【Vue】Vue源码第四步——组件化(组件注册、组件生命周期)
在Vue中,组件分为全局组件和局部组件,首先先看看全局组件Vue是怎么注册的。
全局组件
在Vue中其实内置了很多全局组件,在init做option合并的时候我们可以看到Vue内置组件,比如keep-live、transition
具体调试位置是init时候,把组件options和Vue的option合并时候
我们注册全局组件的时候都是使用如下方式注册:
const Hello = Vue.component('Hello',{data: function () {return {word: 'hello World'}},template:`<h1>{{word}}</h1>`
})
Vue添加component方法时候是在注册全局api的时候
src\core\global-api\index.js
export function initGlobalAPI (Vue: GlobalAPI) {······initAssetRegisters(Vue)
}initAssetRegisters(Vue)
src\core\global-api\assets.js
这里遍历了 常量ASSET_TYPES,ASSET_TYPES是什么?
src\shared\constants.js
export const ASSET_TYPES = ['component','directive','filter'
]
假设遍历type为component,下面逻辑就是:
判断definition是否存在,当type是component的时候,且definition是对象的时候则获取name属性,没有就默认是id,同时我们知道这个this.options._base其实就是最外层大Vue的实例,所以this.options._base.extend(definition) =》 Vue.extend(definition),创建了一个vue的子类构造器,并且最后把子类构造器赋值给this.options[type + ‘s’][id] ,也就是说:
const Hello = Vue.component('Hello',{data: function () {return {word: 'hello World'}},template:`<h1>{{word}}</h1>`
})// 最后会变成Vue.options.components.Hello
所以当我们在执行init的merge的时候,把 Sub.options.components 合并到 vm.$options.components上。
export function initAssetRegisters (Vue: GlobalAPI) {/*** Create asset registration methods.*/ASSET_TYPES.forEach(type => {Vue[type] = function (id: string,definition: Function | Object): Function | Object | void {if (!definition) {return this.options[type + 's'][id]} else {/* istanbul ignore if */if (process.env.NODE_ENV !== 'production' && type === 'component') {validateComponentName(id)}if (type === 'component' && isPlainObject(definition)) {definition.name = definition.name || iddefinition = this.options._base.extend(definition)}if (type === 'directive' && typeof definition === 'function') {definition = { bind: definition, update: definition }}this.options[type + 's'][id] = definitionreturn definition}}})
}
在_createElement时候有个逻辑判断,拿到组件$option.components的tag对应的值作为Ctor,那么这个Ctor其实就是组件的构造函数传入createComponent
这和createComponent里面有个逻辑是一样的,我们如果是自定义的组件传入的Ctor是对象则会用Vue.extend()转化成构造函数,如果我们有了这个构造函数,那么就不会再extend一遍,因为我们之前已经做过了。
再看看这个resolveAsset 做了什么?
