Flutter实现底部导航栏样式
一、Flutter实现底部导航栏
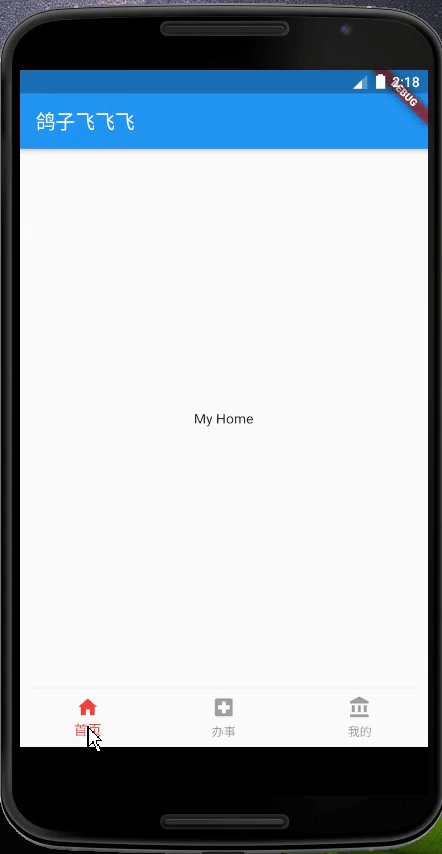
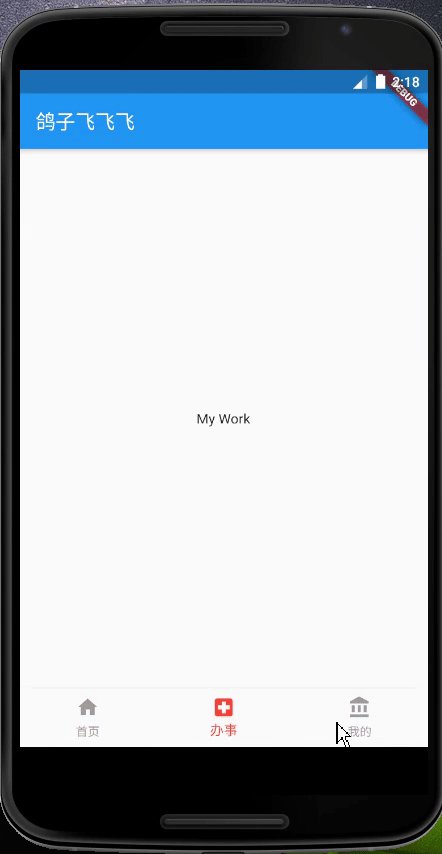
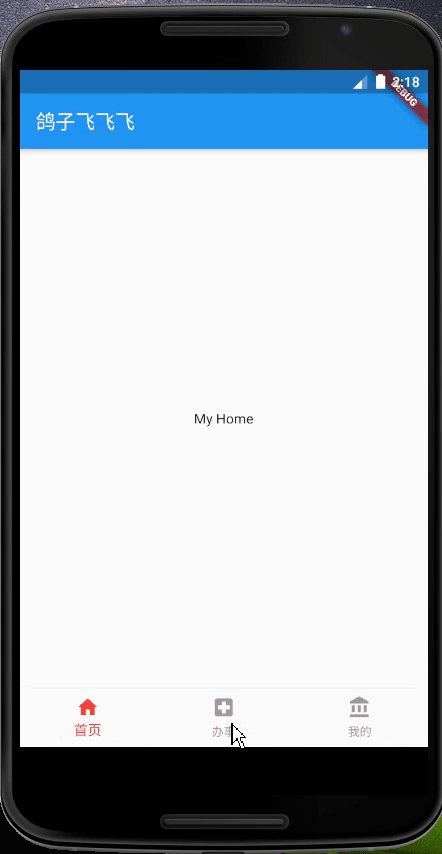
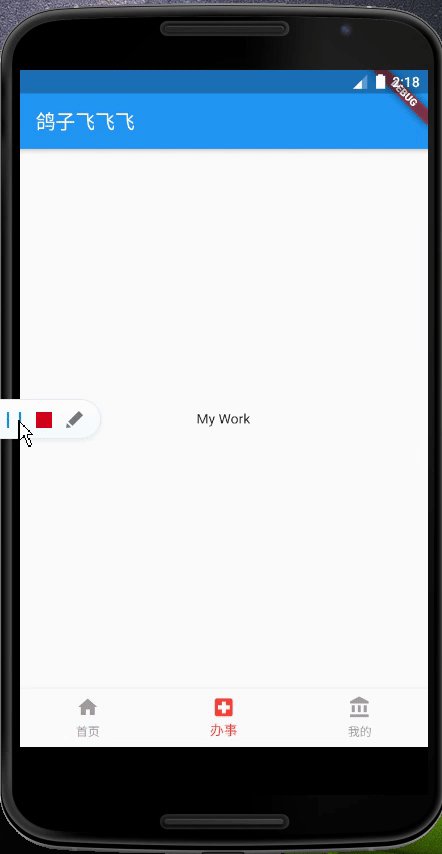
在手机端App主界面中,我们经常看到下面有多个按钮Tab,点击下面的Tab,切换上面的页面。类似与如下效果

在实现Flutter实现底部导航栏的时候,我们先学习连个widget.
