如何在Vue中实现一个Redux状态管理呢?
在Vue中实现一个Redux状态管理?
我们都知道 redux 通常是 react 项目中 中一种管理数据的手段,它跟我们 vue 项目里的 Vuex 状态管理类似,功能相同,但是使用方法却有不同~
最近在学习 redux 这一块,为了更好的帮助跟我一样的萌新更加深入的了解 redux 的内部原理,我们就来试试,手动实现一个简单的 redux 状态管理。
不同的是,我们是在 vue 项目中来实现的~
需求先行
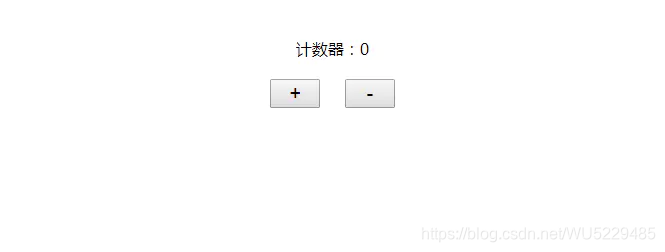
我们要实现 redux ,首先要给自己定个小目标,也就是一个业务场景,我们呀,也别想那么复杂,就以最简单的还是最经典的计数器开始,如图:

看图,大家就应该很清楚做什么,当我点击加号按钮,希望仓库里的数据能增 1,点击减号按钮,希望仓库里的数据能减 1 ,嗯,很明确的需求,我们就来看看怎么实现吧~
具体代码实现
- redux创建
首先我们需要在src目录下创建一个redux目录,用来放我们redux的核心代码,其中最核心的代码就是 createStore 方法了,因为我们在初始化 store 的时候就是通过这个方法进行创建的,redux源码里它会返回 dispatch、subscribe、getState、replaceReducer 四个方法,但是实际上我们通常用到的就是前三个了~
ok,我们接下来慢慢的来实现~
在redux目录下创建一个index.js,代码如下:
// index.jsfunction createStore () {let state ;//分发actionlet dispatch = ()=>{}//订阅数据更新let subscribe = ()=> {}//获取store的状态let getState = ()=>{}return{dispatch ,subscribe ,getState}}export {createStore
}
这样我们就有了一个 redux 雏形,接下来主要是完善里面的方法而已~
- 初始化
store
我们先把这个 store 挂载到 vue 的原型上,方便后面的使用,我们在src创建一个store文件夹,并新建一个index.js,代码如下:
import { createStore } from "../redux"const store = createStore();export default store;
- 挂载
store
我们在入口文件 main.js 引入,并挂载即可:
import store from './store'Vue.prototype.$store = store;
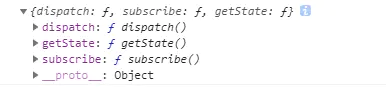
接着,如果在页面中打印 this.$store,出现如下结果,则证明呢已经挂载成功了~

但是此时,并没有什么实际的功能,因为我们并没有完善我们的 createStore 里方法~
- 完善
createStore
使用过 redux 的同学都知道,我们在初始化 store , 也就是调用 createStore 的时候是需要传递一个 reducers 参数的,用来写入更改状态的处理逻辑,我们这里以计数器为例,将计数器 的 reducer 作为入参~
这里我将计数器相关 actions、constants、reducer 直接贴代码了,就不在赘述了~
constants/counter.js
// 常量定义export const ADD = 'add';export const MINUS = 'minus'
actions/counter.js
import * as constants from '../constants/counter'//增加
export const add = ()=>({type : constants.ADD
})//减少
export const minus = ()=>({type : constants.MINUS
})reducers/counter.js
import * as constants from '../constants/counter'const defaultState = {count: 0
}export default (state = defaultState, action) => {switch ( action.type ) {case constants.ADD :return {...state ,count : state.count + 1}case constants.MINUS :return {...state ,count : state.count - 1}default :return state;}
}dispatch
我们期望,我们点击加号的时候,会派发一个add的action,然后对应的 reducer 接收到 action 做对应的处理,减号按钮同理~
顺着这个思路,我们先来看看 dispatch 方法,需要接受一个参数 action ,action 必须是一个对象,必须包含一个 type 值,表明需要 action的类型,然后我们可以通过传过来的 recuder 获取到新的状态,因此,dispatch 方法如下:
//分发action
let dispatch = (action)=>{//判断 action 的 type 值if( typeof action !== 'object') throw Error('Expected the action to be a object.');if( action.type === undefined ) throw Error('The action.type is not defined');//获取新的 statestate = reducer(state, action);
}
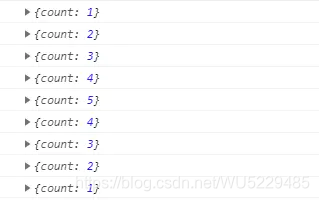
我们打印 state , 通过点击 加号 和 减号 按钮,可以看到 state 确实有变换,跟我们预期的一样~

getState
我们可以通过 getState() 方法获取当前 state ,因此该方法相对比较简单,如下~
//获取store的状态
let getState = () => state;
