1.变量提升&LET和VAR
本文知识点:
- 变量提升机制:什么是变量提升、带var和不带的区别、 等号左边变量提升、条件判断下的变量提升、重名问题的处理
- LET和VAR的区别:重复定义、变量提升、块级作用域
- 作用域处理机制:全局和私有变量、作用域链、闭包的“保存8保护”、JQ源码分析、选项卡剖析、面试题练习
1. 变量提升(声)
当浏览器开辟出供代码执行的栈内存后,代码并没有自.上而下立即执行,而是继续做了一-些事情:把当前作用域中所有带var/function关键字的进行提前的声明和定义=>变量提升机制
- 带var的只是提前声明( declare ) “var a;” 如果只声明没有赋值,默认值是undefined
- 带function的不仅声明,而且还定义了( defined ) "a=13”定义其实就是赋值,准确来说就是让变量和某个值进行关联
例题:写出下列代码输出的结果
console.log(a);
var a = 12;
var b = a;
b = 13;
console.log(a);console.log(sum(10, 20));
function sum(n, m) {return n + m;
}
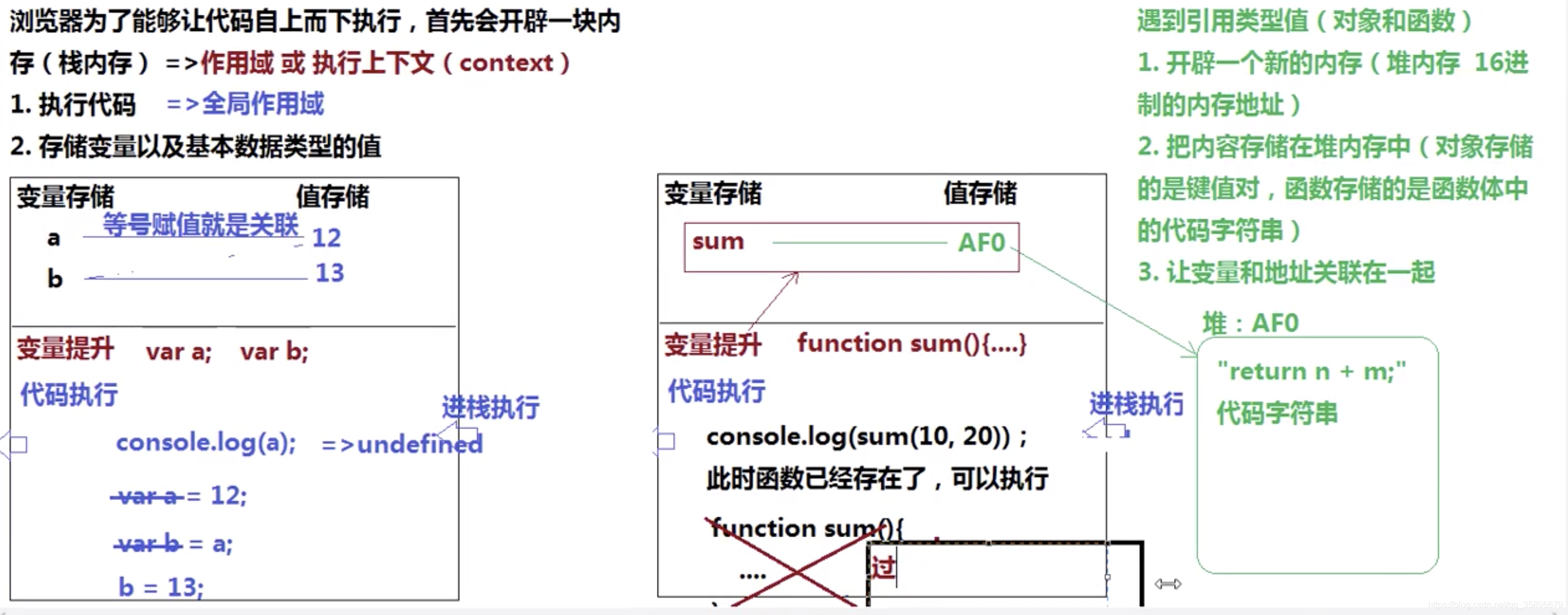
上述代码的图解:

函数表达式方式,由于使用VAR来创建SUM, 变量提升阶段只会声明变量,不会赋值,所以此时函数在前面执行,函数是没有值的,不能执行(真实项目中这种方式最常用,因为它操作严谨)
console.log(sum);//=>undefined
//sum(10,20);// Uncaught TypeError: sum is not a function
var sum = function (n, m) {return n + m;
}
console.log(sum(10,20));//=>30
用ES6的箭头函数使代码更加的严谨,函数只能在声明之后使用。
//console.log(sum); //=> Uncaught ReferenceError: Cannot access 'sum' before initialization
let sum = (n, m) => n + m;
console.log(sum(10, 20));//=>30
练习题:
此练习题复习‘变量提升’的知识点引出‘带var和不带var’与 ‘let/const和var的区别’的知识点
1.写出下面代码输出的结果
console.log(a);
var a =12;
a = 13;
console.log(a);
//----------------
console.log(a);
let a = 12;
a = 13;
console.log(a);
//----------------
console.log(a);
a=13;
console.log(a);解析如下:
/*全局作用域(栈内存)
1.变量提升
var a;
2.代码执行*/
console.log(a); //=>undefined
var a =12;
a = 13;
console.log(a);//=>13//----------------
/*
*/
//不会有输出
//console.log(a); //=>引用错误 Uncaught ReferenceError: Cannot access 'a' before initialization
let a = 12;
a = 13;
console.log(a);
2.1 let/const和var的区别(1)
- let和const不存在变量提升机制
创建变量的六种方式中: var/function有变量提升,而let/const/class/import都不存在这个机制
没有变量提升更好,更严谨。
3. 带var和不带var的区别
在全局作用域下的区别
//----------------
/*全局作用域(栈内存)
1.变量提升(let没有变量提升)
2.代码执行*/
//不会有输出
console.log(a);//=>引用错误 Uncaught ReferenceError: a is not defined
a=13;//window.a=13, a不是变量而是window的一个属性名
