SpringBoot+Echarts实现获取数据库(mysql)数据在前台的柱状图、折线图、饼图显示
开发工具IDEA
废话不多说直接看效果图
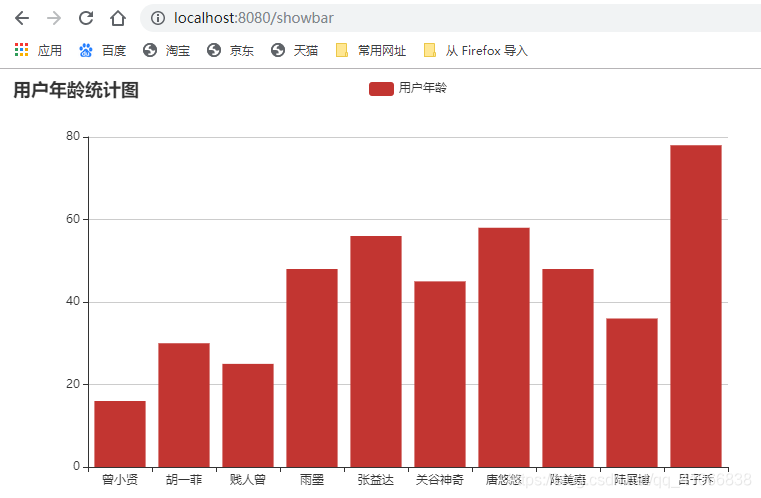
柱状图
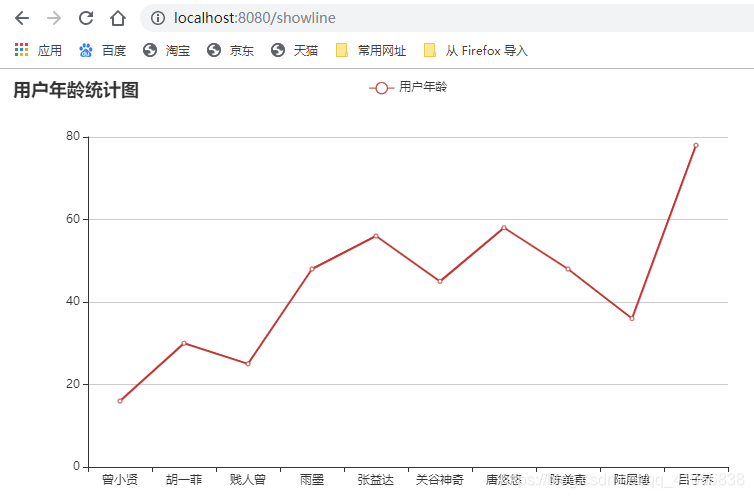
折线图
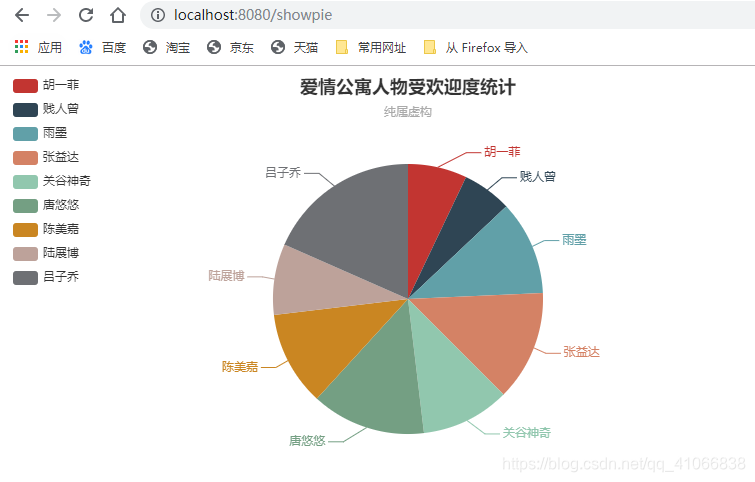
饼图
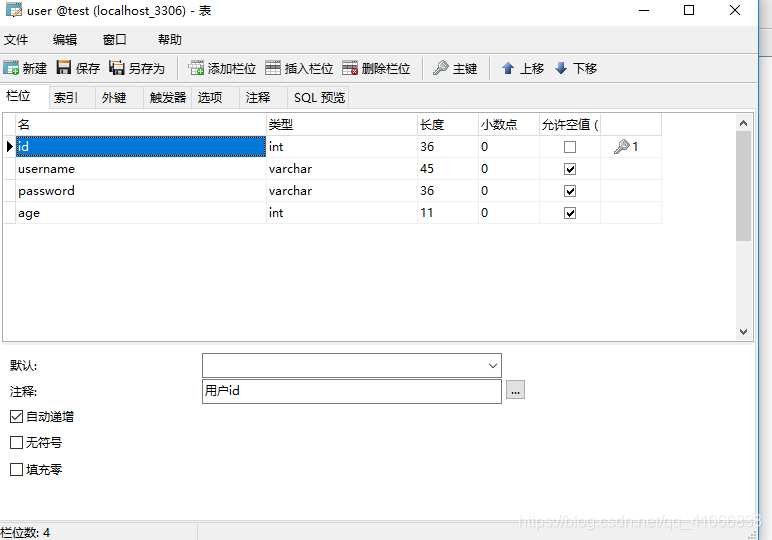
1:创建表
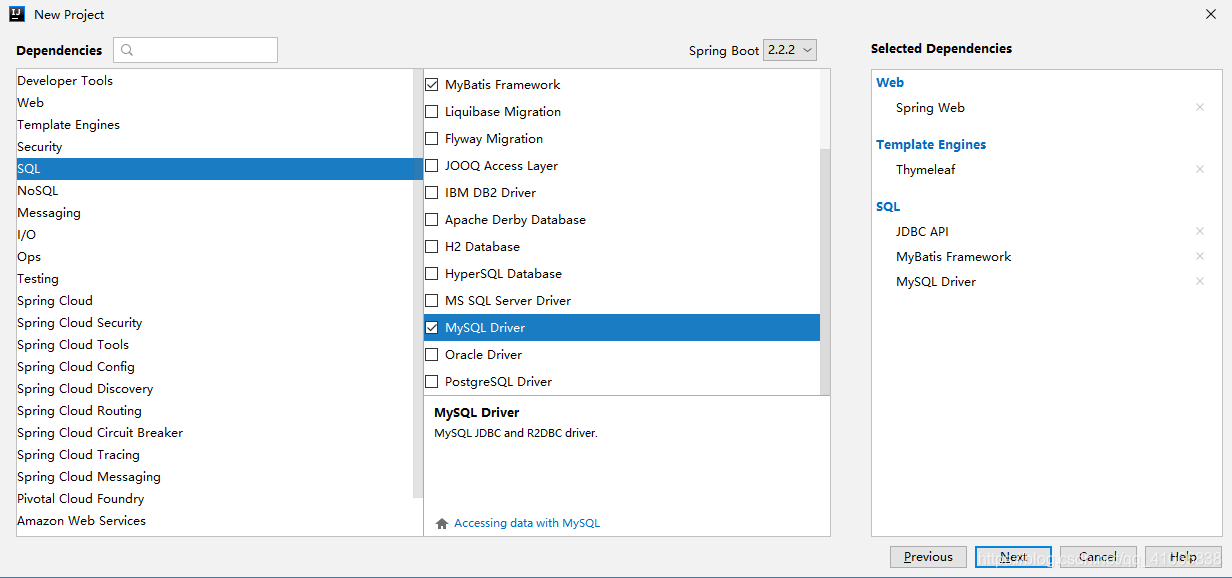
2:搭建项目
项目结构图
3:实体类entity
package com.example.crud.entity;public class User {private int id;private String username;private String password;private int age;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}public String toString() {return "User{" +"id='" + id + '\'' +", username='" + username + '\'' +", password='" + password + '\'' +", age=" + age +'}';}
}4:mapper接口
package com.example.crud.mapper;import com.example.crud.entity.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;import java.util.List;@Repository //该注解是要与启动类中的@mapperscan配套使用
public interface usermapper {/** 查询所有用户*/List<User> userList();/** 增加保存用户*/void save(User user);/** 根据id删除用户*/int delete(Integer id);/** 根据id查找用户*/User findUserById(int id);/** 更改用户信息*/int update(User user);int adduser(@Param("username") String username, @Param("password") String password,@Param("age") int age);User userlogin(@Param("username") String username, @Param("password") String password);
}5:service层
package com.example.crud.service;import com.example.crud.entity.User;
import com.example.crud.mapper.usermapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class userservice {@Autowiredprivate usermapper usermapper; //注入UserMapperpublic int adduser(String username, String password,int age) {return usermapper.adduser(username,password,age);}/** 查询所有用户*/public List<User> userList(){return usermapper.userList();}/** 增加保存用户*/public void save(User user){usermapper.save(user);}/** 根据id删除用户*/public int delete(Integer id){return usermapper.delete(id);}/** 根据id查找用户*/public User findUserById(int id){return usermapper.findUserById(id);}/** 更改用户信息*/public int update(User user) {return usermapper.update(user);}public User userLogin(String username, String password) {User user = usermapper.userlogin(username,password);return user;}
