
get:(函数类型 )方法执行时没有参数传入,但是会传入this对象(由于继承关系,这里的this并不一定是定义该属性的对象),默认为 undefined。
set:(函数类型 )当属性值修改时,触发执行该方法。该方法将接受唯一参数,即该属性新的参数值,默认为 undefined。
说白了,这个object.defineProperty的方法就是一个定义和修改对象的操作,而vue主要是用到这个方法中的set和get
我们来看一下,object.defineProperty里面的set和get都做了什么。
//正常情况下定义一个对象
let testObject={id='1',name='9527'
}
console.log(testObject.name) //'9527'//如果我们用object.defineProperty
let testObject = {};
let name = '';
Object.defineProperty(testObject, 'name', {set(val) {name = val;console.log("从此你就叫", name)},get() {console.log('yes madam!');return '我是' + name + '!';}
});
//这里触发了对象的set方法,因此打印出来 ‘从此你就叫 9527’
testObject.name = '9527';
//这里触发了对象的get方法,因此打印出
//‘yes madam!
//我是9527!’
console.log(testObject.name);

这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在属性被访问和修改时通知变更。
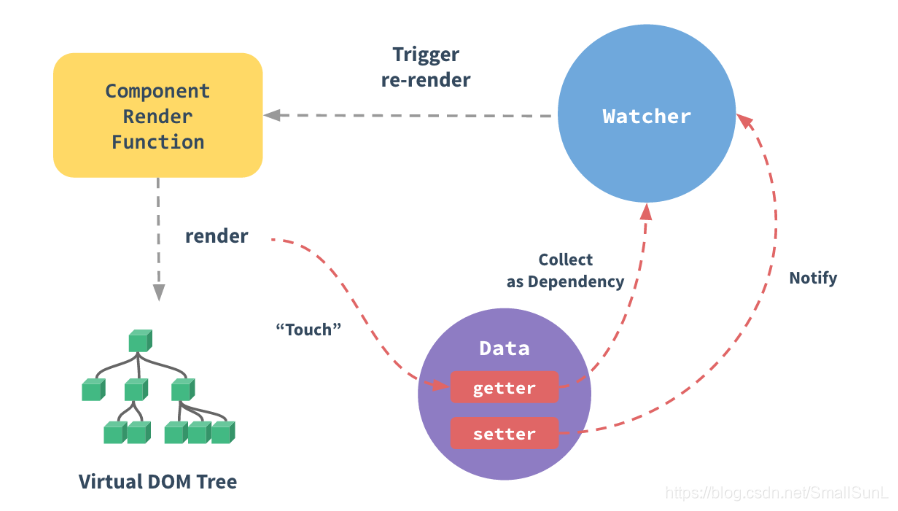
二、vue如何根据setter追踪数据的变化


通过vue追踪的路径图可以看出,双向绑定在三个步骤:
1、组件渲染VMTree (Compile)。
2、object.defineProperty中的getter/setter,来进行数据劫持 (Observer)。
3、组件渲染的过程中把“接触”过的数据属性getter记录为依赖。之后当依赖项的 setter 触发时,会通知**(watcher)**,从而使它关联的组件重新渲染。
大致的思路摸清楚了,一个MVVM的框架核心点在于三个:Compile编译模板,Observer数据监听,watcher数据订阅。
- Observer监听器,监听数据,一旦数据发生变化,通知Watcher
- Watcher观察者,监测属性的变化,收到变化通知后,修改页面视图
- Compile扫描和解析每个节点的相关指令,初始化页面的数据从而初始化Watcher。
有了 总体的思路,我们一步步来实现一个MVVM的框架。
三、动手实现一个MVVM
1、创造一个Observer监听器
//创建一个监听器
function observe(data) {if (!data || typeof data !== 'object') {return;}//轮询出对象内的属性名及属性值Object.keys(data).forEach(function (key) {defineReactive(data, key, data[key]);});
}
//定义响应
function defineReactive(data, key, val) {//如果属性内的值还是对象,继续往下轮询observe(val);//对象的属性添加getter和setterObject.defineProperty(data, key, {enumerable: true,configurable: true,get: function () {return val;},set: function (newVal) {if (val === newVal) {return;}val = newVal;console.log(key + '属性已经被监听,值为:' + newVal.toString());}});
}//初始化一个对象
let policeman = {dept: {deptName: ''},id: '',name: ''
};
observe(policeman);
policeman.dept.deptId = 'fh';//此处由于初始化的对象里没有,因此不被监听
policeman.dept.deptName = '飞虎队';//deptName属性已经被监听,值为:飞虎队
policeman.id = '9527';//id属性已经被监听,值为:9527
policeman.name = '周星星';//name属性已经被监听,值为:周星星这样就创建了一个能够监听数据变化的监听器,下一步引入Watcher观察者,这位的作用在于,收集数据的依赖,并更新数据同时提醒数据发生变化。
2、引入Watcher观察者
在引入观察者之前,先定义一个Dept用来接收Observer传递过来的数据,并且初始化和通知观察者
//给依赖数据开辟内存
function Dept() {this.watchers = []
}//prototype方法用来给对象添加属性和方法,
//只作用在对象函数上
Dept.prototype = {//添加观察者addWatcher(watcher) {this.watchers.push(watcher)},//通知每一个观察者更新数据notify: function () {this.watchers.forEach(function (watcher) {watcher.update(); //通知每个观察者检查更新})}
};
有了存放观察者的地方了,开始创建观察者
function Watcher(vm, exp, cb) {this.vm = vm; //指向vm的作用域this.exp = exp; //绑定属性的key值this.cb = cb; //闭包this.value = this.get();