console.log(a);
//alert() 的全称是 window.alert(),与此处的a一样,是window.a
- 不带var的:相当于给全局对象window设置了一个属性a,window.a = 13;
a=13;
console.1og(a); //=>window.a
- 带var的:栈内存变量存储空间存储了一个变量名b
带var的:是在全局作用域下声明了一个变量b (全局变量),但是在全局下声明的变量也同样相当于给window增加了一个对应的属性(只有全局作用域具备这个特点)
var b = 14; //=>创建变量b & 给window设置了属性b
console.log(b); //=>14
console.log(window.b); //=>14
2.2 let/const和var的区别(2)
- let和const不存在变量提升机制
创建变量的六种方式中: var/function有变量提升,而let/const/class/import都不存在这个机制 - var允许重复声明,而let是不允许的
在相同的作用域中(或执行上下文中)
- 如果使用var/function关键词声明变量并且重复声明,是不会有影响的(声明第一次之后,之后再遇到就不再重复声明了)
- 但是使用let/const就不行,浏览器会校验当前作用域中是否已经存在这个变量了,如果已经存在了,则再次基于let等重新声明就会报错
不同的作用域中可以重复声明
所谓重复是:不管之前通过什么办法,只要当前栈内存中存在了这个变量,我们使用1et/const等重复再声明这个变量就是语法错误
var a = 12;
var a = 13;
console.log(a);let b = 12;
let b = 13;//语法错误 Uncaught SyntaxError: Identifier 'b' has already been declared
console.log(b);var c = 12;
let c = 12;//Uncaught SyntaxError: Identifier 'c' has already been declared
console.log(c);let d = 12;
var d = 13;//Uncaught SyntaxError: Identifier 'c' has already been declared
console.log(d);let f = 12;
function f() { }//Uncaught SyntaxError: Identifier 'c' has already been declared
console.log(f);
4. 词法解析 [不重要,了解即可]
练习题:问输出几次,结果是多少
console.log(1);
let a = 12;
console.log(a);
let a = 13;
console.log(a);
结果:一次都没输出直接报语法错误【Uncaught SyntaxError: Identifier ‘a’ has already been declared】
分析:全局作用域(栈内存)
1.变量提升
2.代码执行
在浏览器开辟栈内存供代码自上而下执行之前,不仅有变量提升的操作,还有很多其它的操作=>“词法解析”或者“词法检测”:就是检测当前即将要执行的代码是否会出现语法错误[SyntaxError],如果出现语法错误,代码将不会再执行(第一行 都不会执行)
console.log(1);//=>这行代码就 已经不会再被执行了|
let a = 12;
console.log(a);
let a = 13;//=>Uncaught SyntaxError: Identifier 'a' has already been declared
console.log(a);
练习题:问输出几次,结果是多少
console.log(1);//=>1
console.log(a);//=>引用错误 Uncaught ReferenceError: Cannot access 'a' before initialization
let a = 12;
let不存在变量提升这不是错误,let不允许重复声明,那么重复声明了就是语法错误
练习题:输出结果?