}6:controller层
@RequestMapping( "/show")@ResponseBodypublic List<User> findById(Model model) {List<User> users = userService.userList();System.err.println(users.toString());return users;}//展示柱状图@RequestMapping( "/showbar")public String show2() {return "bar";}//展示饼图@RequestMapping( "/showpie")public String show3() {return "pie";}//展示折线图@RequestMapping( "/showline")public String show4() {return "line";}配置文件application.yml
server:port:8081
spring:#数据库配置datasource:url: jdbc:mysql://localhost:3306/test?serverTimezone=CTT&characterEncoding=utf-8driver-class-name: com.mysql.jdbc.Driverusername: rootpassword: 123456initial-size: 10max-active: 20max-idle: 8min-idle: 8#静态资源配置mvc:static-path-pattern: /**#thymeleaf模板引擎配置thymeleaf:prefix: classpath:/templates/suffix: .htmlmode: HTMLencoding: UTF-8cache: falseservlet:content-type: text/html
mybatis:#配置实体类的包路径type-aliases-package: com.example.crud.entity#配置对应的xml路径mapper-locations: classpath:mapping/*.xml
引入echarts与jQuery
为了避免找js文件出现路径问题,可以下面这样的方式引用
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
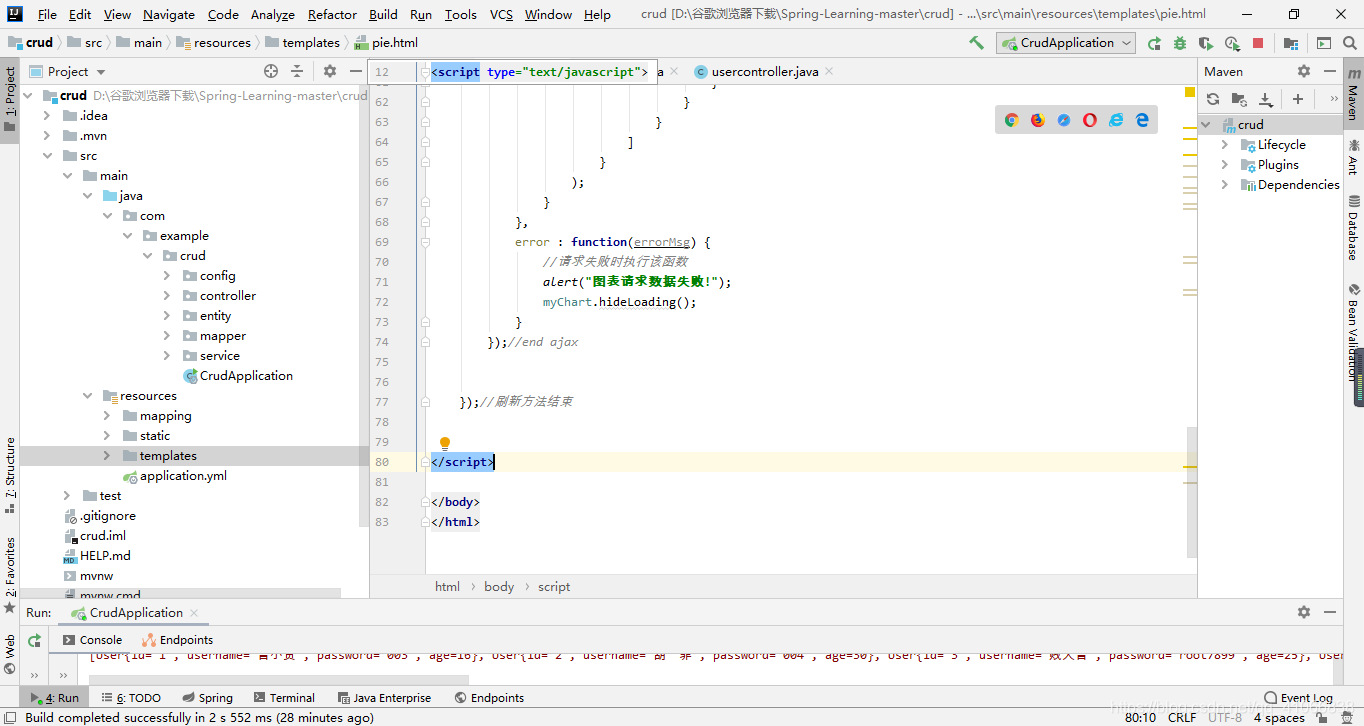
7:柱状图bar.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script><!-- 引入 echarts.js --><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height:450px;"></div>
<script type="text/javascript">$(document).ready(function(){// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));//数据加载完之前先显示一段简单的loading动画myChart.showLoading();var names=[]; //横坐标数组(实际用来盛放X轴坐标值)var values=[]; //纵坐标数组(实际用来盛放Y坐标值)$.ajax({type : "post",async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)url : "/show", //请求发送到dataActiont处data : {},dataType : "json", //返回数据形式为jsonsuccess : function(result) {//请求成功时执行该函数内容,result即为服务器返回的json对象if (result) {for(var