Android Recycleview的侧滑删除加上拉加载下拉刷新
前言
最近写了很多有关Recycleview的东西。然后在iOS那边列表有个侧滑删除,我问了公司的iOS的大神,他说那是iOS原生就有的东西。Android这边是没有这个东西的,于是就想写一下。
名言
只要你不认输,就有机会!
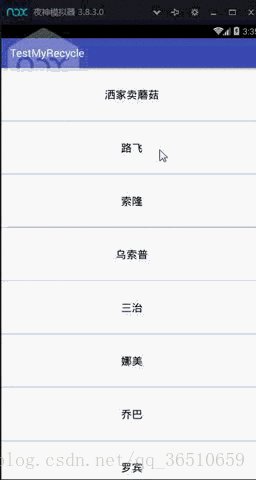
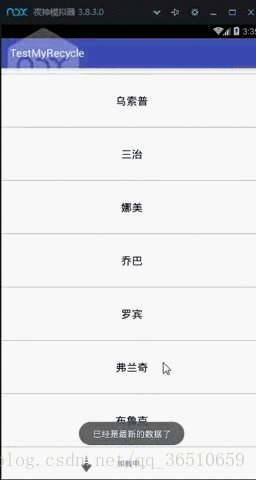
先来看下效果:

效果的话就是大概这个样子。
我们还是先一步一步的来看。
先说一说怎么实现侧滑删除这个功能的吧。
考虑这个问题 因为Android没有侧滑删除这个东西,所以用Recycleview做的话只能考虑自定义,然后侧滑,侧滑,手势有关,onTouch事件。既然思路有了就向下面写。
先看item是怎么布局的
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="100dp"android:background="#ffffff"><LinearLayoutandroid:id="@+id/item_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_alignParentLeft="true"android:layout_alignParentStart="true"android:layout_alignParentTop="true"android:orientation="horizontal"><TextViewandroid:id="@+id/item_content"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:text="0"android:textColor="#000000"android:textSize="20sp" /><TextViewandroid:id="@+id/item_delete"android:layout_width="100dp"android:layout_height="match_parent"android:background="#88ff0000"android:gravity="center"android:text="删除"android:textColor="#ffffff"android:textSize="20sp" /></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="1dp"android:layout_alignParentBottom="true"android:background="#55000000" /></RelativeLayout>还有就是有一个数据类
public class Mogu {private int type = 0;private String name = null;public Mogu(int type, String name) {this.type = type;this.name = name;}public int getType() {return type;}public void setType(int type) {this.type = type;}public String getName() {return name;}public void setName(String name) {this.name = name;}
}然后item布局有了recycleview重要的是什么?—————>adapter
public class MyAdapter extends RecyclerView.Adapter {private Context mContext;private LayoutInflater mInflater;private ArrayList<Mogu> list;private int item_type = 0;public MyAdapter(Context context) {mContext = context;mInflater = LayoutInflater.from(context);list = new ArrayList<>();}public ArrayList<Mogu> getList() {return list;}public void setList(ArrayList<Mogu> list) {this.list = list;}//找到布局@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = mInflater.inflate(R.layout.item, parent, false);MyViewHolder holder = new MyViewHolder(view);return holder;}//绑定数据@Overridepublic void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {if (holder instanceof MyViewHolder) {MyViewHolder myViewHolder = (MyViewHolder) holder;if (list != null) {myViewHolder.content.setText(list.get(position).getName());item_type = list.get(position).getType();if (item_type ==1){myViewHolder.delete.setText("删除");myViewHolder.delete.setBackgroundColor(Color.RED);}else {myViewHolder.delete.setText("取消");myViewHolder.delete.setBackgroundColor(Color.BLACK);}}}}@Overridepublic int getItemCount() {return list.size();}//viewholderclass MyViewHolder extends RecyclerView.ViewHolder {public TextView content;public TextView delete;public LinearLayout layout;public MyViewHolder(View itemView) {super(itemView);content = (TextView) itemView.findViewById(R.id.item_content);delete = (TextView) itemView.findViewById(R.id.item_delete);layout = (LinearLayout) itemView.findViewById(R.id.item_layout);}}//删除一行item的方法。public void removeItem(int position) {list.remove(position);notifyDataSetChanged();}