fn();
function fn() { console.log(1); }
fn();
function fn() { console.log(2); }
fn();
var fn = function () { console.log(3); }
fn();
function fn() { console.log(4); }
fn();
function fn() { console.log(5); }
fn();
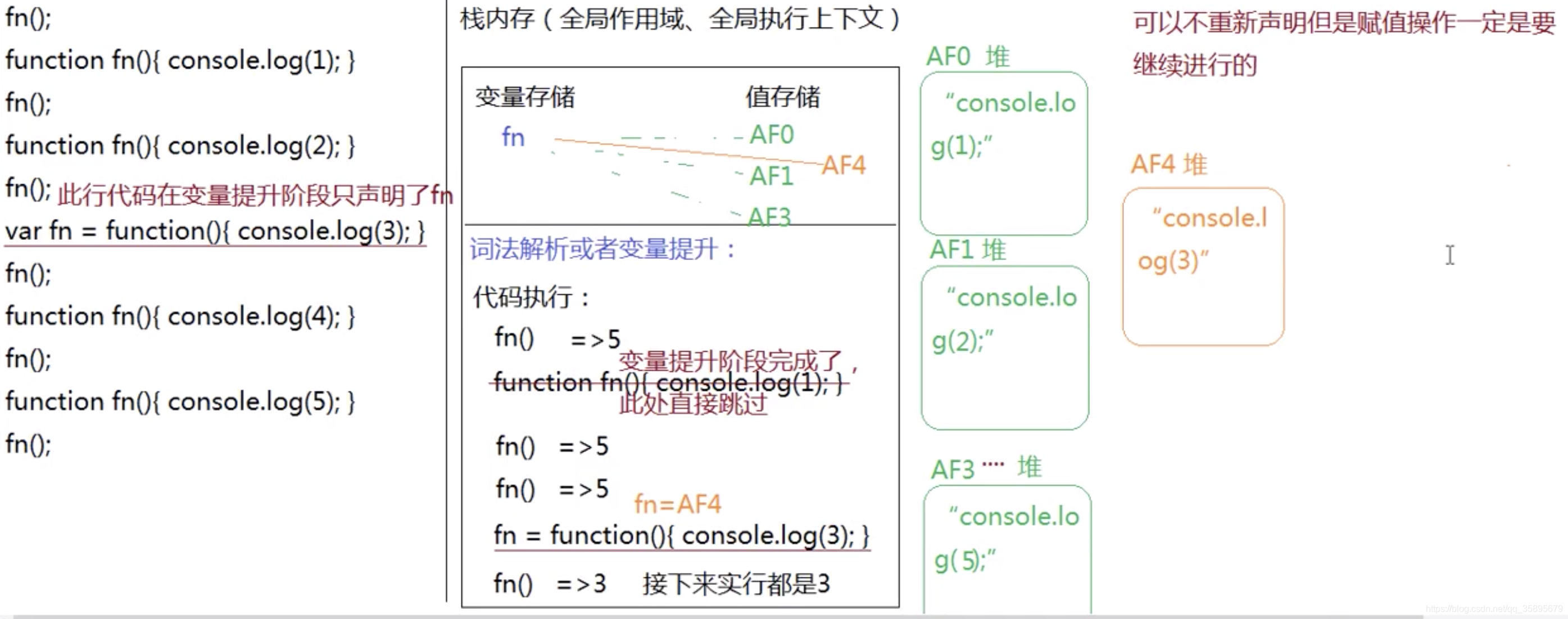
此题的图片解析

输出结果:5、5、5、3、3、3
5. 变量提升中关于条件判断的处理
- 练习题:下面代码的输出结果
console.log(a);
if(!('a' in window)){var a=13;
}
console.log(a);
全局作用域
1.变量提升
不管条件是否成立都要进行变量提升
var a; //=>创建一个全局变量a =>window.a [‘a’ in window]=>true
2.代码执行
console.log(a);//=>undefined
if(!('a' in window)){ //falsevar a=13;
}
console.log(a);//=>undefined
- 练习题:下面代码的输出结果
fn();
if(!('a' in window)){function fn(){console.log('哈哈哈');}
}
fn();
全局作用域
1.变量提升
但是做函数的有特殊性:在老版本浏览器中,确实不论条件是否成立,函数也是提前声明或者定义的,但是新版本浏览器中,为了兼容ES6严谨的语法规范,条件中的函数在变量提升阶段只能提前声明,不能提前定义
[function fn]
2.代码执行
fn();//=> Uncaught TypeError: fn is not a function
if('fn' in window){
//条件成立, 进来后的第一件事是给FN赋值,然后再代码执行function fn(){console.log('哈哈哈');}
}
fn();//--------------
console.log(fn);//undefined
if('fn' in window){fn();//哈哈哈function fn(){console.log('哈哈哈');}
}
fn();//哈哈哈
tip:自执行函数:前面加的()或者!、-、~、+只有一个目的,让语法符合而已.