i=0;i<result.length;i++){names.push(result[i].username);values.push(result[i].age);}myChart.hideLoading(); //隐藏加载动画myChart.setOption({//加载数据图表title:{text: '用户年龄统计图'},legend: {data:['用户年龄']},xAxis: {data: names,axisLabel:{interval: 0}},yAxis: {type: 'value'},series: [{// 根据名字对应到相应的系列name: '用户年龄',type: 'bar',data: values}]});}},error : function(errorMsg) {//请求失败时执行该函数alert("图表请求数据失败!");myChart.hideLoading();}});//end ajax});
</script>
</body>
</html>
8:折线图line.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script><!-- 引入 echarts.js --><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height:450px;"></div>
<script type="text/javascript">$(document).ready(function(){// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));//数据加载完之前先显示一段简单的loading动画myChart.showLoading();var names=[]; //横坐标数组(实际用来盛放X轴坐标值)var values=[]; //纵坐标数组(实际用来盛放Y坐标值)$.ajax({type : "post",async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)url : "/show", //请求发送到dataActiont处data : {},dataType : "json", //返回数据形式为jsonsuccess : function(result) {//请求成功时执行该函数内容,result即为服务器返回的json对象if (result) {for(var i=0;i<result.length;i++){names.push(result[i].username);values.push(result[i].age);}myChart.hideLoading(); //隐藏加载动画myChart.setOption({//加载数据图表title:{text: '用户年龄统计图'},legend: {data:['用户年龄']},xAxis: {data: names,axisLabel:{interval: 0}},yAxis: {type: 'value'},series: [{// 根据名字对应到相应的系列name: '用户年龄',type: 'line',data: values}]});}},error : function(errorMsg) {//请求失败时执行该函数alert("图表请求数据失败!");myChart.hideLoading();}});//end ajax});</script>
</body>
</html>
9:饼图pie.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>饼状图</title><script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script><!-- 引入 echarts.js --><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height:450px;" align="center"></div>