}这里adapter的写法和原来是相同的我就不解释了。
说一下删除的这个方法:
public void removeItem(int position) {list.remove(position);notifyDataSetChanged();}
删除某一item就是移除集合里面的那一项就是了所以着了给了一个position。然后adapter在刷新一下。更新一下视图。就行了。
接下来就是自定义的recycleview了。
public class ItemRemoveRecyclerView extends RecyclerView {private Context mContext;//上一次的触摸点private int mLastX, mLastY;//当前触摸的item的位置private int mPosition;//item对应的布局private LinearLayout mItemLayout;//删除按钮private TextView mDelete;//最大滑动距离(即删除按钮的宽度)private int mMaxLength;//是否在垂直滑动列表private boolean isDragging;//item是在否跟随手指移动private boolean isItemMoving;//item是否开始自动滑动private boolean isStartScroll;//删除按钮状态 0:关闭 1:将要关闭 2:将要打开 3:打开private int mDeleteBtnState;//检测手指在滑动过程中的速度private VelocityTracker mVelocityTracker;private Scroller mScroller;private OnItemClickListener mListener;public ItemRemoveRecyclerView(Context context) {this(context, null);}public ItemRemoveRecyclerView(Context context, @Nullable AttributeSet attrs) {this(context, attrs, 0);}public ItemRemoveRecyclerView(Context context, @Nullable AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);mContext = context;mVelocityTracker = VelocityTracker.obtain();//LinearInterpolator());插值器控制动画播放的速度这个是先快后面,插值器还有很多种可以试一试mScroller = new Scroller(context, new LinearInterpolator());}//重写了onTouch事件@Overridepublic boolean onTouchEvent(MotionEvent e) {mVelocityTracker.addMovement(e);int x = (int) e.getX();int y = (int) e.getY();switch (e.getAction()) {//手指按下的状态可能会有2个状态一个是已经滑动过去了就是打开的 一个是没有滑动过去就是关闭的case MotionEvent.ACTION_DOWN://假如按下是0这个状态也就是关闭的状态的if (mDeleteBtnState == 0) {//findChildViewUnder(x, y),recycleview提供的一个方法。//这个ChildHelper类,它会协助获取RecyclerView中的childVIew,并提供忽略隐Children的功能,也就是说,调它的getChildAt只会在当前显示的Children中去查找,如果想HiddenChildren,需要调getUnfilteredChildAt。View view = findChildViewUnder(x, y);if (view == null) {return false;}//找到viewholderMyAdapter.MyViewHolder viewHolder = (MyAdapter.MyViewHolder) getChildViewHolder(view);//item 的外层布局mItemLayout = viewHolder.layout;mPosition = viewHolder.getAdapterPosition();//找到删除的按钮mDelete = (TextView) mItemLayout.findViewById(R.id.item_delete);//滑动的宽度是mDelete控件的宽度mMaxLength = mDelete.getWidth();//获取mDelete控件上面的字看是什么String str = mDelete.getText().toString();//如果是删除的话我们就调用删除的监听,如果是取消就做取消的监听。if (str.equals("删除")) {mDelete.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {//调用开始写好的删除的监听mListener.onDeleteClick(mPosition);//scrollTo(x,y)滚动到什么地方mItemLayout.scrollTo(0, 0);//然后在回到关闭的状态mDeleteBtnState = 0;}});} else {mDelete.