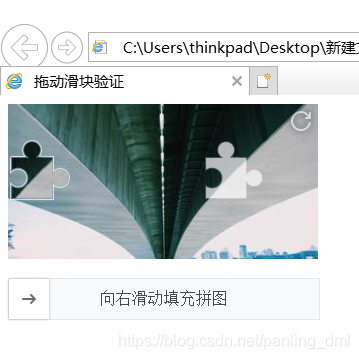
前端拼图滑动验证,兼容IE10 IE11
源码摘自https://www.cnblogs.com/huangting/p/11285131.html
源码用ES6写的,不兼容IE10,自己做了改动,改动后亲测兼容IE11,IE10
先上图

再上代码
css
.block {position: absolute;left: 0;top: 0;}.sliderContainer {position: relative;text-align: center;width: 310px;height: 40px;line-height: 40px;margin-top: 15px;background: #f7f9fa;color: #45494c;border: 1px solid #e4e7eb;}.sliderContainer_active .slider {height: 38px;top: -1px;border: 1px solid #1991FA;}.sliderContainer_active .sliderMask {height: 38px;border-width: 1px;}.sliderContainer_success .slider {height: 38px;top: -1px;border: 1px solid #52CCBA;background-color: #52CCBA !important;}.sliderContainer_success .sliderMask {height: 38px;border: 1px solid #52CCBA;background-color: #D2F4EF;}.sliderContainer_success .sliderIcon {background-position: 0 0 !important;}.sliderContainer_fail .slider {height: 38px;top: -1px;border: 1px solid #f57a7a;background-color: #f57a7a !important;}.sliderContainer_fail .sliderMask {height: 38px;border: 1px solid #f57a7a;background-color: #fce1e1;}.sliderContainer_fail .sliderIcon {top: 14px;background-position: 0 -82px !important;}.sliderContainer_active .sliderText,.sliderContainer_success .sliderText,.sliderContainer_fail .sliderText {display: none;}.sliderMask {position: absolute;left: 0;top: 0;height: 40px;border: 0 solid #1991FA;background: #D1E9FE;}.slider {position: absolute;top: 0;left: 0;width: 40px;height: 40px;background: #fff;box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);cursor: pointer;transition: background .2s linear;}.slider:hover {background: #1991FA;}.slider:hover .sliderIcon {background-position: 0 -13px;}.sliderIcon {position: absolute;top: 15px;left: 13px;width: 14px;height: 12px;background: url(http://cstaticdun.126.net//2.6.3/images/icon_light.f13cff3.png) 0 -26px;background-size: 34px 471px;}.refreshIcon {position: absolute;right: 0;top: 0;width: 34px;height: 34px;cursor: pointer;background: url(http://cstaticdun.126.net//2.6.3/images/icon_light.f13cff3.png) 0 -437px;background-size: 34px 471px;}html
<div id="captcha" style="width:310px"></div>javascript
(function (window) {var l = 42, // 滑块边长r = 9, // 滑块半径w = 310, // canvas宽度h = 155, // canvas高度PI = Math.PIvar L = l + r * 2 + 3 // 滑块实际边长function getRandomNumberByRange(start, end) {return Math.round(Math.random() * (end - start) + start)}function createCanvas(width, height) {var canvas = createElement('canvas')canvas.width = widthcanvas.height = heightreturn canvas}function createImg(onload) {var img = createElement('img')img.onload = onloadimg.onerror = function () {img.src = getRandomImg()}var xhrif (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safarixhr = new XMLHttpRequest();} else { // code for IE6, IE5xhr = new ActiveXObject("Microsoft.XMLHTTP");}xhr.open('get', getRandomImg(), true);xhr.responseType = 'blob';xhr.onload = function () {if (this.status == 200) {imgResponse = this.response;//这里面可以直接通过URL的api将其转换,然后赋值给img.src//也可以使用下面的preView方法将其转换成base64之后再赋值img.src = URL.createObjectURL(this.response);}};xhr.send();// img.crossOrigin = "Anonymous"// img.setAttribute('crossOrigin', 'anonymous')return img}function createElement(tagName, className) {var elment = document.createElement(tagName)elment.className = classNamereturn elment}function