<script type="text/javascript">$(document).ready(function(){// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));//数据加载完之前先显示一段简单的loading动画myChart.showLoading();var values=[];//数据加载完之前先显示一段简单的loading动画myChart.showLoading();$.ajax({type : "post",async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)url : "/show", //请求发送到dataActiont处data : {},dataType : "json", //返回数据形式为jsonsuccess : function(data) {//请求成功时执行该函数内容,result即为服务器返回的json对象if (data) {for(var i=1;i<data.length;i++){var test={"value":data[i].age, "name":data[i].username};values.push(test);}myChart.hideLoading(); //隐藏加载动画myChart.setOption({title: {text: '爱情公寓人物受欢迎度统计',subtext: '纯属虚构',left: 'center'},legend: {orient: 'vertical',left: 'left',data: values},series: [{name: '物料来源',type: 'pie',radius: '60%',center: ['50%', '50%'],data:values,itemStyle: {emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]});}},error : function(errorMsg) {//请求失败时执行该函数alert("图表请求数据失败!");myChart.hideLoading();}});//end ajax});//刷新方法结束
</script>
</body>
</html>
10:usermapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.crud.mapper.usermapper"><!--查询所有用户--><select id="userList" resultType="User">select * from user</select><!--登录验证--><select id="userlogin" parameterType="User" resultType="User">select * from user where username=#{username} and password=#{password}</select><!--添加用户--><insert id="adduser" parameterType="User" keyProperty="id" >INSERT INTO user(username,password,age) VALUES (#{username},#{password},#{age})</insert><!--删除用户--><delete id="delete" parameterType="int">delete from user where id = #{id}</delete><!--根据id查询用户--><select id="findUserById" resultType="User">select * from user where id = #{id}</select><!--更改用户信息--><update id="update" parameterType="user">update user set username=#{username},password=#{password} where id=#{id}</update></mapper>
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to-HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- uni-app上传头像base64转码
uni-app上传头像base64转码首先需要调起相册,使用 uni.chooseImage 方法选择相册,点击相册里面的图片, 确定可以选择图片并获取到图片的路径之后,uni-app官网有插件可以来使用,引入插件之后,使用插件的方法就可以获取base64转码。 插件网址:http://ext.dcloud.net.cn/pl…...