}Watcher.prototype = {//数据更新update: function () {this.run();},run: function () {let value = this.vm.data[this.exp];let oldVal = this.value;if (value !== oldVal) {this.value = value;this.cb.call(this.vm, value, oldVal);}},get: function () {Dep.target = this; // 缓存自己let value = this.vm.data[this.exp]; // 强制执行监听器里的get函数Dep.target = null; // 释放自己return value;}
};
修改之前Observer的get和set方法,在里面加入Dept
function defineReactive(data, key, val) {//如果属性内的值还是对象,继续往下轮询observe(val);//添加Deptlet dept = new Dept();//对象的属性添加getter和setterObject.defineProperty(data, key, {enumerable: true,configurable: true,get: function () {//判断是否需要添加观察者if (Dep.target) {dept.addWatcher(Dep.target);}return val;},set: function (newVal) {if (val === newVal) {return;}val = newVal;console.log(key + '属性已经被监听,值为:' + newVal.toString());dept.notify(); // 如果数据变化,通知所有订阅者}});
};
这样整个数据层面的监听和观察就基本完成了,接下来研究如何实现页面数据的初始化已经编译解析。
3、dom解析器Compiler
function myMvvM(data,el,exp) {let self = this;this.data = data;//Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组Object.keys(data).forEach(function(key) {//绑定代理属性self.proxyKeys(key); });//数据创建监听observe(data);// 初始化模板数据的值el.innerHTML = this.data[exp]; //数据创建观察者new Watcher(this,exp,function(value) {//此处是一个回调函数,如何观察到数据变化时调用,如何返回到页面el.innerHTML = value;});return this;
}myMvvM.prototype = {proxyKeys:function(key) {let self = this;Object.defineProperty(this,key,{enumerable:false,configurable:true,get:function proxyGetter() {return self.data[key];},set:function proxySetter(newVal) {self.data[key] = newVal;}});}
}在html页面中使用myMvvM
<html>
<meta charset="utf-8"><body>
<h1 id="name"></h1>
</body><script src="mvvm/observer.js"></script>
<script src="mvvm/Watcher.js"></script>
<script src="mvvm/index.js"></script><script>//获取页面的name标签var ele = document.querySelector('#name');//<h1 id="name"></h1>var myMvvM = new myMvvM({name: 'madam!,我是周星星'}, ele, 'name');window.setTimeout(function () {console.log('模拟2s后更新数据');myMvvM.name = '工号:9527';}, 2000);
</script>
</html>好了这样一个简单的双向绑定就实现了,但是和vue中的似乎还差了点。上面的例子中并没有涉及到,DOM的解析,而是固定了一个节点作为模拟的数据,下面来实现Compiler解析器的解析和绑定。
解析过程比较复杂,可以理解为:
- 解析模板并且替换掉模板的数据
- 将模板指令对应的节点绑定对应的更新函数,初始化相应的观察者
步骤为:
1、先把页面中的 DOM 暂存在DocumentFragment中
2、编译出元素节点(v-model、v-text…)和文本节点{{message}}
3、将编译好的内容放回到页面中
Vue模板渲染是一个很大的点,虽然在使用中不太能意识到他的存在。由于这一个方面可研究的比较多,准备再单独写一篇文章记录一下。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 2019中国5G产业市场研究报告
预计2020年中国将成全球最大5G市场。今天推荐一份5G年底总结《2019中国5G产业市场研究报告》,内容包括:一、5G基础知识简介二、5G产业市场现状三、5G产业链解剖四、物联网市场研究报告五、车联网市场研究报告六、AR/VR市场研究报告七、5G相关企业汇总分析八、5G投资前景预测以…...