addClass(tag, className) {tag.classList.add(className)}function removeClass(tag, className) {tag.classList.remove(className)}function getRandomImg() {return 'https://picsum.photos/300/150/?image=' + getRandomNumberByRange(0, 1084)}function draw(ctx, x, y, operation) {ctx.beginPath()ctx.moveTo(x, y)ctx.arc(x + l / 2, y - r + 2, r, 0.72 * PI, 2.26 * PI)ctx.lineTo(x + l, y)ctx.arc(x + l + r - 2, y + l / 2, r, 1.21 * PI, 2.78 * PI)ctx.lineTo(x + l, y + l)ctx.lineTo(x, y + l)ctx.arc(x + r - 2, y + l / 2, r + 0.4, 2.76 * PI, 1.24 * PI, true)ctx.lineTo(x, y)ctx.lineWidth = 2ctx.fillStyle = 'rgba(255, 255, 255, 0.7)'ctx.strokeStyle = 'rgba(255, 255, 255, 0.7)'ctx.stroke()ctx[operation]()// ctx.globalCompositeOperation = 'overlay'ctx.globalCompositeOperation = 'source-out'}function sum(x, y) {return x + y}function square(x) {return x * x}function jigsaw(el, onSuccess, onFail, onRefresh) {el.style.position = el.style.position || 'relative'this.el = elthis.onSuccess = onSuccessthis.onFail = onFailthis.onRefresh = onRefresh}jigsaw.prototype.init = function () {this.initDOM()this.initImg()this.bindEvents()}jigsaw.prototype.initDOM = function () {var canvas = createCanvas(w, h) // 画布var block = canvas.cloneNode(true) // 滑块var sliderContainer = createElement('div', 'sliderContainer')var refreshIcon = createElement('div', 'refreshIcon')var sliderMask = createElement('div', 'sliderMask')var slider = createElement('div', 'slider')var sliderIcon = createElement('span', 'sliderIcon')var text = createElement('span', 'sliderText')block.className = 'block'text.innerHTML = '向右滑动填充拼图'var el = this.elel.appendChild(canvas)el.appendChild(refreshIcon)el.appendChild(block)slider.appendChild(sliderIcon)sliderMask.appendChild(slider)sliderContainer.appendChild(sliderMask)sliderContainer.appendChild(text)el.appendChild(sliderContainer)this.canvas = canvasthis.block = blockthis.sliderContainer = sliderContainerthis.refreshIcon = refreshIconthis.slider = sliderthis.sliderMask = sliderMaskthis.sliderIcon = sliderIconthis.text = textthis.canvasCtx = canvas.getContext('2d')this.blockCtx = block.getContext('2d')}jigsaw.prototype.initImg = function () {var _this = thisvar img = createImg(function () {_this.draw()_this.canvasCtx.drawImage(img, 0, 0, w, h)_this.blockCtx.drawImage(img, 0, 0, w, h)var y = _this.y - r * 2 - 1var ImageData = _this.blockCtx.getImageData(_this.x - 3, y, L, L)_this.block.width = L_this.blockCtx.putImageData(ImageData, 0, y)})this.img = img}jigsaw.prototype.draw = function () {// 随机创建滑块的位置this.x = getRandomNumberByRange(L + 10, w - (L + 10))this.y = getRandomNumberByRange(10 + r * 2, h - (L + 10))draw(this.canvasCtx, this.x, this.y, 'fill')draw(this.blockCtx, this.x, this.y, 'clip')}jigsaw.prototype.clean = function () {this.canvasCtx.clearRect(0, 0, w, h)this.blockCtx.clearRect(0, 0, w, h)this.block.width = w}jigsaw.prototype.bindEvents = function () {this.el.onselectstart = function () {return false}var _this = thisthis.refreshIcon.onclick = function () {_this.reset()typeof _this.onRefresh === 'function' && _this.onRefresh()}var originX, originY, trail = [],isMouseDown = falsevar handleDragStart = function (e) {originX = e.clientX || e.touches[0].clientXoriginY = e.clientY || e.touches[0].clientYisMouseDown = true}var handleDragMove = function (e) {if (!isMouseDown) return falsevar eventX = e.clientX || e.touches[0].clientXvar eventY = e.clientY || e.touches[0].clientYvar moveX = eventX - originXvar moveY = eventY - originYif (moveX < 0 || moveX + 38 >= w) return false_this.slider.style.left = moveX + 'px'var blockLeft = (w - 40 - 20) / (w - 40) * moveX_this.block.style.left = blockLeft + 'px'addClass(_this.sliderContainer, 'sliderContainer_active')_this.sliderMask.style.width = moveX + 'px'trail.push(moveY)}var handleDragEnd = function (e) {if (!isMouseDown) return falseisMouseDown = falsevar eventX = e.clientX || e.changedTouches[0].clientXif (eventX == originX) return falseremoveClass(_this.sliderContainer, 'sliderContainer_active')_this.trail = trailvar spliced = _this.verify().spliced,verified = _this.verify().verifiedif (spliced) {if (verified) {addClass(_this.sliderContainer, 'sliderContainer_success')typeof _this.onSuccess === 'function' && _this.onSuccess()} else {addClass(_this.sliderContainer, 'sliderContainer_fail')_this.text.innerHTML = '再试一次'_this.reset()}} else {addClass(_this.sliderContainer, 'sliderContainer_fail')typeof _this.onFail === 'function' && _this.onFail()setTimeout(function () {_this.reset()}, 1000)}}this.slider.addEventListener('mousedown', handleDragStart)this.slider.addEventListener('touchstart', handleDragStart)document.addEventListener('mousemove', handleDragMove)document.addEventListener('touchmove', handleDragMove)document.addEventListener('mouseup', handleDragEnd)document.addEventListener('touchend', handleDragEnd)}jigsaw.prototype.verify = function () {var arr = this.trail // 拖动时y轴的移动距离var average = arr.reduce(sum) / arr.lengthvar deviations = arr.map(function (x) {return x - average})var stddev = Math.sqrt(deviations.map(square).reduce(sum) / arr.length)var left = parseInt(this.block.style.left)return {spliced: Math.abs(left - this.x) < 10,verified: stddev !== 0, // 简单验证下拖动轨迹,为零时表示Y轴上下没有波动,可能非人为操作}}jigsaw.prototype.reset = function () {this.sliderContainer.className = 'sliderContainer'this.slider.style.left = 0this.block.style.left = 0this.sliderMask.style.width = 0this.clean()var _this = thisvar xhrif (window.XMLHttpRequest) { // code for IE7+, Firefox, Chrome, Opera, Safarixhr = new XMLHttpRequest();} else { // code for IE6, IE5xhr = new ActiveXObject("Microsoft.XMLHTTP");}xhr.open('get', getRandomImg(), true);xhr.responseType = 'blob';xhr.onload = function () {if (this.status == 200) {imgResponse = this.response;//这里面可以直接通过URL的api将其转换,然后赋值给img.src//也可以使用下面的preView方法将其转换成base64之后再赋值_this.img.src = URL.createObjectURL(this.response);}};xhr.send();}window.jigsaw = {init: function (el, onSuccess, onFail, onRefresh) {return new jigsaw(el, onSuccess, onFail, onRefresh).init()}}}(window))window.onload = function () {jigsaw.init(document.getElementById('captcha'),function(){console.log('成功')},function(){console.log('失败')})}以上,需要的朋友拿去用。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Hammerspoon软件小技巧
Hammerspoon是一个简单而强大的macOS自动化工具,为您提供了一个合适的环境来编写Lua代码脚本,用于设置可以使用全局热键组合触发的自动操作。Hammerspoon将系统API桥接到简单的Lua脚本引擎,这意味着它使您能够编写Lua脚本以自动执行各种自动化任务。下面我们介绍一些关于Ham…...
2024/4/4 15:35:28 - mac sox安装
sox的mac安装非常简单,但是百度上居然没搜到,这里弥补一下空缺,首先安装homebrew:ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" < /dev/null 2> /dev/null然后,安装sox:brew install sox安装日志:Updat…...