其实就是从vm.$options.components[tag]拿组件构造函数,并且如果直接拿id拿不到就会转换成驼峰/首字母大写等方式来拿,如果都拿不到则报错。这意味着我们在写Vue.component(id,definition)时候,这个组件的id我们可以是驼峰也可以是首字母大写形式。
export function resolveAsset (options: Object,type: string,id: string,warnMissing?: boolean
): any {/* istanbul ignore if */if (typeof id !== 'string') {return}const assets = options[type]// check local registration variations firstif (hasOwn(assets, id)) return assets[id]const camelizedId = camelize(id)if (hasOwn(assets, camelizedId)) return assets[camelizedId]const PascalCaseId = capitalize(camelizedId)if (hasOwn(assets, PascalCaseId)) return assets[PascalCaseId]// fallback to prototype chainconst res = assets[id] || assets[camelizedId] || assets[PascalCaseId]if (process.env.NODE_ENV !== 'production' && warnMissing && !res) {warn('Failed to resolve ' + type.slice(0, -1) + ': ' + id,options)}return res
}
局部组件
局部组件我们使用时候是这样的:
import HelloWorld from './components/HelloWorld'export default {components: {HelloWorld}
}
所以我们局部组件是以option形式传入,那么就是会在_init的merge的时候合并到vm.$options.components,局部组件注册还是相对比较简单的,这里就不细看了。
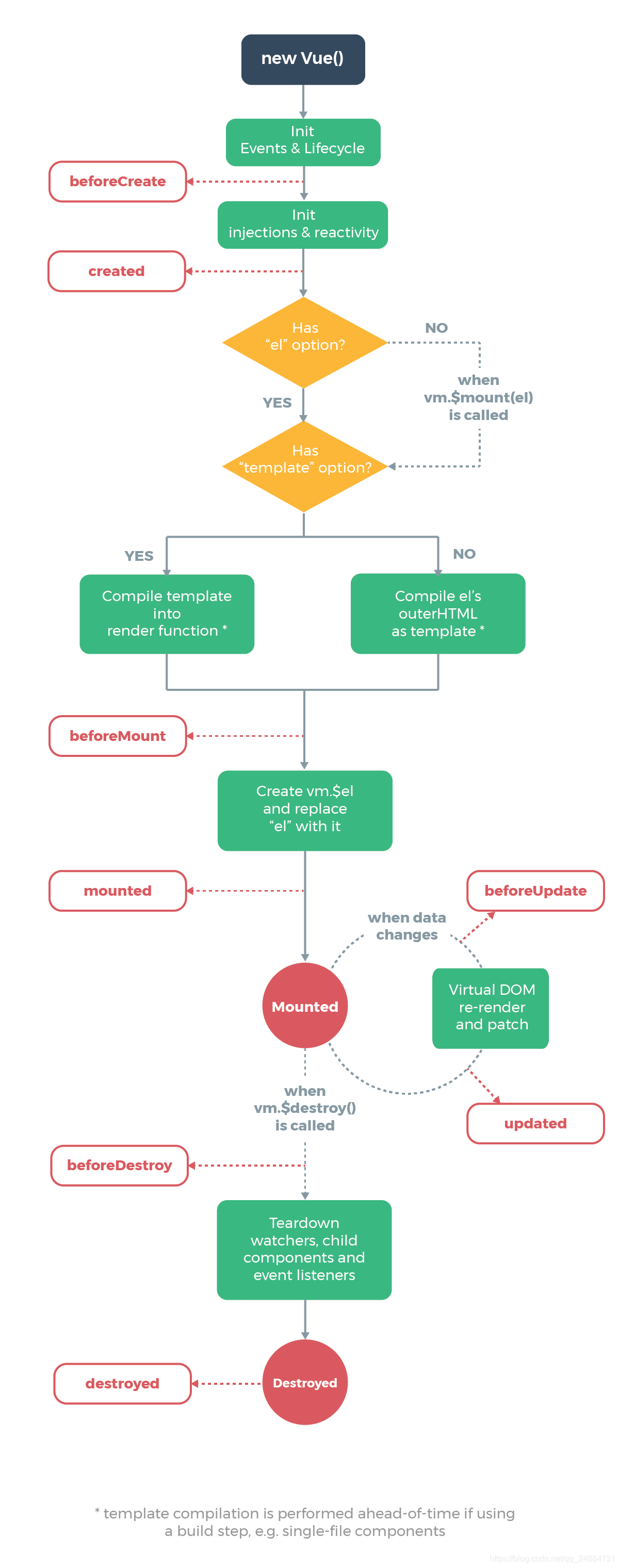
组件生命周期

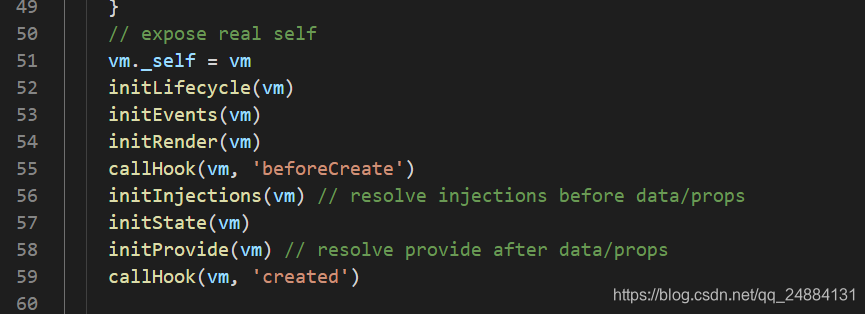
在_init函数中我们可以看到,代码中调用了beforeCreate 和 created

调用的方法都是通过callHook()方式,先看看callHook是怎么实现的
src\core\instance\lifecycle.js
在最底部就能看到callHook的实现,实现方式非常简单,就是通过vm.$options[hook]拿到一个钩子函数的数组,递归的调用。那么问题来了,我们平时写的不都是这样写的吗?怎么会是一个数组呢?答案在下面。
created () {console.log('created')