自执行函数本身不进行变量提升(没名字)
(function(){})();
~function(){}();
-function(){}();
+function(){}();
!function(){}();
练习题:下列代码的输出结果
f = function () { return true; }
g = function () { return false; }
~function () {if (g() && [] == ![]) {f = function () { return false; }function g() { return true; }}
}();
console.log(f());
console.log(g());
解析:全局作用域
1.变量提升:–
2.代码执行:
f = function () { return true; }
g = function () { return false; }
~function () {
/*
函数执行会形成一个私有的作用域:
1.变量提升 function g;
2.代码执行
*/if (g() && [] == ![]) {//Uncaught TypeError: g is not a functionf = function () { return false; }function g() { return true; }}
}();
console.log(f());
console.log(g());
此题结果:直接报错不会有输出。
自己补充的
[] == ![];//=>true
Boolean([]);//=>true
Boolean(![]);//=>false
2.3 let/const和var的区别(3)
- let和const不存在变量提升机制
创建变量的六种方式中: var/function有变量提升,而let/const/class/import都不存在这个机制 - var允许重复声明,而let是不允许的
在相同的作用域中(或执行上下文中)
- 如果使用var/function关键词声明变量并且重复声明,是不会有影响的(声明第一次之后,之后再遇到就不再重复声明了)
- 但是使用let/const就不行,浏览器会校验当前作用域中是否已经存在这个变量了,如果已经存在了,则再次基于let等重新声明就会报错
- LET解决typeof检测时出现的暂时性死区问题[LET比VAR更严谨]
ES6中LET和VAR的区别之一:暂时性死区【这个很重要】
练习题:写出下面代码输出的结果
console.log(a);//1.js:1 Uncaught ReferenceError: a is not defined
浏览器对于typeof有一个bug:暂时性死区
//这是浏览器的BUG,本应该是报错的,因为没有a (暂时性死区)
console.log(typeof a);//"undefined" 不报错
LET解决浏览器的暂时性死区
console.log(typeof a);
// Uncaught ReferenceError: Cannot access 'a' before initialization
let a
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 设计模式之单例模式的三种实现
单例模式: 单例模式是指在整个应用中一个类的对象只允许出现一个(类的对象最多 只允许创建一次); 我们在创建一个类的对象时,调用的是类的构造器,所以在单例中类的构造器只允许调用一次 单例模式的实现: 1. 饿汉模式它是一种对象立即加载(对象立即创建)模式,当类被加载时该…...
2024/4/10 13:07:42 - 关于参数校验的几种情况以及简化if判断,进行代码的优化
对于前端传入的参数,或者我们查询出来的参数我们需要就参数进行参数的校验. 参数校验可以提高代码的健壮性,同时阻止不必要的查询,减少了和数据库之间的交互,一定程度上优化了数据库的性能. 我们一般的参数校验if (searchMap.get("image") != null && !"…...
2024/4/16 2:43:54 - 数据结构对于一个前端来说重要吗?
数据结构对于一个前端来说重要吗? 今天面试了一家公司,身为一名前端,我以前对于数据结构来说不是很重视,感觉前端最主要的事情就是写css这样的样式。 这家公司的HR和我聊了一下,说前端工程师问什么叫工程师,还用腾讯、阿里里面的前端工程师来说,面试官说在腾讯和阿里里面…...
