SASS的知识体系构建
虽然已经在多个项目中使用过sass,但在研究element sass搭建UI框架的源码中,发现很多自己没用过的高级用法,借着这次总结对sass的知识体系进行详细的梳理。

Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
1安装编译
1.1 安装
-
安装ruby(mac下自带Ruby无需在安装Ruby!)
-
官网https://rubyinstaller.org/downloads/中下载 安装包,傻瓜式安装安装完成运行CMD ,输入命令ruby -v,安装成功会打印版本号
-
删除替换原gem源
//删除替换原gem源 gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org///查看gem源 gem sources -l//查看gem安装的内容 gem list -
-
安装sass与compass
gem install sass
gem install compass//安装指定版本
gem install sass --version=3.3//查看安装版本
sass -v
compass -v
1.2 编译

- 命令行编译
//单文件编译;进入scss目录
sass demo.scss demo.css//监听文件下的scss文件;进入scssTest目录
sass --watch scss:css //将scss目录中的文件编译为css,存放至css目录- 命令行指令
--watch 监听文件变化并执行编译
--no-catch 不生成.sass-cache 文件
--sourcemap 添加调试map
--style 选择编译格式 (nested``expanded``compact``compressed)//选择编译格式并添加调试map
sass --watch input.scss:output.css --style expanded --sourcemap
-
软件方式编译
koala&codekit,它们是优秀的编译器;支持Less、Sass、Compass、CoffeeScript,不做过多说明
-
Live Sass编译器
-
VSCode扩展,可通过实时浏览器重新加载来帮助您实时将SASS / SCSS文件编译/转换为CSS文件。
-
webpack 配置
npm install -D sass-loader node-sass style-loader css-loadermodule: {rules: [{test: /\.scss$/,use: ['style-loader','css-loader','sass-loader'],exclude: /node_modules/}]
}1.3 输出格式
-
nested 格式
选择器与属性等单独占用一行,缩进量与 Sass 文件中一致,每行的缩进量反映了其在嵌套规则内的层数。当阅读大型 CSS 文件时,这种样式可以很容易地分析文件的主要结构。
-
expanded 格式
Expanded 输出更像是手写的样式,选择器、属性等各占用一行,属性根据选择器缩进,而选择器不做任何缩进。
-
compact 格式
每条 CSS 规则只占一行,包含其下的所有属性。嵌套过的选择器在输出时没有空行,不嵌套的选择器会输出空白行作为分隔符。
-
compressed 格式
Compressed 输出方式删除所有无意义的空格、空白行、以及注释,力求将文件体积压缩到最小,同时也会做出其他调整,比如会自动替换占用空间最小的颜色表达方式。
2 语法格式
2.1 语法格式
- Sass 语法格式,被称为缩进格式 (Indented Sass) ,是一种简化格式;以严格的缩进式语法规则来书写,不带大括号({})和分号
- SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能;和我们的 CSS 语法书写方式非常类似。
- 一般推荐使用scss,语法要求没那么严格
2.2 编码格式
一般使用使用 @charset声明编码格式,没有检测到,默认使用 UTF-8 编码。
2.3 注释
Sass 支持标准的 CSS 多行注释 /* */,以及单行注释 //,前者会 被完整输出到编译后的 CSS 文件中,而后者则不会
3 sass Script
3.1 变量
3.1.1 变量写法
- 变量以美元符号开头
- scss认为中划线和下划线是完全相等的
$primary : #DABE8D !default;3.1.2 变量作用域
- 局部变量:定义在选择器之内的变量,使用范围是该选择器与子选择器
- 全局变量:定义在选择器之外的变量,子选择器中也定义了同名变量,则会覆盖全局变量
// 编译前
$width : 200px;
.block{$width: 100px;#{&}-item{width: $width;}
}
.block-other{width: $width;
}//编译后 ( .variable采用嵌套作于域内的变量,.variable1使用的外层全局变量)
.block .block-item {width: 100px;
}
.block-other {width: 200px;
}
- 局部变量转换为全局变量可以添加 !global
// 编译前
.block{$width: 100px !global;#{&}-item{width: $width;}
}
.block-other{width: $width;
}// 编译后
.block .block-item {width: 100px;
}.block-other {width: 100px;
}
3.1.3 变量定义,设置变量的默认值 !default
变量的结尾添加 !default可指定默认值,此时,如果变量已经被赋值,不会再被重新赋值,如果变量未被赋值,则会被赋予新的值。
- 变量已赋值
// 编译前
$primary-dark : pink;
$primary-dark : red !default;
.block{color: $primary-dark;
}// 编译后 (变量值还是前面声明的值)
.block {color: pink;
}
- 变量未被赋值
// 编译前
$primary-dark : null;
$primary-dark : red !default;
.block{color: $primary-dark;
}
// 编译后 (变量值为后面新赋予的值)
.block {color: red;
}
3.2 数据类型
- 数值(1, 2, 13, 10px)
- 字符串,有引号字符串与无引号字符串(“foo”, ‘bar’, baz)
- 颜色(blue, #04a3f9, rgba(255,0,0,0.5))
- 布尔型(true, false)
- 空值(null)
- 数组 (list),用空格或逗号作分隔符(1.5em 1em 0 2em, Helvetica, Arial, sans-serif)
- maps, 相当于 JavaScript 的 object,(key1: value1, key2: value2)
3.3 运算
注意 :
- 加、减、乘、除都必须是同一单位下运算,不然会报错。
- 减法左边不留空格,直接做拼接,为了避免相关问题,运算符的两边都预留空格
- 多个值单位相同时,只需要为一个值提供单位即可。
- 圆括号可以用来影响运算的顺序
- #{} 可以避免 Sass 运行运算表达式,直接编译 CSS
3.3.1 数值运算
-
加减
- 加减需要在同单位下进行运算
- 一个带单位与一个不带单位的计算,以带单位的单位为主
-
乘法
- 支持多种单位;但只需给一个计算项带上单位即可,若每一项都带单位则会报错。
.mk-col-6 {width: (1 / 24 * 6 * 100) * 1%; } -
除法
- 以下三种情况 / 将被视为除法运算符号:
// 如果值,或值的一部分,是变量或者函数的返回值 $width-c : 200px; .block{width: $width-c / 2; }//如果值被圆括号包裹 .block{width: (100px) / 2; }//如果值是算数表达式的一部分 .block{width: (100px) / 2;margin-left: 4px + 8px/2px; }- 如果需要使用变量,同时又要确保 / 不做除法运算而是完整地编译到 CSS 文件中,只需要用 #{} 插值语句将变量包裹。
.block{$font-size: 12px;$line-height: 30px;font: #{$font-size}/#{$line-height}; }
3.3.2 字符串运算
-
- 可用于连接字符串
//编译前
.block{content: "hello " + "world";
}//编译后
.block {content: "hello world";
}
- 最终的运算结果的字符串类型以+号左侧的字符串类型(带引号或不带引号)为主
//编译前
.block{content: "hello " + world;
}//编译后
.block {content: "hello world";
}
3.3.1 颜色运算
颜色的计算用的范围较少,不做过多研究,有兴趣的朋友可以去官网学习,今天着重介绍几个Sass 内置颜色方法
-
颜色的表示法
- HEX 表示法(十六进制)
- RGB 表示法
- HSL 表示法
HSL 是色相(Hue)、饱和度(Saturation)和亮度(Lightness)这三个颜色属性的简称。
色相(Hue)是色彩的基本属性(红、青、黄等);饱和度(Saturation)是指色彩的纯度,越高越浓、越低越淡;亮度(Lightness)指的是色彩的明暗程度,越高色彩越白,越低色彩越黑 -
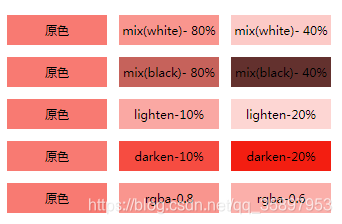
Mix 函数 (mix($color1, $color2, $weight: 50%))
颜色 $color1 与 weight决定了颜色在结果里的比重,如果指定的比例是 25% ,这意味着第一个颜色所占比例为 25%,第二个颜色所占比例为 75%。
span{&:nth-child(2){background: mix($--color-primary, white, 80%);}&:nth-child(3){background: mix($--color-primary, black, 80%);
}
- lighten 函数 (lighten($color, $amount)
将颜色 mount 是介于 0% 到 100% (含) 之间的值。按照这个值增加 $color HSL 的亮度。
span{background: lighten( $--color-primary, 10% );
}
- darken 函数 (darken($color, $amount)
将颜色 mount 是介于 0% 到 100% (含) 之间的值。按照这个值减少 $color HSL 的亮度。
span{background: darken( $--color-primary, 10% );
}
- rgba函数 (rgba函数($color, $amount)
改变颜色透明度,$mount 是介于 0 到 1 (含) 之间的值
span{background: rgba( $--color-primary,0.8);
}- 几种颜色函数的效果比较