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {//调用开始写好的取消的监听mListener.onCancel(mPosition);mItemLayout.scrollTo(0, 0);mDeleteBtnState = 0;}});}//假如是3这个状态也就是打开的状态} else if (mDeleteBtnState == 3) {//简单理解从点 A(mItemLayout.getScrollX(), 0)滑动到点B(-mMaxLength, 0)时间200mScroller.startScroll(mItemLayout.getScrollX(), 0, -mMaxLength, 0, 200);//刷新一下界面invalidate();//然后让他处于关闭状态去mDeleteBtnState = 0;return false;} else {return false;}break;case MotionEvent.ACTION_MOVE:int dx = mLastX - x;int dy = mLastY - y;int scrollX = mItemLayout.getScrollX();if (Math.abs(dx) > Math.abs(dy)) {//左边界检测isItemMoving = true;if (scrollX + dx <= 0) {mItemLayout.scrollTo(0, 0);return true;} else if (scrollX + dx >= mMaxLength) {//右边界检测mItemLayout.scrollTo(mMaxLength, 0);return true;}mItemLayout.scrollBy(dx, 0);//item跟随手指滑动}break;case MotionEvent.ACTION_UP:if (!isItemMoving && !isDragging && mListener != null) {mListener.onItemClick(mItemLayout, mPosition);}isItemMoving = false;mVelocityTracker.computeCurrentVelocity(1000);//计算手指滑动的速度float xVelocity = mVelocityTracker.getXVelocity();//水平方向速度(向左为负)float yVelocity = mVelocityTracker.getYVelocity();//垂直方向速度int deltaX = 0;int upScrollX = mItemLayout.getScrollX();if (Math.abs(xVelocity) > 100 && Math.abs(xVelocity) > Math.abs(yVelocity)) {if (xVelocity <= -100) {//左滑速度大于100,则删除按钮显示deltaX = mMaxLength - upScrollX;mDeleteBtnState = 2;} else if (xVelocity > 100) {//右滑速度大于100,则删除按钮隐藏deltaX = -upScrollX;mDeleteBtnState = 1;}} else {if (upScrollX >= mMaxLength / 2) {//item的左滑动距离大于删除按钮宽度的一半,则则显示删除按钮deltaX = mMaxLength - upScrollX;mDeleteBtnState = 2;} else if (upScrollX < mMaxLength / 2) {//否则隐藏deltaX = -upScrollX;mDeleteBtnState = 1;}}//item自动滑动到指定位置mScroller.startScroll(upScrollX, 0, deltaX, 0, 200);isStartScroll = true;invalidate();mVelocityTracker.clear();break;}mLastX = x;mLastY = y;return super.onTouchEvent(e);}//这里下面说@Overridepublic void computeScroll() {if (mScroller.computeScrollOffset()) {mItemLayout.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());invalidate();} else if (isStartScroll) {isStartScroll = false;if (mDeleteBtnState == 1) {mDeleteBtnState = 0;}if (mDeleteBtnState == 2) {mDeleteBtnState = 3;}}}@Overrideprotected void onDetachedFromWindow() {mVelocityTracker.recycle();super.onDetachedFromWindow();}@Overridepublic void onScrollStateChanged(int state) {super.onScrollStateChanged(state);isDragging = state == SCROLL_STATE_DRAGGING;}public void setOnItemClickListener(OnItemClickListener listener) {mListener = listener;}
}这里说一下computeScroll
@Overridepublic void computeScroll() {if (mScroller.computeScrollOffset()) {mItemLayout.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());invalidate();} else if (isStartScroll) {isStartScroll = false;if (mDeleteBtnState == 1) {mDeleteBtnState = 0;}if (mDeleteBtnState == 2) {mDeleteBtnState = 3;}}}
这个computeScroll和Scroller之间的纠葛。
1、说要有什么关系也没得什么直接关系。但并不意味着没有关系。
2、Scroller说白了是个计算器,是为滑动提供计算。他不是让滑动改变的。
3、computeScroll也是计算,看是如何滑动的,他也不是滑动的更本原因。
