HTML当中CSS布局技巧
第一:大于符号
.container > div{}
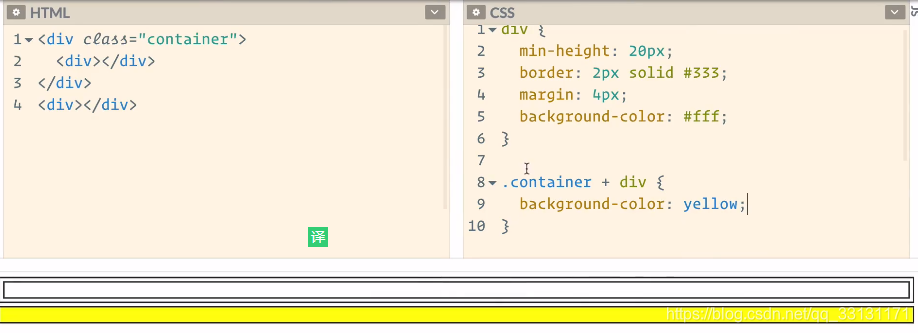
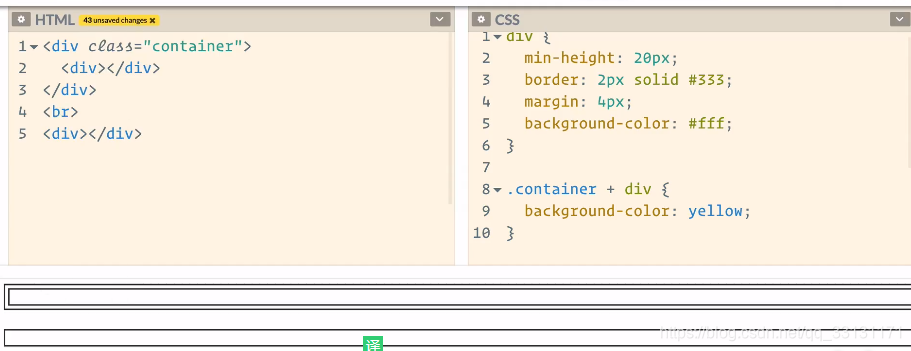
第二:加号 +
.container + div{}
注意了,container同一层紧挨着的下一个元素如果不是div,那么该选择器就选择不到任何元素:

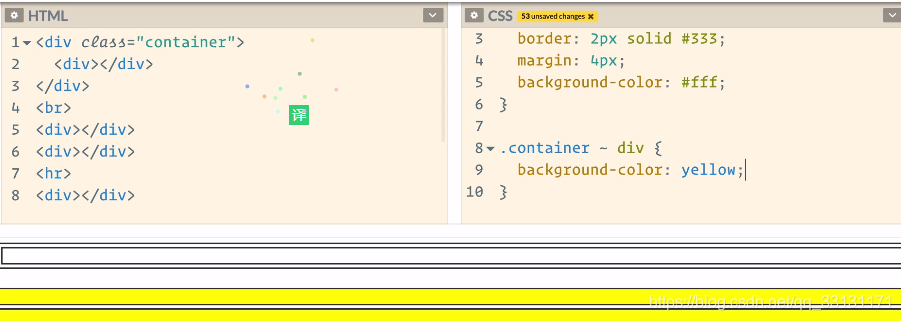
第三种:波浪号 ~
.container ~ div{}

第四:属性过滤器
<a href="https://www.apple.com" title="Apple">Apple</a>
<a href="https://www.csdn.com">Csdn</a>
<a href="https://www.baidu.com">baudu</a>
<script>
//1.假如上面有三个超链接,给Apple添加一个title属性,那么就可以通过该属性选取它a[title]{//这样可以匹配到所有有title属性的a标签
}//2.还可以通过属性值进行匹配
a[href="https://www.apple.com"]{//可以选择到href为苹果官网的a链接
}//这类似于匹配
a[href^="https"]{//选择href属性值中以https为开头的a标签
}a[href$="com"]{//选择href属性值中以com为结尾的a标签
}a[href*="book"]{//*号会将属性值book作为关键词匹配,即选择href属性值中有book字符的a标签
}
</script>第五:伪类选择器
a:visited //浏览过该a链接后的状态
a:hover //鼠标移上a标签后的状态
.container div:nth-child(3n+0/n/even) //选择container下的特定一组div元素;注意:
.card-container:hover .cover{transform:rotateY(180deg)}
//这种情况表示,当悬停在card-container标签上时,改变.cover的样式;而不是仅仅局限于选择card-container这个标签要选择.back和.cover两个标签,中间要用逗号隔开;
.cover, .back{width: 100%;height: 100%;position: absolute;backface-visibility: hidden;//这里写transition表示之后对.cover和.back标签样式所做的修改(如hover)添加一个过渡过程transition: transform .25s ease-in-out;}第六:CSS单位
px
绝对单位,1px代表一个像素点,通常修改段落中文字大小时,除了修改font-size,还要修改line-height;
em
相对大小;1em=多少px,是基于目前这个容器中的font-size大小设定的,取决于使用em单位的标签的父标签(直系),的font-size
rem(手机端常用)
也就是root em。它与em相似,唯一的不同是它是基于html元素的font-size大小来计算的,不受上一级的父标签影响;
vw与vh (灵活运用,实现页面手机也能很好看)
全写为viewport width和viewport height;它们的取值范围为:1~100;
当width:100vw;height:100vh时,该元素会占满整个屏幕,当将父元素这样设置后,就能够很好地将子元素进行居中处理;
vmin与vmax
vmin代表屏幕较短的一边,vmax代表屏幕较长的一边,取值也是1~100;在移动端实现屏幕旋转显示。
第七:Flexbox布局
其他的布局如table,float等都不是设计来做网页布局的,而Flexbox是第一套专门为了网页布局而设计的方法。
flex布局的预设值为block,所以一开始设置了flex布局(display:flex)的元素都会独占一行。
Flex布局主要可以分为两部分:flex-container(整个弹性盒容器)和flex-items(弹性盒中的元素);
1.flex-direction
设置flex-container内的items的排序方向,默认值为row(行/水平排序),其他属性值有:
column:列/竖直排序;row-reverse:反向水平排序;column-reverse:反向竖直排序;
2.justify-content
决定主轴的排序方向;有以下属性值:
center:主轴上居中;flex-start:主轴起始方向开始排列(默认表示左);flex-end:主轴结束方向开始排列(默认表示右);space-around:空白环绕;space-between:与around相似,只不过没有了最左和最右的空白;space-evenly:空白平分;
3.align-item
决定交叉轴的排序方向;有以下属性值:
center:交叉轴上居中;flex-start:交叉轴起始方向开始排列(当flex-direction为默认值row时,表示上);flex-end:交叉轴结束方向开始排列;(默认表示下)space-around:空白环绕;space-between:与around相似,只不过没有了最左和最右的空白;space-evenly:空白平分;
justify-content:center与align-item:center配合使用可以使flex-container(弹性盒)内的items水平和垂直方向上居中。
4.flex-wrap
当弹性盒内的
item过多时,该属性可以控制,是压缩每个item宽度不换行,还是保持每个item宽度换行;nowrap:压缩item`宽度,不换行;wrap:不改变item宽度,换行;(换行后,会将弹性盒一分为二,所以两行item并不是挨在一起的)
5.flex-flow
该属性为flex-direction和flex-wrap组合的缩写;如:
flex-flow:row wrap;等效于flex-direction:row;flex-wrap:wrap;
6.align-content
这个属性的前提条件为flex-wrap为wrap时,即有多行flex items时才会生效;用于设定多行flex-items间行与行间的对齐方式,属性值有:
flex-start:在交叉轴开始方向上排列:
最后一个常用: space-between:(上下)平均分空白,与around相似,不过消除了最左和最右的空白:
这里就不一一说了:有关Flexbox 可以 自行百度下!
Flexbox 案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}.post .thumbnail img{display: block;width: 100%;height: auto;border-radius: 100%;} .post .thumbnail{flex: 0 1 350px;min-width: 200px;}.post{display: flex;flex-direction: row;padding: 2em;border-bottom: 1px solid #eee;}.content{display: flex;flex-direction: column;margin-left: 1.2em;flex: 1 1 auto;}.content h4{font-weight: bold;}.content .excerpt{font-size: .8em;color: #666;}</style>
</head>
<body><div class="post"><div class="thumbnail"><img src="http://ahuntsun.gitee.io/blogimagebed/img/vuepress/home/1.jpg" alt=""></div><div class="content"><h4 class="title"> Flexbox Example</h4><div class="excerpt">The economic downturn in the US triggered by the pandemic has been officially declared a recession.Meanwhile, US markets continued their rebound on Monday, as investors remained optimistic that the downturn will be short-lived.</div></div></div>
</body>
</html>
最后说一下---还有个 Flew Item 也很可以
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 郊区春游(状压dp)
郊区春游 题意: 给出nnn个地方,mmm条路,每条路都有一个权值vvv,RRR个想去的地方,问怎么安排行程使花费最少。 思路: 首先我们用Floyd(O(n3))Floyd(O(n^3))Floyd(O(n3))求每两个地方的最小花费。 再因为RRR的取值范围是[2,15][2,15][2,15],我们可以用二进制位(0or1)(0…...