2024/4/3 16:59:24 - 关于VMware安装Ubuntu18.04的问题
下载了ubuntu-18.04.3-desktop-amd64.iso,安装到vmware12中,安装了好几次都卡住不动了,浪费了很多时间。现将遇到的坑记录一下:1.新建虚拟机后会出现如下提示,记住一定要选择稍后安装。2.新建完成后,硬件设置里,至少要设置如下:3.然后一步一步安装就可以了。具体安装过…...
2024/4/27 23:33:02 - NIO(二):核心概念之_Buffer缓冲区
NIO(二):核心概念之_Buffer缓冲区...
2024/3/29 7:59:53 - Java设计模式——访问者模式(Visitor模式)详解
模式的定义与特点访问者(Visitor)模式的定义:将作用于某种数据结构中的各元素的操作分离出来封装成独立的类,使其在不改变数据结构的前提下可以添加作用于这些元素的新的操作,为数据结构中的每个元素提供多种访问方式。它将对数据的操作与数据结构进行分离,是行为类模式中…...
2024/3/29 7:59:35 - java连接hbase数据库
JAVA操作Hbase数据库使用IDEA连接hbase数据库新建一个Maven项目连接hbase数据库编写java操作hbase的代码全部代码总结 使用IDEA连接hbase数据库 最近学习了hbase,想做下记录后面忘了再来看,也可以分享给各位小伙伴们。 新建一个Maven项目 奥,首先你的有一个ieda,哈哈哈哈打…...
2024/4/9 0:45:11 - win10美化,让你的win10独一无二,与众不同!
文章目录1.原则2 桌面2.1 桌面图标2.2 任务栏3 字体4 开始菜单5 透明化任务栏5.1 TranslucentTB5.2 Stardock Start106 右键菜单6.1 备份6.2 修改6.3 子菜单6.4 隐藏菜单7 资源合集7.1 壁纸7.2 字体7.3 任务栏透明 1.原则 美化之前,得先有一个目标对不对,笔者是一个喜欢简单的人…...
2024/3/29 7:59:33 - GO语言项目目录结构
GO语言项目目录结构...
2024/3/29 7:59:33 - STM32低功耗模式下GPIO如何配置最节能?
NB-IoT窄带物联网(Narrow Band Internet of Things, NB-IoT)成为万物互联网络的一个重要分支。NB-IoT构建于蜂窝网络,只消耗大约180KHz的带宽,可直接部署于GSM网络、UMTS网络或LTE网络,以降低部署成本、实现平滑升级。不脱发的程序猿9.905人订阅去订阅目录1、将未使用的GP…...
2024/3/29 12:07:58 - GIT基础操作
回滚到上次提交:git revert commit-id(b8e74ac66e2b4d348d73401512aa83095c96a84f)cd d: —切换到d盘下 =====切换目录命令mkdir www —在d盘下创建www文件夹 =====创建文件夹命令cd www …...
2024/4/26 21:58:18 - freecodecamp 学习javascript
let 申明的变量 不能被覆盖,var 可以Const 定义的常量不能保证不被修改,可以使用 Object.freeze(obj) 来冻结...
2024/4/16 20:22:05 - iOS:栈、堆、字符串常量区、全局区
内存概述 C语言的数据在运行之前,编译器会提前预留一些内存(text 代码区,BSS、data等),这些数据不是说编译器就能生成,而是告诉程序在程序启动时先创建并分配内存,这部分数据就是全局区。 全局区分程序区域和数据区域,也就是 text 和 data区域,其中 text 存放二进制代码…...