}
export function callHook (vm: Component, hook: string) {// #7573 disable dep collection when invoking lifecycle hookspushTarget()const handlers = vm.$options[hook]const info = `${hook} hook`if (handlers) {for (let i = 0, j = handlers.length; i < j; i++) {invokeWithErrorHandling(handlers[i], vm, null, vm, info)}}if (vm._hasHookEvent) {vm.$emit('hook:' + hook)}popTarget()
}
beforeCreate & created
beforeCreate 和 created 函数都是在实例化 Vue 的阶段,在 _init 方法中执行的。
我们可以看到,beforeCreate的执行是在初始化render event lifecycle之后就执行的,此时我们还没有执行到initState,initState是初始化我们的date和props等数据,所以我们在beforeCreate中访问不到data就是这个原因。
created是在initState和initProvide之后执行,此时所有数据都添加完毕,可以正常访问到。
根据我们之前了解,是先执行父组件init,在patch时候有子组件才会再执行一遍子组件的_init,所以beforeCreate 和 created 是先执行父组件的,再执行子组装件的
Vue.prototype._init = function (options?: Object) {// ...initLifecycle(vm)initEvents(vm)initRender(vm)callHook(vm, 'beforeCreate')initInjections(vm) // resolve injections before data/propsinitState(vm)initProvide(vm) // resolve provide after data/propscallHook(vm, 'created')// ...
}
beforeMount & mounted
这两个声明周期钩子,是发生在mount,就是在挂载时候调用。
beforeMount是在mountComponent函数中执行,看到代码最后部分,有个判断vm.$vnode == null,当条件成立的时候才执行mounted钩子函数。
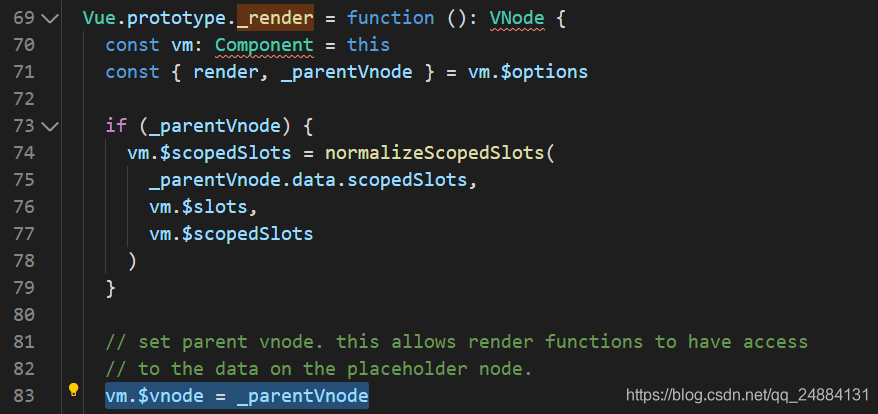
vm.$vnode是什么?
mounte之前我们经历过update patch render等过程
在_render中我们可以看到定义,所以vm.$vnode就是我们的父的Vnode,在我们初始化过程中也就是new Vue({el:‘#app’})的时候,我们的父的Vnode是没有的所以就会走到这个mounted钩子函数,那么我们组件的mounted是在哪里呢?