2024/5/6 22:21:49 - 腾讯云服务器配置+Python搭建过程及jupyter环境的开通过程
本次文章跟大家分享以下内容: 1、腾讯云服务器的购买及配置 2、Python环境的配置及开通jupyter编程环境。 一、腾讯云服务器的购买及配置 1、腾讯云服务器的购买 1)浏览器搜索腾讯云。 2)注册账号,可以微信登录或是QQ,完善一下信息。3)根据自身的地理位置,选择相近的地域…...
2024/5/6 22:21:45 - Django入门教程(一):安装python3.8及Django3.0
python安装 1.官方网站下载installer2.勾选添加path,此处可以默认安装也可以自定义安装,我这里选择了自定义3.选next4.选择自己喜欢的安装路径,这里我忘记截图了 5.如果此处出现了管理员图标,则点击,然后提示授权6.查看python版本,证明安装成功(即使安装在D盘,也可以在…...
2024/5/6 22:21:41 - $(this) 自己、兄弟姐妹、长辈、长辈的兄弟姐妹增加/删除clas
增加/删除class="on" //给自己 $(this).toggleClass("on");//给自己的所有亲兄弟姐妹 $(this).siblings().toggleClass("on");//给自己所有叫“p”的亲兄弟姐妹 $(this).siblings(p).toggleClass("on");//给所有长辈(包括body,html)…...
2024/5/6 6:19:54 - 美食节 灯光节 景区活动等展销会活动如何做好微信域名防封工作
随着大家对微信公众号的使用越来越多,现在的微信公众号已经成为很多朋友们浏览咨询的第一选择了,但是由于微信的审查系统越来越严,大部分的关诱导分享的、营销推广类的等很容易被拦截,有的时候回直接封掉你的微信公众号。很多时候我们的展会分享活动还处在裂变的初期,就被…...
2024/5/6 22:21:34 - printf--动态指定输出格式长度
char a1[] = {A, B, C}; char a2[] = "world";printf("[%.*s][%.*s]\n", 2, a1, 10, a2); printf("[%.*s][%.*s]\n", sizeof(a1), a1, sizeof(a2), a2); printf("[%-*d]\n", 4, A); //产生"65 " printf("[%-*s]\n"…...
2024/5/6 6:39:12 - 牛客网 明七暗七 二分法+数位DP
题目:https://ac.nowcoder.com/acm/problem/17867时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言65536K 64bit IO Format: %lld题目描述今天是个特殊的日子,CSL和他的小伙伴们围坐在一张桌子上玩起了明七暗七的游戏。游戏规则是这样的: 一个人报出一个…...
2024/5/6 22:21:26 - 【数据结构与算法】—— 冒泡排序
冒泡排序(Bubble Sort),是一种计算机科学领域的较简单的排序算法。 它重复地走访过要排序的元素列,依次比较两个相邻的元素,如果顺序(如从大到小、首字母从从Z到A)错误就把他们交换过来。走访元素的工作是重复地进行直到没有相邻元素需要交换,也就是说该元素列已经排序完…...
2024/5/6 22:21:21 - 【Unity】利用EventSystem判断是否点击到UI
//是否点击UIbool IsRaycastUI_0(){//鼠标点击事件if (EventSystem.current == null || !EventSystem.current.IsPointerOverGameObject())return false;elsereturn true;}bool IsRaycastUI_1(){if (EventSystem.current == null)return false;//鼠标点击事件PointerEventData …...
2024/5/6 8:30:01 - markdown
Markdown快速入门(一级标题) 1.代码 //代码块 语法~~~shell2、标题 总共6个标题等级 ,格式: #+空格 用java代码块包起来 //结构图 # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题 下面展示一级标题 二级标题 三级标题 四级标题 五级标…...
2024/5/6 22:21:17 - 微服务架构专题七:Spring-Cloud组件 hystrix
hystrix断路器: 一、hystrix是什么? Hystrix是一个用于处理分布式系统的延迟和容错的开源库,在分布式系统里,许多依赖不可避免的会调用失败,比如超时、异常等,Hystrix能够保证在一个依赖出问题的情况下,不会导致整体服务失败,避免级联故障,以提高分布式系统的弹性。 “…...
2024/5/6 22:21:13 - labelme 安装失败 提示 failed building wheel for imgviz的解决方法
在做图像语义分割的时候需要安装一个叫labelme 的标注工具,但是安装过程中有一堆错误,找了很多方法都没有解决,于是尝试如下: 原始的安装命令: sudo apt-get install python-pyqt5 sudo -H pip install labelme 这里安装就出问题了,如图解决方法: 升级工具 命令: sudo …...