2024/4/4 11:23:52 - Mybatis_ResultMap结果集映射(基础)
ResultMap结果集映射 解决属性名和字段名不一致的问题,之前是实体类和数据库字段一致的,现在测试不一致的情况 这会涉及到一个mybatis自动映射的问题,和手动映射的方法数据库字段和实体类名字不同,产生的错误@Data @AllArgsConstructor @NoArgsConstructor @ToString @Alia…...
2024/4/4 11:23:50 - 对象数组的创建
#include <iostream> #include<string> using namespace std; class bookscard { public:bookscard(string a ,string b) //建立创建借书用户构造函数{name = a;id = b;};bookscard() //建立创建借书用户构造函数{name = "";id = "";};v…...
2024/4/4 11:23:50 - 看懂SoftMax回归算法之代价函数求偏导的数学推导——机器学习笔记(12)
1、学习背景这两天学习softmax逻辑回归算法,然后卡在了其代价函数求偏导处,“百科”中说,softmax的代价函数如下:经过求导,得到梯度公式如下:作为一个准数学专业毕业十多年的小姐姐,不搞明白推导过程怎能罢休!于是,经过两三天各种“百度”和推导,脑袋大一圈、头发掉一…...
2024/4/4 11:23:50 - spfa算法求解次短路
题目链接:https://ac.nowcoder.com/acm/contest/7031/F题意:求图当中从0号节点到n-1号节点的次短路。思路:在spfa算法上稍改进即可,更新次短路的情况分三种。1、当最短路更新时将次短路的值更新为当前最短路的值(这样保证次短路永远都是大于最短路且是第二小的)。2、次短路…...
2024/4/4 11:23:47 - Java复习(一)(应对期末,据说这次难hh)
老师今天说,这次期末会比往年难。吓到我,本来java都没有复习,随便翻翻书,结果啥都忘了。害,开始复习吧 文章目录第一章:java的概述第二章:java语法第三章:面向对象 第一章:java的概述 1.jdk,jre,jvm的区别jdk:就是java开发工具包,整个java的核心,包括java运行环境…...
2024/4/17 3:25:18 - pycharm下安装sklearn
(pytorch_1.2_gpu) D:\研究生\毕业设计\COVID19\COVID19_CT> pip install sklearn Looking in indexes: https://mirrors.aliyun.com/pypi/simple Collecting sklearnDownloading https://mirrors.aliyun.com/pypi/packages/1e/7a/dbb3be0ce9bd5c8b7e3d87328e79063f8b263b2b…...
2024/4/4 11:23:47 - 机器学习 精准率 — 召回率 — 准确率 — F1-Score
准确率 、召回率 、精确率 : 准确率->accuracy, 精确率->precision. 召回率-> recall. 三者很像,但是并不同,简单来说三者的目的对象并不相同。 大多时候我们需要将三者放到特定的任务环境中才会更加明显的感觉到三者的差异。 在介绍这些之前,我们先回顾一下我们的…...
2024/4/11 1:13:23 - Java基础之验证静态同步函数锁
/* 静态的同步函数使用的锁是 该函数所属字节码文件对象 可以用 getClass方法获取,也可以用当前 类名.class 表示。*/class Ticket implements Runnable {private static int num = 100; // Object obj = new Object();boolean flag = true;public void run(){ // System…...
2024/4/4 11:01:32 - TF2.0图像分类实战(一)Lenet
关于Lenet的理论方面,请参考:https://cuijiahua.com/blog/2018/01/dl_3.html 本专栏所采用的数据集为猴子数据集,数据集获取:https://pan.baidu.com/s/1p1lG_AhsrMVu7N3BEm6YQw 提取码:hqjp # 导入相应的库 # 导入相应的库 from tensorflow.keras.preprocessing.image imp…...
2024/4/15 7:26:44 - 于VS2010用CMake2.8配置ITK3.20
1.打开CMake2.8,选择VS2010(这里用32位的应用,所以不选VS2010 WIn64):2.Finish后,钩掉Example,选择shared lib:3.Configure无误,generate: 4.Vs2010打开bin目录下的sln: 重新生成:完美...
2024/4/4 11:01:30 - top命令详解
Linux中的top命令显示系统上正在运行的进程。它是系统管理员最重要的工具之一。被广泛用于监视服务器的负载。在本篇中,我们会探索top命令的细节。top命令是一个交互命令。在运行top的时候还可以运行很多命令。我们也会探索这些命令。(译注:不同发行版的top命令在各种细节有…...
2024/4/8 4:52:09 - 某笔试
单选题1、FPGA是基于查找表结构的可编程逻辑器件FPGA中有两种可调用的存储资源基于SRAM的FPGA器件,每次上电后必须重新进行配置XC7A50T是FPGA芯片5、关于网表仿真,一下哪一项是正确的?BA、网表仿真的速度比RTL仿真的速度更快B、网表仿真不能发现实现约束的问题C、网表仿真可…...