export function mountComponent (vm: Component,el: ?Element,hydrating?: boolean
): Component {vm.$el = elif (!vm.$options.render) {……}callHook(vm, 'beforeMount')// manually mounted instance, call mounted on self// mounted is called for render-created child components in its inserted hookif (vm.$vnode == null) {vm._isMounted = truecallHook(vm, 'mounted')}return vm
}
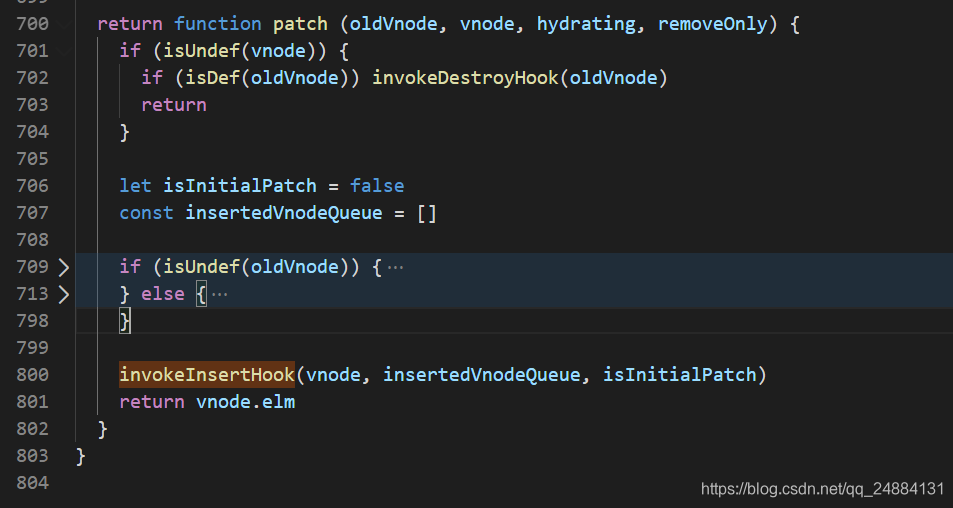
组件mounted在哪里定义?
之前我们看组件patch的时候,在patch方法最后有一个invokeInsertHook方法。
这个方法中我们是把所有子组件的insert方法都执行一遍,那么insert方法又是哪里来的呢,就是我们组件在createComponent的时候添加到,之前章节说过。在insert方法里面我们可以看到,执行了组件的mounted钩子函数。
function invokeInsertHook (vnode, queue, initial) {// delay insert hooks for component root nodes, invoke them after the// element is really insertedif (isTrue(initial) && isDef(vnode.parent)) {vnode.parent.data.pendingInsert = queue} else {for (let i = 0; i < queue.length; ++i) {queue[i].data.hook.insert(queue[i])}}}insert (vnode: MountedComponentVNode) {const { context, componentInstance } = vnodeif (!componentInstance._isMounted) {componentInstance._isMounted = truecallHook(componentInstance, 'mounted')}if (vnode.data.keepAlive) {if (context._isMounted) {// vue-router#1212// During updates, a kept-alive component's child components may// change, so directly walking the tree here may call activated hooks// on incorrect children. Instead we push them into a queue which will// be processed after the whole patch process ended.queueActivatedComponent(componentInstance)} else {activateChildComponent(componentInstance, true /* direct */)}}},

在invokeInsertHook 中,我们发现是按参数queue来执行组件的insert方法的,那么这个queue是怎么组成的呢?