这样我们在每次派发 action 的后,通过 getState 方法确实能获取到对应的状态~
但其实有个问题,我们初始获取 state 的时候会返回 undefined ,因为我们初始的时候只是定义了 state , 却没有赋值~
为了解决这个问题,我们可以在 初始化的时候 dispatch 一个 init 的 action ,这样会返回 reducer 中默认的 state ,即:
//初始化statedispatch({ type : '@@redux/INIT'});//获取store的状态let getState = () => state;
subscribe
虽然我们现在通过按钮,在控制台打印出每次 count的变化,但是并没有反馈到页面上,因为页面上我们的值并没有做更改~
为了监控数据变化后做对应的处理,redux 提供了一个叫 subscribe,它的入参是一个函数,作用就是订阅数据变化,做对应的逻辑处理,返回一个函数,用来取消订阅,因此我们可以对 subscribe 函数做如下处理:
//订阅处理函数
let listeners = [];//订阅数据更新
let subscribe = (fn)=> {listeners.push(fn);return ()=>{listeners = listeners.filter(listener => fn != listener );}
}
注意,上面只是订阅,当我们数据变化的时候需要发布,即要循环 listeners 中的方法,依次执行,因此需要在 dispatch 方法的最后加上一句:
listeners.forEach(listener => listener());
效果
接着我们来试试~
代码如下:
<template><div class='wrapper'><div class="">计数器:{{ number }}</div><div class="btn-box"><button class="btn" @click="handleAddBtnClick">+</button><button class="btn" @click="handleMinusBtnClick">-</button></div><div class="btn-box"><button class="btn" @click="handleRemoveListenerBtnClick">取消打印监听</button></div></div>
</template><script>import { add , minus } from '../actions/counter'export default {data(){return{number : this.$store.getState().count ,consoleHandler : null}},methods : {//计数器加一handleAddBtnClick(){this.$store.dispatch(add())},//计数器减一handleMinusBtnClick(){this.$store.dispatch(minus())},//取消打印事件监听handleRemoveListenerBtnClick(){this.consoleHandler();}},mounted () {//数据更新事件this.$store.subscribe(()=>{this.number = this.$store.getState().count;})//打印事件this.consoleHandler = this.$store.subscribe(()=>{console.log('我的值发生了更改~')})}}
</script><style scoped>.wrapper{padding: 30px 15px;text-align: center;}.btn-box{margin-top: 20px;}.btn{display: inline-block;font-size: 20px;min-width: 50px;text-align: center;margin: 0 10px;}
</style>我们在初始的时候 添加了两个 事件监听,一个用来更新 number的值,另一个用来打印,我们每次数据变更都会触发这两个方法,当我们点击取消打印监听按钮的时候,之后的数据变化不会在触发打印操作~
combineReducers
到此,我们已经基本实现了一个 简单版 的 redux ,但是还不够完美,问题在于我们还差一个函数,叫 combineReducers , 它是用来合并多个 reducer 返回一个新的 reducer,以此区分不同的状态~
我们在刚才的 redux 文件夹下的 index.js 添加这个方法,如下:
// 合并reducer
// key是新状态的命名空间 值是reducer,执行后会返回一个新的reducer
function combineReducers (reducers) {// 第二次调用reducer ,内部会自动的把第一次的状态传递给reducerreturn (state = {}, action) => {// reducer默认要返回一个状态let newState = {}for (let key in reducers) {// 默认reducer俩参数 一个叫state,一个叫actionlet s = reducers[key](state[key], action);newState[key] = s;}return newState;}
}
接着,将我们的reducer更换一下即可,这里就不在赘述了~
结语
通过上面的学习,我们手动实现了一个redux,虽然比较简单,核心代码很少,但起码功能是完善的,主要是学习一种编码的思想吧,我们可以在学习一些框架或者库的同时可以多去关注,它的内部实现,然后我们开始可以自己一步一步模仿一个简单的版本,后面在不停的拓展,希望和大家一起继续加油~
代码我也上传到github上了,有需要的小伙伴可以参考参考~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 教你玩转CSS border(边框)
目录边框样式border-style 值边框宽度边框颜色边框-单独设置各边实例边框-简写属性...