2024/4/13 13:25:30 - CSS清除浮动-给父级添加overflow属性
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS清除浮动-给父级添加overflow属性</tit…...
2024/4/4 11:23:42 - Square into Squares. 大平方数转小平方数之和
问题描述:像是把一个大的正方形分割成几个小的正方形块一样,把一个数分成由几个比他小的数字,要求其平方和相等。如把 50 分成 "1,3,5,8,49"。额外要求:1、要求数字序列严格递增:比如 "1,1,4,9,49" 就不符合要求。2、要求返回具有最大可能值的结果:比…...
2024/4/4 11:23:41 - C++ STL复习(12)无序容器
和关联式容器一样,无序容器也使用键值对(pair 类型)的方式存储数据。不过,它们有本质上的不同:关联式容器的底层实现采用的树存储结构,更确切的说是红黑树结构; 无序容器的底层实现采用的是哈希表的存储结构。基于底层实现采用了不同的数据结构,因此和关联式容器相比,…...
2024/4/10 9:44:54 - Keepalived + Nginx 实现高可用 Web 负载均衡 nginx(4)
简介 Keepalived 是一种高性能的服务器高可用或热备解决方案, Keepalived 可以用来防止服务器单点故障的发生,通过配合 Nginx 可以实现 web 前端服务的高可用。 Keepalived 以 VRRP 协议为实现基础,用 VRRP 协议来实现高可用性(HA)。 VRRP(Virtual RouterRedundancy Protoco…...
2024/4/4 11:23:39 - 图片在线压缩
该网站有六个功能:图片压缩、GIF压缩、PDF压缩、PDF合并、PDF切割、工具大全。 地址:docsmall 图片压缩 图片压缩拥有四种压缩强度:轻度压缩、普通压缩、强力压缩、极强压缩。一般使用普通压缩即可大幅度减小文件体积,并且画质几乎没有损失。可批量压缩,一次最多支持上传3…...
2024/4/4 11:23:38 - 每天三分钟搞定linux shell脚本 - 12 条件判断case语句
条件判断case语句 if语句经常用在分支不是很多的场景下,当分支较多时可以考虑使用case语句。 #!/bin/bash fruit=apple case $fruit in apple|banaba)echo "fruit is $fruit"echo "case 1";; waterwalemon)echo "case 2";; orange)echo "c…...
2024/4/4 11:23:37 - 剑指 Offer 15. 二进制中1的个数
//计算二进制中的1个个数 ,利用php的位运算符 按位与(&) 和 >>(按位右移)按位与 对位是1的就是1 1001 1011 ---- 1001按位右移(9>>2 = 2) 1001 右移2 0010function hammingWeight($number){$count = 0;while ($number){//判断对位是否是1,如果是1说明存在1$c…...
2024/4/4 11:23:36
最新文章
- 本地部署 Meta Llama3-8b 和 Llama3-70b
本地部署 Meta Llama3-8b 和 Llama3-70b 0. 引言1. Meta对Llama 3的目标2. Llama 3的性能3. 下载和安装 Ollama4. 使用 Ollama 运行 Llama3 0. 引言 今天,Meta 正式介绍Meta Llama 3,Meta 开源大型语言模型的下一代产品。 这次发布包括具有80亿…...
2024/4/19 7:57:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - python实例1.2:创建一个简易的命令行地址簿程序,允许用户添加、删除、查找和编辑联系人(详解及其知识点拓展)
目录 一、基础:地址簿程序代码附带注释 二、基础:地址簿程序详细分析 三、拓展:地址簿程序拓展,如何实现在地址簿程序中持久化数据? 四、拓展:地址簿程序拓展代码详细分析 一、基础:地址簿程…...
2024/4/15 6:51:43 - #QT项目实战(天气预报)
1.IDE:QTCreator 2.实验: 3.记录: (1)调用API的Url a.调用API获取IP whois.pconline.com.cn/ipJson.jsp?iphttp://whois.pconline.com.cn/ipJson.jsp?ip if(window.IPCallBack) {IPCallBack({"ip":&quo…...
2024/4/18 20:00:55 - 设计模式:组合模式
定义 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得客户端可以统一对待单个对象和组合对象。 应用场景 组合模式适用于以下场景: 表达对象的部分-整体层次结构:当你想要表示对象的部分-整…...
2024/4/16 18:03:02 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/18 18:47:03 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/18 8:11:38 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/18 8:11:47 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/18 8:11:56 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/19 2:38:12 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/19 1:39:20 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/18 8:12:27 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/18 17:23:55 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/18 23:06:50 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/18 21:25:02 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/18 18:47:03 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/18 15:01:51 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/19 3:53:57 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/18 12:50:28 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/18 21:24:56 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/18 8:47:13 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/18 21:24:54 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/18 8:12:50 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/18 18:47:01 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/19 2:37:58 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