上一章节讲到的createElm中,是创建元素节点的。在createElm中:
1、在创建组件化vnode.data的时候我们都有为其添加hook所以会进入到invokeCreateHooks中,在里面我们就会为insertedVnodeQueue添加vnode实例
const data = vnode.dataif (isDef(data)) {invokeCreateHooks(vnode, insertedVnodeQueue)
}
function invokeCreateHooks (vnode, insertedVnodeQueue) {for (let i = 0; i < cbs.create.length; ++i) {cbs.create[i](emptyNode, vnode)}i = vnode.data.hook // Reuse variableif (isDef(i)) {if (isDef(i.create)) i.create(emptyNode, vnode)if (isDef(i.insert)) insertedVnodeQueue.push(vnode)}}
2、在createComponent的判断中,我们执行了initComponent方法,在initComponent中,我们也执行了push方法
function initComponent (vnode, insertedVnodeQueue) {if (isDef(vnode.data.pendingInsert)) {insertedVnodeQueue.push.apply(insertedVnodeQueue, vnode.data.pendingInsert)vnode.data.pendingInsert = null}vnode.elm = vnode.componentInstance.$elif (isPatchable(vnode)) {invokeCreateHooks(vnode, insertedVnodeQueue)setScope(vnode)} else {// empty component root.// skip all element-related modules except for ref (#3455)registerRef(vnode)// make sure to invoke the insert hookinsertedVnodeQueue.push(vnode)}}
由上所知,beforeMount是在mountComponent中执行,所以是先父组件mountComponent先执行。而mounted则不同,子组件的mount是在执行insert hook的时候才执行。
子组件和父组件执行insert的顺序是怎样的?这将影响到子组件和父组件的mounted 钩子函数的执行顺序。
在createComponent 这个函数中我们可以看到,当发现是组件的时候就会执行init hook
if (isDef(i = i.hook) && isDef(i = i.init)) {i(vnode, false /* hydrating */)
}
init又会开始创建子组件内容,直到创建完,子组件开始执行initComponent和insert
if (isDef(vnode.componentInstance)) {initComponent(vnode, insertedVnodeQueue)insert(parentElm, vnode.elm, refElm)if (isTrue(isReactivated)) {reactivateComponent(vnode, insertedVnodeQueue, parentElm, refElm)}return true
}
initComponent就是把组件插入到insertedVnodeQueue
insert 就是把组件插入到父节点的DOM中