2024/4/6 13:24:46 - 盘点企业社会责任报告的那些撰写干货
来源:公关之家 作者:小5 如今,群众认可一家企业的社会地位,已经不单是从其年度收益多少、发展规模如何等物质层面进行评判,是否践行社会责任、环境责任也成为了考核其社会地位的重要指标。再加上国家对企业社会责任意识及具体行为的重视,并在某些公开场合对履行社会责任…...
2024/3/29 12:16:26 - ES6常见遍历数组函数的用法
Title:了解一个函数用法重点是要看它的两个点:参数和返回值!!! 一、forEach 回调函数参数,item(数组元素)、index(序列)、arr(数组本身) 循环数组,无返回值,不改变原数组 不支持return操作输出,return只用于控制循环是否跳出当前循环 var myArr=[{id:1,name:“sdf”…...
2024/3/29 12:16:24 - 不同路径
题目 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为“Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为“Finish”)。 问总共有多少条不同的路径?思路 这是一道典型的动态规划题,假设finish位置为[i,j],设到…...
2024/4/6 17:46:37 - C/C++ 日期和时间
C/C++ 日期和时间 文章目录C/C++ 日期和时间1.与时间有关的类型1. tm 结构体2. clock_t3. time_t2. 关于日期和时间的重要函数2.1 获取时间2.2 将时间显示为字符串2.3 本地时间和 UTC 时间2.4 格式化显示时间2.5 计算时间差3. 示例代码3.1 获取当前系统时间并格式化3.2 本地时间…...
2024/4/19 16:44:12 - zip() 函数
zip() 函数用于将可迭代对象作为参数,将对象中对应的元素打包成一个个元组,然后返回由这些元组组成的对象。 如果各个可迭代对象的元素个数不一致,则返回的对象长度与最短的可迭代对象相同。 利用 * 号操作符,与zip相反,进行解压。 iterable–一个或多个可迭代对象(字符串…...
2024/3/29 12:16:21 - 《Mysql数据库对表的修改操作和对数据的管理》
day2 课程 part1.对表进行的修改操作 CREATE TABLE TEST2( id int not null auto_increment primary key, name varchar(20), password varchar(20) )ENGINE="maisam"; 这是对表中的引擎进行修改,现在常用的引擎为MYISAM和INNODB,它们的区别是:CREATE TABLE TEST3( …...
2024/4/17 3:43:07 - Echarts大数据可视化物流航向省份流向迁徙动态图,开发全解+完美参数注释
本案例需要引用的JS文件有:echarts.js(echarts官方资源)、china.js(中国地图的配置),相关配置文件已打包至Github,如需使用,clone下载即可。 github地址: https://github.com/Tzlibai/Demo.git 代码如下,代码中有详细注释,这里就不过多赘述 HTML部分: 复制代码 <…...
2024/4/13 3:33:53 - 【译】Java NIO SocketChannel
Java NIO的SocketChannel是一个用来连接TCP网络的channel。有两种方式创建:open一个SocketChannel并连接到internet上的某个服务器。当有一个ServerSocketChannel连接来了,就创建一个SocketChannel。 open一个SocketChannelSocketChannel socketChannel = SocketChannel.open…...
2024/3/29 12:16:19 - es Snapshot and Restore
Overview整理一下es的snapshot功能,分两块,一块是本地磁盘disk存储,一块是远程hdfs作存储,目录如下,0. Overview 1. Version 2. Install plugin 3. Disk- create repo- create snapshot- restore- setp 4. HDFS- create hdfs repo- insert data- create hdfs snapshot- re…...
2024/4/13 7:42:39 - ListView实现加载不同Item布局
ListView实现加载不同Item布局? 大家好,今天总结一片ListView加载不同Item布局的博客,在Android的app开发当中ListView貌似是基本配置,一般我们的ListView主要是作为列表类型的数据展示,普通的展示数据很好做,无非就是利用Volley、Xutils等等框架请求,然后Gosn或其他的解…...
2024/4/12 18:15:33 - python文件打包技术
python文件打包技术 一,安装第三方包:pyinstaller 1、下载pyinstaller pip install https://github.com/pyinstaller/pyinstaller/archive/develop.tar.gz2、安装pyinstaller pip install pyinstaller3、更新pyinstaller pip install --upgrade pyinstaller二,一行命令打包p…...