1、BottomNavigationBar
BottomNavigationBar({Key key,@required this.items, //子选项this.onTap, //点击事件this.currentIndex = 0,//选中第几个BottomNavigationBarType type, //底部导航栏样式this.fixedColor,//文字颜色this.iconSize = 24.0,//icon图片大小Color selectedItemColor, //选中item的颜色this.unselectedItemColor,//未选中的item颜色this.selectedIconTheme = const IconThemeData(), //选中图标样式this.unselectedIconTheme = const IconThemeData(),//未选中图标样式this.selectedFontSize = 14.0, //选中字体大小this.unselectedFontSize = 12.0,//为选中字体大小this.selectedLabelStyle,//选中标签的样式this.unselectedLabelStyle,//未选中标签样式this.showSelectedLabels = true,//是否显示选中对象的标签bool showUnselectedLabels,//是否显示未选中对象的标签})const BottomNavigationBarItem({@required this.icon,//未选中图标this.title,//文字Widget activeIcon,//选中图标this.backgroundColor,// 测试发现type设置为shifting时,backgroundColor才有效})
BottomNavigationBar的使用用方法如下:
bottomNavigationBar: new BottomNavigationBar(currentIndex: _currentIndex,selectedLabelStyle: TextStyle(color: selectColor,fontSize: 14),unselectedLabelStyle: TextStyle(color: unSelectColor,fontSize: 12),unselectedIconTheme: IconThemeData(color: unSelectColor),selectedIconTheme: IconThemeData(color: selectColor),onTap: (index) {mPageController.jumpToPage(index);setState(() {_currentIndex = index;});},items: [createBottomTab(Icons.home, mTabs[0]),createBottomTab(Icons.local_hospital,mTabs[1]),createBottomTab(Icons.account_balance, mTabs[2]),],),因为item中标签除图标和文本之外基本不一致,所以我们创建一个方法,嗲用即可:
createBottomTab1(IconData icon, String title) {return new BottomNavigationBarItem(icon: Icon(icon,),title: new Text(title,));}2、PageView
PageView({Key key,this.scrollDirection = Axis.horizontal, //滑动在轴上的方向this.reverse = false, //在轴方向上方向是否颠倒PageController controller, //Page控制器this.physics, //页面响应用户交互方式this.pageSnapping = true,//设置为false可禁用页面捕捉,这对于自定义滚动行为很有用。this.onPageChanged,//页面发生改变时出发List<Widget> children = const <Widget>[],//页面widgetthis.dragStartBehavior = DragStartBehavior.start,//设置拖拽方式})PageController({this.initialPage = 0, //初始显示页面this.keepPage = true, //页面加载后是否保留页面this.viewportFraction = 1.0,//页面占据空间的大小})PageView使用如下
PageView(controller: mPageController,children: widget.mViews,onPageChanged: (index){mTabController.animateTo(index);setState(() {_currentIndex = index;});},),完整代码如下:
class MainApp extends StatelessWidget {@overrideWidget build(BuildContext context) {// TODO: implement buildreturn new MaterialApp(home: new Scaffold(body: new MainWidget(),),);}
}class MainWidget extends StatelessWidget {@overrideWidget build(BuildContext context) {// TODO: implement buildList<Widget> mViews = [new Home(),new Work(),new Mine(),];List<String> mTabs = ["首页", "办事", "我的"];return new WillPopScope(child: new TabNavigator('鸽子飞飞飞', mTabs, mViews,Colors.red,Colors.grey), onWillPop: null);}
}class TabNavigator extends StatefulWidget {/*定义标题*/final String title;/*底部标题文本*/final List<String> mTabs;/*根视图,相当于Fragment视图*/final List<Widget> mViews;/*设置选中空间的颜色值*/final Color selectColor;final Color unSelectColor;TabNavigator(this.title, this.mTabs, this.mViews, this.selectColor,this.unSelectColor);@overrideState<StatefulWidget> createState() {// TODO: implement createStatereturn new _TabNavigatorState(title, mTabs,selectColor, unSelectColor);}