function createComponent (vnode, insertedVnodeQueue, parentElm, refElm) {let i = vnode.dataif (isDef(i)) {const isReactivated = isDef(vnode.componentInstance) && i.keepAliveif (isDef(i = i.hook) && isDef(i = i.init)) {i(vnode, false /* hydrating */)}// after calling the init hook, if the vnode is a child component// it should've created a child instance and mounted it. the child// component also has set the placeholder vnode's elm.// in that case we can just return the element and be done.if (isDef(vnode.componentInstance)) {initComponent(vnode, insertedVnodeQueue)insert(parentElm, vnode.elm, refElm)if (isTrue(isReactivated)) {reactivateComponent(vnode, insertedVnodeQueue, parentElm, refElm)}return true}}}
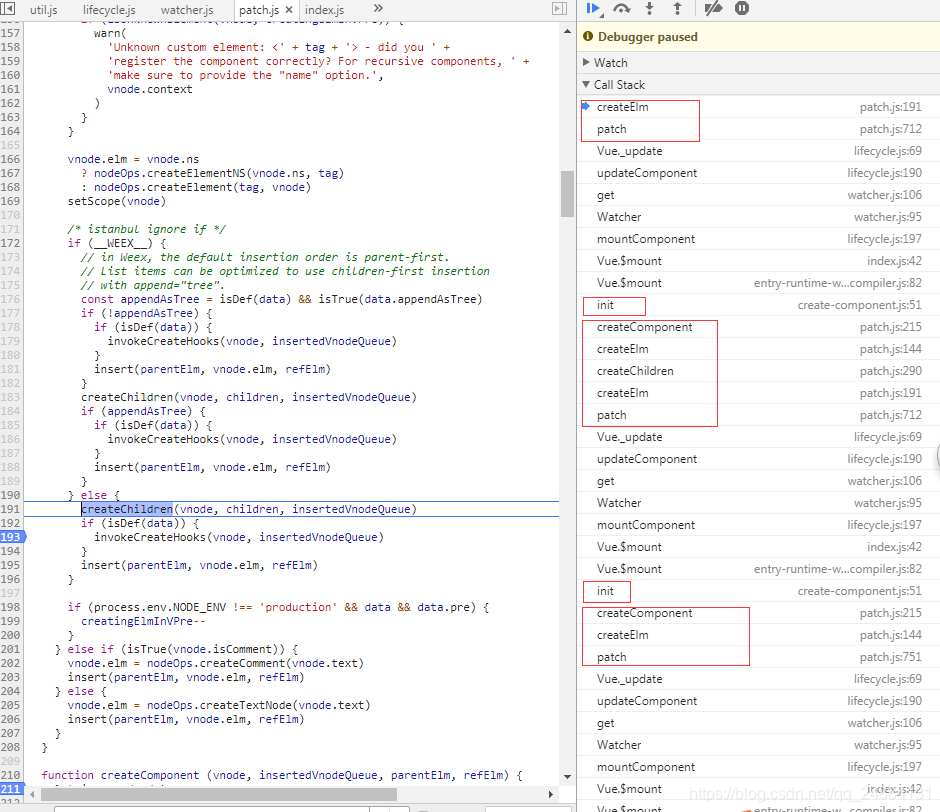
由此debug图可见,当我们创建真正DOM元素的时候,会先判断当前节点是不是组件,然后如果是组件则重新init然后走child.$mount(),如果不是组件则会判断是否有children,如果有则走createChildren,让我们的递归得循环下去。
而且当我们循环下去的时候,在createChildren后面才执行insert插入节点操作,那么意味则,只要children的循环创建没结束那么最外层的vnode就不会插入到DOM中,所以insert操作是子组件先insert然后才到父组件一层层往外扩散而insertedVnodeQueue同理也是先push子节点再push父节点。

insertedVnodeQueue的执行上面说到是invokeInsertHook,因为遍历是从0开始,所以我们先执行的就是子组件的insert hook。由此可见组件的mounted是从子组件开始执行的
beforeDestroy&destroyed
beforeDestroy 和 destroyed 钩子函数的执行时机在组件销毁的阶段,组件的销毁过程之后会详细介绍,最终会调用 $destroy 方法
beforeDestroy 钩子函数的执行时机是在 $destroy 函数执行最开始的地方,接着执行了一系列的销毁动作,包括从 parent 的 $children 中删掉自身,删除 watcher,当前渲染的 VNode 执行销毁钩子函数等,执行完毕后再调用 destroy 钩子函数。
在 $destroy 的执行过程中,它又会执行 vm.patch(vm._vnode, null) 触发它子组件的销毁钩子函数,这样一层层的递归调用,所以 destroy 钩子函数执行顺序是先子后父,和 mounted 过程一样。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 27个项目拿预售证,最低备案价2968元/㎡!
原标题:27个项目拿预售证,最低备案价2968元/㎡!在地产行业逐渐复工后,南宁楼市 也终于有预售证获批了。 上周开始,南宁共有27个项目拿预售证,包括住宅、商铺、办公、车位以及厂房等11546套房源。 其中,住宅拿证项目15个,共6860套商品住宅房源将上市销售。最低备案价为…...
2024/5/10 9:57:40 - redis集群(Sentinel)
问题Redis 主哨兵模式是如何保证高可用的 主要依赖主哨兵的发现故障和故障转移 概述本文假设读者对redis 的主从复制已经进行了了解 。 Redis 主哨兵集群为Redis 提供了高可用,即高可用是猪哨兵模式的主要目的,这是宏观上Sentinel功能的完整列表Monitoring :监视实例的情况N…...