4、真正让其实现滑动的是scrollTo,scrollBy这2个东西。
5、非要说computeScroll和Scroller的关系的话那就是computeScroll可以参考Scroller计算结果来影响scrollTo,scrollBy,从而使得滑动发生改变。也就是Scroller不会调用computeScroll,反而是computeScroll调用Scroller。
6、连续滑动的时候就好比上面的例子假如我一直划过去划过来他的状态是怎么保持的,omputeScroll调用Scroller,只要computeScroll调用连续,Scroller也会连续。
其他的感觉没得什么可以说的。
我把监听的回调接口贴出来
public interface OnItemClickListener {/*** item点击回调** @param view* @param position*/void onItemClick(View view, int position);/*** 删除按钮回调** @param position*/void onDeleteClick(int position);/*** 取消回调** @param position*/void onCancel(int position);
}接下来就是Activity中了
先看看布局
<com.example.beiduo.testmyrecycle.removeitemrecyclerview.ItemRemoveRecyclerViewandroid:id="@+id/recycle"android:layout_width="match_parent"android:layout_height="match_parent"></com.example.beiduo.testmyrecycle.removeitemrecyclerview.ItemRemoveRecyclerView>代码中
RecyclerView.LayoutManager manager = new LinearLayoutManager(this);recyclerView.setLayoutManager(manager);adapter = new MyAdapter(this);adapter.setList(list);recyclerView.setAdapter(adapter);adapter.notifyDataSetChanged();recyclerView.setOnItemClickListener(new OnItemClickListener() {@Overridepublic void onItemClick(View view, int position) {//item点击事件Toast.makeText(MainActivity.this, list.get(position).getName(), Toast.LENGTH_SHORT).show();}@Overridepublic void onDeleteClick(int position) {//删除操作Toast.makeText(MainActivity.this, "删除", Toast.LENGTH_SHORT).show();adapter.removeItem(position);}@Overridepublic void onCancel(int position) {//取消操作Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();}});在回调的接口里面做你该做的事情就好了。
这个地方的上拉刷新和下拉加载我直接用的是一个第三方。
为了尊敬作者我附上他文章的连接:
https://github.com/823546371/PullToRefresh
好了还是说下简单的用法
xml布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><com.jwenfeng.library.pulltorefresh.PullToRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/activity_recycler_view"android:layout_width="match_parent"android:layout_height="match_parent"><com.example.beiduo.testmyrecycle.removeitemrecyclerview.ItemRemoveRecyclerViewandroid:id="@+id/recycle"android:layout_width="match_parent"android:layout_height="match_parent"></com.example.beiduo.testmyrecycle.removeitemrecyclerview.ItemRemoveRecyclerView></com.jwenfeng.library.pulltorefresh.PullToRefreshLayout></LinearLayout>Activity中
public class MainActivity extends AppCompatActivity {private ItemRemoveRecyclerView recyclerView;private ArrayList<Mogu> list;private MyAdapter adapter = null;//上拉加载更多 下拉刷新private PullToRefreshLayout pullToRefreshLayout = null;private NormalHeadView headView = null;private NormalFooterView footerView = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {initData();super.onCreate(savedInstanceState);setContentView(R.layout.activity_myrecycle);recyclerView = (ItemRemoveRecyclerView) findViewById(R.id.recycle);//上拉加载下拉刷星pullToRefreshLayout = (PullToRefreshLayout) findViewById(R.id.activity_recycler_view);headView = new