2024/3/29 12:07:55 - SOME/IP RPC protocol-Request/Response Communication
Request/Response Communication请求/响应通信 One of the most common communication patterns is the request/ response pattern. One communication partner (in the following called the client) sends a request message, which is answered by another communication p…...
2024/3/29 12:07:55 - NIO(三):核心概念之_Channel通道
NIO(三):核心概念之_Channel通道...
2024/4/2 5:14:30 - 1002 A+B for Polynomials (25分)
这题我自己写的,但是又臭又长.贴一下,自己的代码,毕竟是自己写的.原题如下This time, you are supposed to find A+B where A and B are two polynomials.Input Each input file contains one test case. Each case occupies 2 lines, and each line contains the information …...
2024/4/6 3:51:17 - s5pv210时钟系统详解
S5PV210时钟系统 1、什么是时钟系统?时钟系统的作用? 时钟系统指的由固有频率来控制的系统。作用:有了一定的频率,工作才能有序,有节奏的进行着。 2、S5PV210的时钟系统是怎么样的? S5PV210:外部晶振+内部时钟发生器+内部PLL产生高频时钟+分频器 3、S5PV210时钟系统的工…...
2024/3/29 12:07:51 - 用tensorflow构建一个两层的auto-encoder
Auto-Encoder Example 本文具体数据集与源代码可从我的GitHub地址获取 https://github.com/liuzuoping/Deep_Learning_note 用tensorflow构建一个两层的auto-encoder,把图像压缩到一个低维隐层空间并重构。 Auto-Encoder 概览参考文献:Gradient-based learning applied to doc…...
2024/3/29 3:25:36 - sql中几种删除语句的比较和基础用法
sql中有三种删除语句delete、drop、truncate1.delete 基础用法:delete from table(表名) [where] 用法理解:用于删除有明确定义的数据或者整个表的数据。比如:id是唯一不可重复的,delete from Student where id=5,即把id=5的唯一的一条数据删除。当然不一定只删除一条数据,…...
2024/4/10 12:37:30 - ARM的体系结构
电子器件的发展方向模拟器件(模拟电视)->数字器件(数字电视)ASIC->可编程器件可编程器件的特点CPU提供固定的频率(作为指令传送的频率),CPU通过总线读取外部设备中的指令集,然后解码执行。可以被CPU执行的指令集是在这个CPU生产的时候就决定他能接受什么样的二进…...
2024/4/12 2:27:37 - 移动端页面元素尺寸解决方案之一
如果html5要适应各种分辨率的移动设备,应该使用rem这样的尺寸单位.主流做法基本也都是这样做的.但是,如果html5页面是在webview中打开的,并且webview不是通常的手机视窗尺寸,而是占了部分页面,使用rem单位的转化标准就没有了通用性.面对这种情况,可以尝试以下的解决方案.使用tr…...
2024/4/12 2:35:30 - ssh连接工具----xmanager5
Xmanager是一个简单易用的高性能的运行在Windows平台上的X Server软件。它能把远端Unix/Linux的桌面无缝地带到你的Windows上,甚至当你的电脑是在内网或防火墙后,你也能通过SSH协议安全的运行远端的X应用程序。特点包括: -可通过Xcongfig工具设置多个Xmanager设置; -支持多…...
2024/3/29 7:59:47
最新文章
- matlab学习005-利用matlab设计滤波器
目录 一,含有多个频率成分的三角信号 1,以采样频率fs20KHz对信号采样, 画出信号的波形; 1)前期基础 2)波形图 3)代码 2,选取合适的采样点数,利用DFT分析信号的…...
2024/4/27 23:36:23 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 计组第三版书例题
基础知识过一下 存储器与CPU的连接主要通过数据总线、地址总线和控制总线实现。CPU首先向存储器发送地址信号,然后发出读写控制信号,最后在数据总线上进行数据的读写操作 。这种连接方式确保了CPU能够正确地访问和控制存储器中的数据。 https://blog.cs…...
2024/4/25 4:50:00 - 学习鸿蒙基础(11)
目录 一、Navigation容器 二、web组件 三、video视频组件 四、动画 1、属性动画 .animation() 2、 转场动画 transition() 配合animateTo() 3、页面间转场动画 一、Navigation容器 Navigation组件一般作为页面的根容器,包括单页面、分栏和自适应三种显示模式…...
2024/4/22 1:36:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57