2024/5/10 7:42:27 - 自动类型转换
目标理解什么是自动类型转换,清楚自动类型转换的应用场景,能够独立自动类型转换分析为什么会存在数据类型转换数据类型转换的类别自动类型转换的应用场景详解为什么存在数据类型转换Java程序中要求参与计算的数据,必须要保证数据类型统一成一致,才可以参与运算,但是在实际…...
2024/5/10 10:57:16 - 邀您亲临 | 易太极健康体验中心-海上梨园馆开课,感受海派文化与传统运动的魅力碰撞
原标题:邀您亲临 | 易太极健康体验中心-海上梨园馆开课,感受海派文化与传统运动的魅力碰撞活动介绍 海上梨园作为海派文化的代表,易太极作为中国传统文化的传承者,双方希望通过设立健康体验中心,将太极养生与健康的理念,福泽给更多的人。 本次活动,来场贵宾不仅能欣赏…...
2024/4/28 13:10:21 - PHP多个项目,多个数据库,数据彼此访问。model层如何统一
在工作中常有公司多个项目,多个数据库,但是彼此数据又是相关联的例如,A B C产品(项目),分别有DB1 DB2 DB3三个数据库DB1 属于 ADB2 属于 BDB3 属于 C但是因为3个产品是一家,数据彼此公用,这个情况下,如何减少重复的数据库配置和model类,我目前是把model和数据库配置…...
2024/4/28 13:10:19 - 个性、国潮、传统婚纱照
原标题:个性、国潮、传统婚纱照责任编辑:...
2024/4/28 13:10:01 - Redis数据结构与对象
一、redis的数据结构1、简单动态字符串“Redis没有直接使用C语言传统的字符串表示(以空字符结尾的字符数组,以下简称C字符串),而是自己构建了一种名为简单动态字符串(simple dynamic string,SDS)的抽象类型,并将SDS用作Redis的默认字符串表示。”比如:set msg "h…...
2024/4/28 13:09:54 - vue+element-ui的简洁导入导出功能【包含上传到云】
https://segmentfault.com/a/1190000012526934...
2024/4/28 13:09:57 - 心声|理财,十年之间的转换
原标题: 心声|理财,十年之间的转换记得那时,我所在的银行推出的“**”系列理财产品,得到了广大投资者的认同和信任,也成为作为新晋商业银行与五大国有商业银行竞争的有力手段;从此“创新”、“灵活”成为该行的标签,在竞争激烈的个人理财市场脱颖而出,获得殊荣无数。 …...
2024/4/28 13:09:50 - 总结:burp无法代理,连接不上网络问题的6个原因
首要条件:.der的证书已经安装(安卓端为.cer) 检查其他条件:本地代理设置了“不使用代理地址“:127.0.0.1&localhost; 本地代理尝试使用IP地址:XXX.XXX.XXX.XXX,而不是127.0.0.1&localhost; 代理tomcat可能存在端口冲突,检查端口是否存在冲突; 新版火狐需要设…...
2024/4/28 13:09:50 - 数据库学习笔记——使用存储过程
使用存储过程:为以后的使用而保存mysql语句的集合为什么要使用存储过程通过把处理封装在容易使用的单元中,简化复杂的操作过程 优惠不要求反复建立一些列处理步骤,这保证了数据的完整性 简化变动的管理 提高性能 存在一些职能用在单个请求中的mysql元素和特性,存储过程中可…...
2024/4/28 13:09:40 - 车轮上的美国西海岸(终)
原标题:车轮上的美国西海岸(终)No .163 公路 这条公路最著名的景点是纪念谷和阿甘正传的拍摄地,一路上我们经过了很多的国家公园,我们已经没有时间再去无谓的浪费时间了,因为我们还要赶往拱门国家公园,当年的阿甘在无比失落的情形下选择了孤独的奔跑,经过了这片著名的…...
2024/4/28 13:09:48 - 1037 LeetCode 有效的回旋镖
题目描述:思路: 首先判断三个点各不相同 然后再判断是否共线(两条线的斜率不相等) 注:当用除法时,会有浮点数,浮点数比较不用等号 另一种思路是计算面积不等于零 代码如下: class Solution { public:bool diff(vector<int>A,vector<int>B){if(A[0]==B[0]&a…...