2024/4/8 3:04:28 - Matlab三维矩阵变换行列
原始数据如下图:是一个三维矩阵为2100*40*19的数据信息,现在根据用户需求需要改变数据的维度数据信息。原始数据信息为rawTracePerson1.mat是dataTrial的一个三维数据信息2100*40*19的数据信息。需求1:现在根据需求需要将数据信息转化为data保存且为40*19*2100的数据信息,解…...
2024/4/17 0:41:35 - 网络基础学习整理(二)
UDP相关 c/s模型流程图(UDP)...
2024/4/25 1:51:57 - CentOS安装Docker
首先查看CentOS和Docker的版本关系查看CentOS内核uname -r卸载旧版本旧版本的 Docker 称为 docker 或者 docker-engine,使用以下命令卸载旧版本:yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotat…...
2024/4/8 9:12:29 - 解析mysql的binlog日志并推送到Kafka实时消费
采用Maxwell来实现实时解析mysql的binlog日志发送至kafka1、开启mysql binlog 配置my.cnf文件路径 /etc/my.cnf [mysqld] log-bin= /data/binlog/mysql-bin.log #binlog位置及名称 log-bin-index=/data/binlog/mysql-bin.index #自定义binlog路径时需要加上改选项 binlog-for…...
2024/4/22 1:30:18 - git的简单使用
作为一个Android的新人,刚开始接触git的时候容易忘记,所以写下来记录。 创建本地库 1、cd 到项目文件 2、git init命令将文件夹变成一个本地仓库,以后就可以通过git管理这个本地仓库 git status 查看当前仓库文件的状态 补充知识点:工作区:就是电脑里能看到的目录 暂存区:…...
2024/4/8 2:07:31 - 蓝桥杯 十进制转八进制 C++算法提高 HERODING的蓝桥杯之路
资源限制 时间限制:1.0s 内存限制:512.0MB 编写函数,其功能为把一个十进制数转换为其对应的八进制数。程序读入一个十进制数,调用该函数实现数制转换后,输出对应的八进制数。 样例输入 9274 样例输出 22072 样例输入 18 样例输出 22 解题思路: 基础题,要求的是简洁明了…...
2024/4/9 1:25:26 - 办公软件我只用它:Microsoft Office
微软Office一直以来就是办公业的核心生产力,其兼容性好、用户众多,新版更是给大家带来高效的协同办公体验,不过正版价格高昂,为了让大家能享受到正版Office服务;艾维正版软件商城推出了限时低价购活动!只需少量的金钱即可享受正版服务!不必担心使用盗版带来的各种隐患!…...
2024/4/8 4:40:17 - 高并发系统
高并发系统暗含的意思是: 高并发并且高可用在开发高并发系统时有两把利器用来保护系统:缓存和过载保护。缓存应对的是平时高并发的问题;过载保护应对的是瞬时高并发的问题。过载保护是目的,手段就是我们常说的限流,熔断和降级三板斧降级:当我们的服务器压力剧增为了保证核…...
2024/4/8 6:44:25 - 号外!快来看!身处互联网行业必须了解的计算机基础之计算机组成原理(一)
文章目录一、 计算机发展四个阶段1.1电子管计算机1.2晶体管计算机1.3集成电路计算机1.4超大规模集成电路计算机1.5 未来的计算机-生物计算机二、 计算机的分类2.1 超级计算机2.2 大型计算机2.3 去IOE行动2.4 迷你计算机2.5 工作站2.6 微型计算机三、 计算机的体系与结构3.1 冯诺…...
2024/4/8 7:51:06 - 匈牙利算法
1.匈牙利算法模板 时间复杂度是 O(nm), n 表示点数,m 表示边数 int n1, n2; // n1表示第一个集合中的点数,n2表示第二个集合中的点数 int h[N], e[M], ne[M], idx; // 邻接表存储所有边,匈牙利算法中只会用到从第一个集合指向第二个集合的边,所以这里只用存一个方向…...
2024/4/8 22:07:46 - 6. Hive技术之DML数据操作
文章目录Hive技术之DML数据操作1. 数据导入1.1 向表中装载数据(Load)1.2 通过查询语句向表中插入数据(Insert )1.3 查询语句中创建表并加载数据(As Select )1.4 创建表时通过 Location 指定加载数据2. 数据导出2.1 Insert 导出2.2 Hadoop 命令导出到本地2.3 Hive Shell…...
2024/4/24 22:27:02 - Java生成随机验证码(数字+大小写字母)
利用了Random然后进行取模,利用出现的二位数来生成的大小写字母,其余不能生成大小写字母的一律对10取模,生成个位数//随机生成一个包括字母和数字的验证码,参数为验证码长度public static void Day817_1(int count1) {Random random = new Random();int count = 0;Boolean …...