NormalHeadView(this);footerView = new NormalFooterView(this);setView();}public void setView() {RecyclerView.LayoutManager manager = new LinearLayoutManager(this);recyclerView.setLayoutManager(manager);adapter = new MyAdapter(this);adapter.setList(list);recyclerView.setAdapter(adapter);adapter.notifyDataSetChanged();recyclerView.setOnItemClickListener(new OnItemClickListener() {@Overridepublic void onItemClick(View view, int position) {//item点击事件Toast.makeText(MainActivity.this, list.get(position).getName(), Toast.LENGTH_SHORT).show();}@Overridepublic void onDeleteClick(int position) {//删除操作Toast.makeText(MainActivity.this, "删除", Toast.LENGTH_SHORT).show();adapter.removeItem(position);}@Overridepublic void onCancel(int position) {//取消操作Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();}});//上下拉设置监听pullToRefreshLayout.setHeaderView(headView);pullToRefreshLayout.setFooterView(footerView);pullToRefreshLayout.setRefreshListener(new BaseRefreshListener() {//下拉刷新@Overridepublic void refresh() {new Handler().postDelayed(new Runnable() {@Overridepublic void run() {pullToRefreshLayout.finishRefresh();Toast.makeText(MainActivity.this, "已经是最新的数据了", Toast.LENGTH_SHORT).show();}}, 2000);}//加载更多@Overridepublic void loadMore() {new Handler().postDelayed(new Runnable() {@Overridepublic void run() {//请求接口pullToRefreshLayout.finishLoadMore();Toast.makeText(MainActivity.this, "加载更多", Toast.LENGTH_SHORT).show();}}, 2000);}});}public void initData() {list = new ArrayList<>();list.add(new Mogu(1, "洒家卖蘑菇"));list.add(new Mogu(2, "路飞"));list.add(new Mogu(1, "索隆"));list.add(new Mogu(1, "乌索普"));list.add(new Mogu(2, "三治"));list.add(new Mogu(1, "娜美"));list.add(new Mogu(1, "乔巴"));list.add(new Mogu(1, "罗宾"));list.add(new Mogu(2, "弗兰奇"));list.add(new Mogu(1, "布鲁克"));}
}PullToRefreshLayout,NormalHeadView,NormalFooterView这几个类可以到上面的连接里面找到。
但是用了这个以后会出现一个滑动冲突的问题
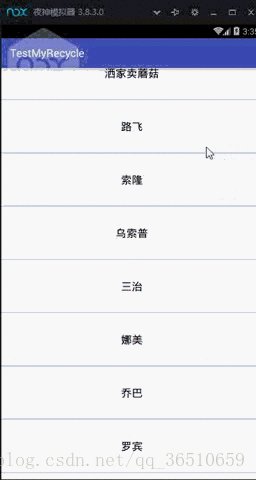
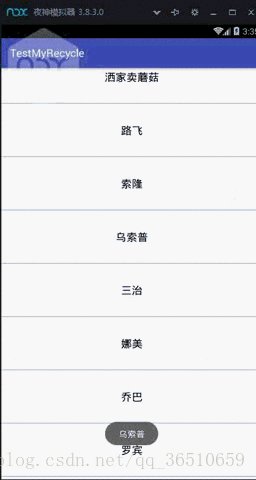
效果是这样的:

怎么解决呢?
case MotionEvent.ACTION_MOVE:if (isDragging) {int dx = mLastX - x;int dy = mLastY - y;int scrollX = mItemLayout.getScrollX();if (Math.abs(dx) > Math.abs(dy)) {//左边界检测isItemMoving = true;if (scrollX + dx <= 0) {mItemLayout.scrollTo(0, 0);return true;} else if (scrollX + dx >= mMaxLength) {//右边界检测mItemLayout.scrollTo(mMaxLength, 0);return true;}mItemLayout.scrollBy(dx, 0);//item跟随手指滑动}}break;在自定义的recycleview中的MotionEvent.ACTION_MOVE中改成才上面那样。
假如竖向滑动就不让他横向滑动就解决了。
好了这篇也就差不多了,假如有讲的不对的地方,还望提出。谢谢~~~~
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 什么是openEHR
什么是openEHR? “ openEHR”是电子医疗技术的名称,由开放规范,临床模型和软件组成,可用于创建标准,构建医疗保健信息和互操作性解决方案。openEHR的各种人工制品由openEHR社区生产,并由openEHR Internati…...
2024/4/19 16:15:27 - 在Vmware Wrokstation 15下安装kali 虚拟机
在Vmware Wrokstation 15下安装kali 虚拟机 文章简单介绍,如何在vmware Workstation 15下简易安装kali虚拟机 所需工具:Vmware workstation 15、kali linux 的iso文件。 实验过程: 图1-1 先打开Vmware,就会看到图1-1的主界面。…...