2024/4/28 13:09:33 - 周一吃好嘢,广州白云汇六楼吃个下午茶!
原标题:周一吃好嘢,广州白云汇六楼吃个下午茶!今天吃什么 今天会介绍哪个区域的美食广场的食肆呢? 依旧是给大伙介绍我家附近的白云汇!为什么依旧介绍这个地方?因为平常吃得最多的就是这里啦! 周一广州美食 第01篇 老伙计粤式料理 由于这一家粤式茶点让我感兴趣,就…...
2024/4/28 13:09:32 - 用IDEA java 编写的 spark读取csv文件代码
使用IDEA2019.3.3版本,jdk1.8 创建maven项目直接上干粮:1. 配置 pom.xml<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance…...
2024/4/28 13:09:55 - 跨境追踪(ReID)多粒度网络(MGN)详解及代码实现(2)
多粒度网络(MGN)的结构设计与技术实现代码实现:(一)参考代码:https://github.com/hugh67/reid-MGN-pytorch(二)我的实验:目标平台:类脑平台 https://www.bitahub.com/GPU:1块 1080训练集: Market1501,DukeMTMC-reID实验次数:2(三)实验1:对Market1501训练,训…...
2024/4/14 1:56:54 - 成都100分落榜读什么专科
原标题:成都100分落榜读什么专科高考100分落榜了到底是读专科还是选择其他呢?现在的社会竞争压力越来越大,随着大学的扩招,本科生满街走、硕士生和博士生数量同样不少,如果只是具有高中学历的话不用说是找不到什么好工作的,那么,高考100分落榜读什么专科呢? 很多高中学…...
2024/4/28 13:09:27 - C++3D数学库设计详解 向量篇之美
Preface为了支持光线追踪的学习,决定写一个3D泛型数学库。我采用的是windows平台以及C++Template技术我的库文件组织目录如下--lvgm----test------testVec.cpp----type_vec------lv_vec2.h------lv_vec3.h------type_vec.h------vec_inout.h----lv_precision.h----lvgm.hReady…...
2024/4/28 13:09:22 - 孟京辉“九又二分之一爱情”一个女人的爱与癫狂
原标题:孟京辉“九又二分之一爱情”一个女人的爱与癫狂【首演影评】孟京辉“九又二分之一爱情”一个女人的爱与癫狂 栏目:影评作者:刘慨峰 看完,只想说女人,还是好好爱自己吧,善待自己吧,渣男很多,好男人也有,你都会遇到…… 看完之后,会深刻记住一个大概的故事一…...
2024/4/28 13:09:20 - 哥窑和弟窑的区别在哪里
原标题:哥窑和弟窑的区别在哪里我国五代时期,人们创烧了“龙泉青瓷”,人们用“质如玉、亮如镜、声如磬”来形容龙泉青瓷。龙泉青瓷的制作在宋代发展至顶峰,期间龙泉青瓷又衍生出两个小类: 哥窑和弟窑。这里小编和和大家分享一些哥窑和弟窑的区别的知识。 哥窑是宋代五大名…...
2024/5/7 18:43:27
最新文章
- k8s各个组件的作用
Kubernetes(K8s)是一个开源的容器编排平台,用于自动化计算机容器化应用程序的部署、扩展和管理。以下是 Kubernetes 中的关键组件及其作用: API 服务器(API Server): 作为集群中所有资源操作的入…...
2024/5/10 19:46:24 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/5/5 8:38:20 - DevOps三步法之反馈:流动是油门,反馈是刹车
打个比方,流动是油门,反馈是刹车。流动是关于行使,反馈是关于安全。车辆要想持续平稳运行,需要油门与刹车良好配合,否则就有可能车毁人亡。核电站需要使核反应处于临界状态,超出临界状态就是核爆炸这也需要…...
2024/5/10 0:20:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