2024/4/13 8:49:34 - 2020-8-11 springboot项目接入支付宝接口
不会的时候觉得项目接入支付宝接口男上加男,学会以后觉得还是挺简单的(狗头),总结一下步骤:1、登录 支付宝开放平台,手机支付宝扫一扫也就登录了,真方便2、进入沙箱环境 ,在RSA2秘钥的地方可以生成秘钥,需要下载,我的已经生成过了这两处地方可以和我配置的一样,回调…...
2024/4/15 4:03:17 - 借助Bilibili Evolved和aria2批量下载b站视频
问题详情: 通过很多脚本或者插件都可以下载b站的视频,但是批量下载的策略貌似不多,咋们这边提供一个方法 准备 需要两个部分:Bilibili Evolved aria2 其中,Bilibili Evolved是暴力猴的一个针对b站无敌脚本,aria2是第三方多线程下载软件 Bilibili Evolved需要先安装暴力猴…...
2024/4/19 10:48:16 - C语言学习博客
C语言学习博客:写博客的第五天,因为假期兼职事故的原因,这几天没有空学习,但从明天开始恢复正常学习吧!!!今天写的是循环语句1.0版本循环语句 循环语句有{while; for; do while};for循环,for循环应该是循环中应用最广泛,最实用的一种循环,比起while循环,他更加方…...
2024/4/10 12:26:39 - Eclipse安装与使用
Eclipse[IDE–集成开发环境] 一,Eclipse下载与调试 1.下载地址: https://www.eclipse.org/downloads/ 2.Eclipse安装只需要解压缩 3.首次使用Eclipse会有一个选择工作空间的弹框。 示例:工作空间:保存我们将来在这个Eclipse上创建的java程序【一个就可以】 4.认识Eclipse工…...
2024/4/18 14:51:11 - redis基础
RedisNoSQLHigh performance对数据库高并发读写的需求 Huge storage对海量数据高效率的存储和访问的需求 High Scalability && High Availability 对数据库的高扩展性和高可用性的需求数据类型 redis是C语言开发的一个开源的高性能的键值对(key-value)内存数据库,目前R…...
2024/4/19 9:09:53 - Python中help(sorted)显示的参数中/和*的作用
进入ipython3中,使用help(sorted)就会得到下面的帮助,参数中有/和*分别是什么作用呢? Help on built-in function sorted in module builtins:sorted(iterable, /, *, key=None, reverse=False)Return a new list containing all items from the iterable in ascending orde…...
2024/3/29 3:57:15 - 【Linux】Putty下使用vi编辑器编写C语言程序并运行
一. 进入程序要放的文件夹的目录下 (我的目录是program -> linan)二.进入vi编辑程序三.编写代码 (1)上一步骤以后,要输入i 才可进入编辑模式 (输入以后,左下角会出现 insert ,代表进入了编辑模式)(2)输入程序代码四.vi退出 (1)按ESC键(此时左下角insert消失)(…...
2024/4/18 0:03:34 - [python] 关于sum函数:sum(-1)、sum(1)、sum(0)以及keepdims=True的说明
sum(-1)和sum(1)用途:求数组每一列的和,等价于 sum(axis=1) #关于axis的理解可以参考博主的另一篇文章【python】axis的理解>>> import numpy as np>>> x = np.array([[0, 1], [1, 1], [2, 2]]) >>> x.sum(1) array([1, 2, 4]) >>> x.su…...
2024/4/18 2:41:15 - 出现请按 ENTER 或其它命令继续解决方法
在映射上加个<silent>....
2024/4/19 11:20:27 - LeetCode309-最佳买卖股票时机含冷冻期
LeetCode309-最佳买卖股票时机含冷冻期 题目 解法 动态规划 dp[i][j]中,i是日期,j是状态。 状态: dp[i][0]: 手上不持有股票,并且不在冷冻期中的累计最大收益 dp[i][1]: 手上持有股票的最大收益 dp[i][2]: 手上不持有股票,并且处于冷冻期中的累计最大收益(卖出当天就算冷…...