2024/4/8 3:20:45 - SQL Server 无法修改表,超时时间已到--解决方法
SQL Server 无法修改表,超时时间已到–解决方法 SQL Server 一张表存储大量数据的时候,对表结构作修改非常耗时。SQL Server默认修改时间不允许超过30秒,所以报错: 无法修改表。超时时间已到,在操作完成之前超时时间已过或服务器未响应。 一方法: 在 SQL Server Manage…...
2024/4/21 23:53:49 - js基本数据类型和引用类型的区别详解-笔记
原文参考http://mp.weixin.qq.com/s/apFyUgqT5N-bsDUjP4Eryg 笔记总结 首先记住js中的基础数据类型undefined,null,boolean,string,number 1基本数据类型一基本数据类型的值是不可变的var name = hello;name.substr(2);// 此处sunstr方法返回新的字符串console.log(name);// ‘…...
2024/4/8 6:09:00 - vps有什么用?vps对于程序猿意味着什么?
很多没有用过vps的程序猿,一般也不觉得差点什么;但是用过vps的程序猿大都离不开vps了。 vps到底有什么用?应该怎么用起来? 1、随时销毁重建的开发测试环境 开发测试中需要各种环境,如ubuntu各版本、centos各版本、win server、docker等等。本地的虚拟机肯定满足不了,但是…...
2024/4/9 1:25:21 - SpringBoot 源码阅读(1):启动
启动 本系列SpringBoot 源码版本为2.1.1 启动一个SpringBoot项目很简单: @SpringBootApplication public class MainApplication {public static void main(String[] args){SpringApplication.run(MainApplication.class, args);} }包含两部分:SpringApplication.run(…)与注…...
2024/4/8 5:09:00 - IDM下载百度网盘教程
前提条件:Google浏览器,IDM插件,油猴插件(tampermonkey)1.安装IDM和tampermonkey2.进入脚本网站下载脚本:https://greasyfork.org/zh-CN3.IDM设置https://*.baidupcs.comnetdisk;P2SP;2.2.60.26注:如果使用其它插件生成链接然后把id改成778750就可以用idm下载大文件...
2024/4/8 5:59:47 - 2020 还不会泡 Github 你就落伍了(转载)
2020 还不会泡 Github 你就落伍了 前言 回想起两年前缸接触 GitHub 那会儿,就发现网上完全搜不到一篇关于 github 使用的文章,虽然自己倒腾几下慢慢的也就上手了,但毕竟花费了不少时间。 时间对每个人都是宝贵的,一直很好奇 GitHub 这么重要的工具为什么没人写一份全面一点…...
2024/4/22 4:45:24 - 如何入门做软件开发
/ 今日科技快讯 /最新一则新闻迅速引起发酵,中国顶级科研机构中科院系统下属机构中科院合肥核能安全技术研究所90位科研人员集体离职,这一场离职,力压疫情、水灾、华为、特朗普,问鼎热搜。/ 正文 /今天我们来聊下入门做软件开发,也是我经常用来开发程序的主要语言…...
2024/4/23 6:42:53
最新文章
- CSS盒子模型与常见问题
CSS盒子模型 显示模式转换显示模式 盒子模型边框线内边距padding 多值写法 尺寸计算与内减法模式外边距 清除默认样式元素溢出外边距问题合并现象塌陷现象 行内元素 – 内外边距问题 显示模式 显示模式:标签(元素)的显示方式作用:…...
2024/4/25 14:19:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 代码随想录35期Day08-字符串
344.反转字符串 位运算 func reverseString(s []byte) {l : 0r : len(s) - 1for l < r {s[l] ^ s[r]s[r] ^ s[l]s[l] ^ s[r]lr--} }541. 反转字符串II 没技巧 func reverseStringRange(s []byte, l int, r int) {if r > len(s) {r len(s) - 1}for l < r {s[l] ^…...
2024/4/17 16:35:44 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/23 6:25:47 - 【项目新功能开发篇】开发编码
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...
2024/4/23 6:10:38 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/25 1:03:45 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/24 1:17:44 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/24 11:04:21 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/25 10:01:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/24 11:04:20 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/25 13:02:58 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/24 9:58:43 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/24 11:04:19 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/24 11:04:19 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/24 11:04:18 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/25 13:00:31 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/24 11:04:17 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/25 3:28:56 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/25 3:39:58 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/25 13:40:45 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/25 13:01:30 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/24 11:04:13 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/24 9:54:49 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/25 13:22:53 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/25 1:03:22 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