2024/3/30 9:47:15 - Android 插件化学习
插件化知识详细分解及原理 之Binder机制 插件化知识详细分解及原理 之代理,hook,反射 插件化知识详细分解及原理 之ClassLoader及dex加载过程 插件化知识详细分解及原理 之应用的启动过程 Android插件化完美实现代码资源加载及原理讲解 附可运行demo Android插件化资源的使用…...
2024/4/9 21:57:16 - Ubuntu16.04安装realsense驱动
Realsense驱动 安装非常简单不要怕,看完这篇你肯定能装好 realsense是intel的一个相机系列,包括多种型号和类型的相机,如SR300,D435,T625等 运行realsense首先需要在系统上安装realsense驱动,安装具体内容可以参考realsense官网安装指示 不看官网的话,可以看这篇文章,我…...
2024/3/29 7:54:46 - 重载和重写的区别
区别 Overloading Override中文含义 重载 重写概念 方法名称相同,参数的类型及个数不同 方法名称、参数类型及个数、返回值相同权限 没有权限限制 被重写方法不能拥有更严格的控制权限范围 发生在一个类中 发生在继承关系类中...
2024/3/29 7:54:45 - Java之根据当前时间,获取之后20个相隔15分钟的时间点
package com.xl;import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date;public class GetDate {//输出从当前时间获取整15分的时间//比如 10:00 10:15 10:30 11:00public static void get15MinutesDate(long length) {Calendar calendar …...
2024/4/17 17:33:48 - 获得屏幕的宽度和高度
获得屏幕的宽度和高度有很多种方法 1、通过WindowManager获取 DisplayMetrics dm = new DisplayMetrics(); heigth = dm.heightPixels; width = dm.widthPixels; 2、通过Resources获取 DisplayMetrics dm = getResources().getDisplayMetrics(); heigth = dm.heightPixels; wid…...
2024/4/2 6:20:21 - 总结-16 将文件上传至云服务器
我们常常有将文件上传云服务器的需求,尤其是对于图片这样的静态资源,这次我们需要实现的就是将用户头像上传至云服务器和将生成的长图也上传至云服务器。 对于上传有两种方式,一种是客户端上传,一种是服务器直传。 客户端上传 对于头像这样的初始文件在用户本地的资源,我们…...
2024/4/13 19:54:49 - 前端点滴(JS基础)(三)----倾尽所有
前端点滴(JS基础)(三)----倾尽所有JavaScript 内置对象(二)String 对象1. String 对象实例2. String 对象方法String 对象的查询、连接1. charAt() 返回在指定位置的字符。2. charCodeAt() 返回在指定的位置的字符的 Unicode 编码。3. includes() 查找字符串中是否包含指…...
2024/4/3 9:46:41
最新文章
- SpringMVC 异常没有处理,发送 /error 请求(404 错误)
现象: 在过滤器中进行鉴权时候抛出了异常,此时客户端会收到 404 错误,接口确定是存在,为什么会收到 404 错误呢? {"timestamp": "2024-04-16T03:12:19.83200:00","status": 404,"…...
2024/4/19 17:17:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于Android封装Java-WebSocket,开箱即食
前置条件,build.gradle引入依赖: implementation org.java-websocket:Java-WebSocket:1.4.0 封装websocket类: public class WsHelper {private static Option option new Option();public JWebSocketClient client;public Boolean ping_…...
2024/4/17 19:10:44 - 2024免费Mac苹果解压压缩包软件BetterZip5
在2024年,对于Mac电脑用户来说,如果你想要无需解压就能快速查看压缩文档的内容,BetterZip是一个极佳的选择。这款软件不仅支持多种格式的压缩和解压,如zip、rar、7z、tar等,还具备丰富的功能和设置,包括预览…...
2024/4/18 20:00:32 - PostCss:详尽指南之安装和使用
引言 在现代前端开发中,CSS预处理器如Sass、Less等已经成为提升开发效率、增强代码可维护性的重要工具。然而,随着Web技术的发展,CSS的功能也在不断扩展,一些新的CSS语法(如变量、自定义属性、CSS Grid等)以…...
2024/4/18 16:09:19 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 10:27:58 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 11:58:32 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 11:59:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