2024/5/6 22:21:10 - 数据结构——排序:插入排序、选择排序、交换排序、归并排序、基数排序
排序内部排序:数据量不大,在内存中可以完成排序。外部排序:借助外存。把数据文件分成若干块,涉及内外存数据的转换、存储器的管理等。稳定排序:能保证排序前两个相等的数其在序列的前后位置顺序和排序后它们两个的前后位置顺序相同。如果Ai = Aj,Ai原来在位置前,排序后A…...
2024/5/6 22:21:06 - Eclipse操作github
工程初始化为本地库工程→右键→Team→Share Project→GitCreate RepositoryFinishEclipse 中忽略文件 概念:Eclipse 特定文件 这些都是 Eclipse 为了管理我们创建的工程而维护的文件,和开发的代码没有 直接关系。最好不要在 Git 中进行追踪,也就是把它们忽略。 .classpa…...
2024/5/6 22:21:01 - FormLayoutManager -- 解说(2)
FormLayoutManager首页,里面有github地址前言这篇主要说FormLayoutManager两个处理滑动逻辑的方法,scrollVerticallyBy和scrollHorizontallyBy,说完基本把FormLayoutManager的内容都解析完了。scrollVerticallyBymSumDy的计算逻辑,跟我推荐给大家看的自定义LayoutManager的…...
2024/5/6 22:20:58 - 一个项目的创建总结贴
一、 xcode中新建二、 podfile创建终端中cd到总目录: cd/........./......../...../项目名创建podfile:touch Podfile改文件:不着急加框架,以后遇到了慢慢加就好了 platform :ios ,9.0use_frameworks!target Family Album U.S.A. dopod FMDBendpod install 三、创建桥接文件…...
2024/5/6 7:45:01 - 在QT5.14使用QTableView控件入门示例
简介 QTableView类实现一个表视图,该视图显示模型中的项目。 此类用于提供以前由QTable类提供的标准表,但使用Qt的模型/视图体系结构提供的更灵活的方法。 QTableView类是Model / View类之一,并且是Qt 模型/视图框架的一部分。 QTableView实现了由QAbstractItemView类定义的…...
2024/5/6 22:20:49 - 机器学习基础知识问答
1. 什么是ap?在目标检测领域,用来衡量检测效果的指标。a)对于每个预测的box, 按照score 排序 b)计算true positive, false positive, false negtive, 因为是对一个box算,所以非零即一,按照score排序,计算累计precision和recall, 在precision/recall坐标中画出累计计算的…...
2024/5/6 22:20:45 - JavaSE——注解
一、注解的定义注解就是源代码的元数据,通常来说就是代码中的特殊标记。这些标记可以在编译、类加载、运行时被读取,并执行相应的处理。特点:1.注解是一个附属品,依赖于其他元素(包、类、方法、属性等)存在;2.注解本身没有作用,在恰当的时候由外部程序进行解析才会发生作…...
2024/5/6 22:20:42 - setsockopt函数功能及参数详解
文章目录Socket描述符选项[SOL_SOCKET] #include <sys/socket.h>int setsockopt( int socket, int level, int option_name,const void *option_value, size_t ,ption_len);第一个参数socket是套接字描述符。第二个参数level是被设置的选项的级别,如果想要在套接字级别…...
2024/5/6 22:20:37
最新文章
- 纹理映射技术在AI去衣应用中的关键作用
引言: 随着人工智能技术的飞速发展,其在图像处理领域中的应用也日益广泛。AI去衣,作为一种颇具争议的技术应用,指的是利用深度学习算法自动移除或替换图片中的衣物。在这一过程中,纹理映射技术扮演了不可或缺的角色。本…...
2024/5/7 17:32:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - DDIM,多样性与运行效率之间的trade off
DDPM的重大缺陷在于其在反向扩散的过程中需要逐步从 x t x_t xt倒推到 x 0 x_0 x0,因此其推理速度非常缓慢。相反,DDPM的训练过程是很快的,可以直接根据 x 0 x_0 x0到 x t x_t xt添加的高斯噪声 ϵ \epsilon ϵ完成一次训练。 为了解…...
2024/5/5 8:46:20 - 软考中级(网络工程师考核要点)第一章 计算机网络系统(信道特性应用)第七期(多路复用技术、差错控制)
1. 分析:每个样本量为256个等级,用二进制表示每个样本量,256,也就是有8个信道,本题并不需要考虑到信道宽,就不需要用信道宽,将125微秒换算成0.000125秒,然后将8个信道除采样周期0.00…...
2024/5/7 14:49:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