2024/4/7 11:47:15 - 使用OSQP解决二次凸优化(QP)问题
什么是二次凸优化问题 可以转化成满足如下方程的优化问题B被称为二次凸优化(QP)问题。 min_x 0.5 * xPx qx s.t. l < Ax < u其中P是对称正定矩阵。所以目标函数的全局最小值就是其极小值。在二维的情况下,目标函数的图像类似下面的图。这样大概有一个印象…...
2024/4/16 7:39:37 - 作业--iptables 周作业
文章目录1. 拒绝所有主机ping当前的主机2. 本机能够访问别的机器的HTTP服务,但是别的机器无法访问本机3. 当我们发现有 ip 恶意攻击我们的时候,我们可以通过对防火墙设定规则来进行控制,所以我们可以添加connlimit模块来实现对最大并发得到控…...
2024/4/18 4:40:16 - Mysql 主从设置模板
主库 [mysqld] #唯一标志 server-id110#binlog 开启binlog,以及文件的前缀名称 log_binmaster-bin-log#忽略哪些库不记录binlog binlog-ignore-dbmysql#过期时间 expire_logs_days 7#binlog文件大小 max_binlog_size 512M#记录的格式 mixed row smixed row statement binlog…...
2024/4/25 2:08:51 - 啃Docker大骨头所必备的基础理论
啃Docker大骨头所必备的基础理论前言一:Docker概述1.1:Docker是什么?1.2:Docker的使用场景1.3:Docker容器与传统虚拟机的比较1.4:Docker引擎(Docker Engine)1.5:Docker的…...
2024/4/22 7:09:30 - 景诚述pogo pin连接器要怎样做好抗氧化工作
pogo pin连接器大多数电流是经过公母对接,使得pogopin连接器压缩让其导通通电,在产品的使用过程中弹簧的弹力、阻抗还有压缩量具有重要的作用、例如工艺不成熟或是弹簧内部结构摩擦力度和阻抗过大、让其弹簧难以正常压缩、造成最终无法做到产品的功能。 …...
2024/4/24 7:41:15 - 10-jQuery中的事件与动画教程
jQuery中的事件 作者:曾庆林 事件初探 加载文档完成触发:$(document).ready(function(){}) 事件可以多次执行。 代码可以简写:$(function(){}) 事件绑定 1 可以之间添加事件函数 $("h1").click(function(){//触发事件要做的事…...
2024/4/22 14:56:41 - Netty拾遗(六)——Netty中的ByteBuf
前言 我们之前在介绍NIO的三个组件的时候,总结过NIO中的ByteBuffer,针对NIO中的ByteBuffer,我们在读写的时候,需要调用flip等方法做一个显示的读写模式的切换。在使用上有些许的不方便。Netty为了更好的读取和写入数据࿰…...
2024/4/16 20:29:16 - Unity中利用委托与监听解耦合的思路
这篇文章用具体的例子和循序渐进的知识点解说了如何在unity使用广播、委托与监听解耦合,是非常好的学习资料! 原文作者:等风来7299 原文链接:[Unity中利用委托与监听解耦合的思路] (https://www.cnblogs.com/czw52460183/p/104942…...
2024/4/19 3:27:41 - AI视频换脸faceswap使经历
首先在github上面下载faceswap的exe文件 在搜索框搜索faceswap选择第一个,如图所示。 点击release之后就能看到exe文件了。 点击之后就会出现下载界面,然后选择目录下载它。 安装faceswap 最好选择默认目录安装 安装需要很长时间,并且网…...
2024/4/20 10:46:49 - 浅谈ARM MMU工作原理和过程
浅谈ARM MMU工作原理和过程 电子发烧友网工程师•来源:网络整理 • 2018年03月12日 09:17 • 1618次阅读 0 一、MMU的产生 许多年以前,当人们还在使用DOS或是更古老的操作系统的时候,计算机的内存还非常小,一般都是以K为单位进…...
2024/4/25 14:03:41 - 手把手教你如何连接阿里云RDS云数据库
第一步 ---- 先买好阿里云的云数据库mysql 第二步-----创建数据库和账号(创建数据库或者账号的时候备注多写几个字要不然会报错的) 第三步-----将自己ip地址添加到白名单 点击数据安全性,点击添加白名单分组,将自己ip地址输进去 …...