2024/4/19 14:51:52 - Jira 和 Confluence 企业最佳部署方式
在Atlassian,我们为客户提供不同的方式来部署 Atlassian 产品:可以部署在由 Altassian 管理的云端(Cloud)上,也可以部署在客户自己选择的服务器(Server)或数据中心(Data Center)上。对于需要自托管版本的企业用户们,Data Center 版本提供了大型、复杂组织所需要的可靠…...
2024/4/20 13:30:34 - python获取文件夹下的所有文件名
os模块下有两个函数:os.walk(),os.listdir() os.walk(): # -*- coding: utf-8 -*-import osdef getFile(dirPath):for root, dirs, files in os.walk(file_dir):for file in files:#os.path.splitext()函数将路径拆分为文件名+扩展名if os.path.splitext(file)[1] == .jpg:pr…...
2024/4/4 6:25:32 - Python 正则表达式
作者:billy 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 什么是正则表达式 正则表达式(Regular Expression),常简写为 regex 或者 RE,又称为规则表达式。它不是某个编程语言所特有的,而是计算机科学的一个概念,通常被用来检索个替换…...
2024/3/29 3:57:11 - 第八部分(进程)
2020-04-09 Linux 内核通过使用进程来管理多任务。进程,就是 Linux 组织安排正在等待使用 CPU 的各种程序的方式。 进程是怎样工作的 当系统启动的时候,内核先把一些它自己的活动初始化为进程,然后运行一个叫做 init 的程序。init,依次地,再运行一系列的称为 init 脚本的 …...
2024/4/17 3:27:27 - 婚姻和孩子到底给了我什么
我是木易昕子 十一月份我29岁 一个尴尬的年龄 马上三十了 人常说三十而立 而我的二十九岁还是一无所获。 (2018年元旦菊厂同事组织聚餐) 同事A:你多大了呢? 我:25 同事A:那你比我小,你哪一年的? 我:1991年啊 同事A:咱俩一年,我27 我:。。。。。 没错,上班的时候我总…...
2024/4/5 17:03:21 - 《软件测试的艺术》笔记三
代码检查、走查与评审人工测试方法:利用错误列表进行代码检查小组代码走查桌面检査同行评审可用性测试(黑盒测试的一种),需要测试人员站在最终用户实用的角度来评估软件的可用性程度。代码检查与走查都要求人们组成一个小组来阅读或直观检查特定的程序。无论采用哪种方泣…...
2024/3/29 3:57:07 - AcWing 851. spfa求最短路(SPFA算法)
给定一个n个点m条边的有向图,图中可能存在重边和自环, 边权可能为负数。请你求出1号点到n号点的最短距离,如果无法从1号点走到n号点,则输出impossible。数据保证不存在负权回路。输入格式第一行包含整数n和m。接下来m行每行包含三个整数x,y,z,表示存在一条从点x到点y的有…...
2024/3/29 3:57:06
最新文章
- 【GitBlit】Windows搭建Git服务器详细教程
前言 如果公司或个人想在 Windows 环境下搭建私有的 Git 服务器,那么这个开源的 GitBlit 是一个不错的选择。 Gitblit 是一个开源纯 Java 的用于管理、查看和服务 Git 存储库。它是一个小型的托管集中式存储库工具。支持 SSH、HTTP 和 GIT 协议,开箱即…...
2024/4/20 19:26:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 用html实现在页面底部养鱼的效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>在网页底部养鱼</title><link rel"stylesheet" href"./style.css"> </head> <body> <div id"fi…...
2024/4/17 11:46:58 - 计算机专业在找工作时的注意事项
目录 说在前面关于我一些忠告关于简历关于银行写在最后 说在前面 满满的求生欲。我不是什么大佬,更没有能力教大家什么。只是看到有不少学弟学妹,还在为找一份工作焦头烂额,却没有努力的方向。所以这里斗胆给计算机相关专业的学弟学妹们的一…...
2024/4/16 21:43:25 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/19 19:02:10 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/20 15:00:23 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/19 11:33:34 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/19 11:52:08 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/20 9:42:32 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/20 7:01:14 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/19 11:52:49 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/19 18:52:15 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/19 23:08:02 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/20 0:22:23 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/19 23:04:54 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/20 1:12:38 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/19 3:53:57 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/19 19:50:16 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/20 1:43:00 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/20 13:55:02 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/19 23:35:17 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/19 10:00:05 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/20 6:45:17 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/20 3:28:04 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