}class _TabNavigatorState extends State<TabNavigator>with SingleTickerProviderStateMixin {final String title;final List<String> mTabs;final Color selectColor;final Color unSelectColor;_TabNavigatorState(this.title, this.mTabs,this.selectColor, this.unSelectColor);int _currentIndex = 0;PageController mPageController;TabController mTabController;@overridevoid initState() {// TODO: implement initStatesuper.initState();mPageController = new PageController(initialPage: 0, keepPage: true);mTabController =new TabController(length: widget.mViews.length, vsync: this);}@overridevoid dispose() {// TODO: implement disposesuper.dispose();mPageController.dispose();mTabController.dispose();}@overrideWidget build(BuildContext context) {// TODO: implement buildreturn new Scaffold(appBar: new AppBar(title: new Text('$title'),),bottomNavigationBar: new BottomNavigationBar(currentIndex: _currentIndex,selectedLabelStyle: TextStyle(color: selectColor,fontSize: 14),unselectedLabelStyle: TextStyle(color: unSelectColor,fontSize: 12),unselectedIconTheme: IconThemeData(color: unSelectColor),selectedIconTheme: IconThemeData(color: selectColor),onTap: (index) {mPageController.jumpToPage(index);setState(() {_currentIndex = index;});},items: [// createBottomTab(Icons.home, mTabs[0],0),createBottomTab1(Icons.home, mTabs[0]),//createBottomTab(Icons.local_hospital,mTabs[1],1),createBottomTab1(Icons.local_hospital,mTabs[1]),//createBottomTab(Icons.account_balance, mTabs[2],2),createBottomTab1(Icons.account_balance, mTabs[2]),],),body: PageView(controller: mPageController,children: widget.mViews,onPageChanged: (index){mTabController.animateTo(index);setState(() {_currentIndex = index;});},),);}createBottomTab1(IconData icon, String title) {return new BottomNavigationBarItem(icon: Icon(icon,),title: new Text(title,));}
}运行的时候,只需要在main方法中执行runApp即可
void main() {runApp(MainApp());
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- C++ #define,typedef,using用法区别
原文链接:https://www.cnblogs.com/kevinWu7/p/10163447.htmlC++ #define,typedef,using用法区别一.#define#define 是宏定义命令,宏定义就是将一个标识符定义为一个字符串,源程序中的该标识符均以指定的字符串来代替,是预编译命令,因此会在预编译阶段被执行1.无参宏定义…...
2024/4/25 17:25:13 - git 命令收集
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/lvchunai/article/details/1032726581. 查看分支信息 :git remote show origin 2. 删除远程分支不存在的本地跟踪:git r…...
2024/4/23 2:41:59 - java JDK 11.0.5的安装
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/u010608296/article/details/103272576编辑Path变量把%JAVA_HOME%\bin;这个变量插入最前面,注意要有分号和后面的变量间隔…...
2024/4/26 10:26:47 - 拖拽组件( ngx-sortablejs)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/Wu_shuxuan/article/details/103272493引入module import { SortablejsModule } from ngx-sortablejs; ... @NgModule({imp…...
2024/4/13 20:16:15 - Kibana7.4.2常见问题之 Request Entity Too Large
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/wjzt7322/article/details/103272507错误代码 403 错误信息 Payload content length greater than maximum allowed 104857…...
2024/4/26 19:54:12 - 我爱实验小学教学楼
我的学校实验小学,是一座美丽的学校.环境优美,宛如仙境.是诏安第一小学. 去年,实验小学校门两旁的教学楼都拆掉了,同学们都得搬到学校对面的楼房住.大家都莫名其妙—教室住的好好的,为什么要搬走呢?原来校长看学校的教学楼已经很破旧了,许多教室的光线都很暗,同学们在这样的教…...