2024/4/7 10:29:08 - 基于spring-boot思想编写自己的第一个starter
starter思想(完全是个人理解的总结,不喜勿喷) :spring-boot其实就是对于spring以及其他组件的封装,其实springmvc,mybatis 等这些插件已经足够优秀了. :但是配置的方式不够优雅.老年代的程序员都会记得xml中繁琐的配置, springmvc中视图解析器,mvc annotation,web.xml中的监听…...
2024/4/7 11:47:07 - 下载数据
下载数据 如今的社会的信息已经不能用氢弹大爆炸来形容了,信息的海量,多的难以置信,且大多未经过仔细检查,所以就需要对信息进行分析。 接下来我们将可视化两种常见格式存储的数据:CSV和JSON。 将使用Python模块csv来…...
2024/4/24 1:26:25 - Java SE基础-流程控制语句
1、IF分支 案例:税费的测算 /*编程使用if else if else分支结构来计算个人所得税*/import java.util.Scanner; public class IfSalaryTest {public static void main(String[] args) {// 1.提示用户输入个人的薪水并使用变量记录System.out.println("请输入您…...
2024/4/23 18:43:32 - IK分词器
1、概述 IKF分词器是个中文的分词器,分ik_smart和ik_max_word ik_smart为最少切分,ik_max_word为最大粒度切分 下载地址 https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.6.1/elasticsearch-analysis-ik-7.6.1.zip 2、在线脚本…...
2024/4/20 6:11:48 - Xcode 12.2 Beta Release 更新文档
Xcode 12.2 Beta Release Notes 更新您的应用程序以使用新功能,并针对API更改测试您的应用程序。 更新云图 总览 Xcode 12.2 beta包括适用于iOS 14.2,iPadOS 14.2,tvOS 14.2,watchOS 7.1和macOS Big Sur 11的SDK。Xcode 12.2 be…...
2024/4/19 19:04:06 - 常见的端口号
常见端口 1.HTTP协议代理服务器常用端口号:80/8080/3128/8081/9098 2.SOCKS代理协议服务器常用端口号:1080 3.FTP(文件传输)协议代理服务器常用端口号:21 4.Telnet(远程登录)协议代理服务器…...
2024/4/17 23:31:02 - Vue介绍
Vue介绍 可以从Vue官方文档中学习,也可以从B站中去学习,我是看了两个 课程大纲 Vue是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue…...
2024/4/24 0:21:08
最新文章
- Grid 布局
文章目录 容器属性display 属性grid-template-columns 和 grid-template-rows 属性row-gap、column-gap、gap 属性grid-template-areas 属性grid-auto-flow 属性justify-items、align-items、place-items 属性justify-content、align-content、place-content 属性grid-auto-col…...
2024/4/25 22:05:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Pytorch for training1——read data/image
blog torch.utils.data.Dataset create dataset with class torch.utils.data.Dataset automaticly import torch from torch.utils.data import Datasetclass MyDataset(Dataset):def __init__(self, data):self.data datadef __getitem__(self, index):# 根据索引获取样本…...
2024/4/24 17:49:02 - 吴恩达深度学习笔记:浅层神经网络(Shallow neural networks)3.6-3.8
目录 第一门课:神经网络和深度学习 (Neural Networks and Deep Learning)第三周:浅层神经网络(Shallow neural networks)3.6 激活函数(Activation functions)3.7 为什么需要非线性激活函数?(why need a non…...
2024/4/24 5:47:17 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/25 1:03:45 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/25 21:14:51 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/24 11:04:21 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/25 10:01:46 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/25 16:50:01 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/25 13:02:58 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/24 9:58:43 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/24 11:04:19 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/25 17:43:17 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/25 17:43:00 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/25 13:00:31 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/25 17:42:40 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/25 3:28:56 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/25 3:39:58 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/25 13:40:45 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/25 13:01:30 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/25 15:31:26 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/25 17:31:15 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/25 13:22:53 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/25 1:03:22 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