2024/4/25 13:00:33 - 分布式开放消息系统(RocketMQ)的原理与实践
原文链接:https://www.cnblogs.com/xuwc/p/9034352.html分布式开放消息系统(RocketMQ)的原理与实践分布式消息系统作为实现分布式系统可扩展、可伸缩性的关键组件,需要具有高吞吐量、高可用等特点。而谈到消息系统的设计,就回避不了两个问题:消息的顺序问题消息的重复问题R…...
2024/4/21 0:25:29 - 1.1.6 session 服务器端会话技术
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/weixin_43209097/article/details/103270498Session:主菜 1. 概念:服务器端会话技术,在一次会话的多次请求间共享数据,…...
2024/4/23 7:06:46 - Docker安装Redis
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/weixin_42119415/article/details/103270972前期准备: 安装好Docker查询redis列表 docker search redis拉取最新版本 dock…...
2024/4/20 15:20:22 - 用了这个方法,两周没变过的模型精度居然提升了(附资源)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/dQCFKyQDXYm3F8rB0/article/details/103271166作者 | Derrick Mwiti译者 | 刘畅编辑 | Jane出品 | AI科技大本营(ID:rgzn…...
2024/4/23 9:00:22 - SpringBoot 导出 Excel
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/qq_29323645/article/details/103202565添加 maven 依赖<dependency><groupId>commons-fileupload</groupI…...
2024/4/20 7:59:34 - java 下载文件
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/qq_29323645/article/details/103202799下载的工具类完成package com.geotmt.billingcenter.common.utils;import javax.se…...
2024/4/23 2:41:01 - 安卓调用系统分享
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/weixin_44554456/article/details/1032705141.调用系统的分享功能 2.通过第三方SDK,如ShareSDK,友盟等 3.自行使用各自平…...
2024/4/23 2:39:45 - 地理宣讲
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/RuiKe1400360107/article/details/103270212湖南师范大学——2019年11月28日 10:00——广东广雅中学(地理)湖南师范大学—…...
2024/4/26 22:59:45 - 排序算法2
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/qq_42025376/article/details/103270502声明添加要改颜色的字体 添加要改颜色的字体 添加要改颜色的字体 添加要改颜色的字…...
2024/4/24 12:59:25 - netty搭建TCP服务器过程中一些入门常见问题记录
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/hero_lxz/article/details/1032702541.客户端第一次连接能进入到handler的方法中,但是一旦这个客户端关闭了连接,那么重新…...
2024/4/26 10:55:07 - 鼠标悬停下划线显示特效,html鼠标悬停显示下划线
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/allen_csdns/article/details/103270368源码Demo: <!DOCTYPE html> <html lang="en" > <head>…...
2024/4/25 13:59:09 - html+jQuery实现拖动滑块图片拼图验证码插件,移动端适用
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/allen_csdns/article/details/103270404一、index.html <!DOCTYPE html> <html lang="zh"> <hea…...
2024/4/26 0:37:28 - 使用 chroot 监狱限制 SSH 用户访问指定目录
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/netgc/article/details/103270160使用 chroot 监狱限制 SSH 用户访问指定目录 将 SSH 用户会话限制访问到特定的目录内,特…...
2024/4/26 10:54:45 - 并查集算法
原文链接:https://blog.csdn.net/dm_vincent/article/details/7655764出处链接:https://blog.csdn.net/dm_vincent/article/details/7655764本文主要介绍解决动态连通性一类问题的一种算法,使用到了一种叫做并查集的数据结构,称为Union-Find。更多的信息可以参考Algorithms…...
2024/4/20 6:29:03
最新文章
- SpringBoot+MyBatis-Plus+jsqlparser实现多租户功能
前言 多租户技术(multi-tenancy technology)是一种软件架构技术,它允许在单个系统实例上为多个用户或组织提供服务,同时确保这些用户之间数据的隔离性。在多租户架构中,每个租户(可以是个人用户、企业、组…...
2024/4/26 23:59:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 分享一个Python爬虫入门实例(有源码,学习使用)
一、爬虫基础知识 Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍: 架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解…...
2024/4/23 7:26:06 - 逆向案例十二——看准网企业信息json格式的信息
网址:【全国公司排行|排名榜单|哪家好】-看准网 打开开发者工具——刷新——网络——XHR——下滑页面加载新的页面——找到数据包 发现参数加密,返回的数据也进行了加密 按关键字在下方搜索 kiv进入第一个js文件 ctrlf打开文件里面的搜索框继续搜kiv找到…...
2024/4/26 15:32:21 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