3.4 函数 @function
- SASS中函数的功能是传入参数,经过函数内部的计算判断,然后需要搭配@return输出一个值的。但是必须设定返回值(return)
- 与混合的区别是混合生成具体样式,函数返回特定值
- 想要直接输出样式,使用mixin;想执行返回值的运算,使用function
3.4.1 sass内建函数
sass的内建函数可以去看看摄氏零度写的《Sass 内建函数用法一览》,我觉得总结的挺详细的
3.4.2 sass自定义函数
- 函数可以访问任何全局定义的变量
- 函数传参,可直接传不定参,按照它们在函数中列出的顺序传递参数;
//编译前
$total : 2;
@function column-width($col, $total) { @return (1 / $total * $col * 100) * 1%;
}
@for $i from 1 through $total {.mk-col-#{$i} {width: column-width($i,$total) //调用column-width,获取返回的宽度}
}//编译后
.mk-col-1 {width: 50%;
}.mk-col-2 {width: 100%;
}- 使用关键字。可以使用key:value的格式传递键/值对则不必按它们在函数中列出的顺序来排列。
//编译前
$total : 2;
@function column-width($col, $total) { @return percentage($col/$total); //也可使用percentage($number) ,sass内置函数;将数字化为百分比的表达形式
}
@for $i from 1 through $total {.mk-col-#{$i} {width: column-width($total:$total,$col:$i)}
}
//编译后
.mk-col-1 {width: 50%;
}.mk-col-2 {width: 100%;
}
- 设置传参默认值
//编译前
@function column-width($col:3, $total:4) { @return percentage($col/$total);
}
.mk-col-3 {width: column-width(2)
}
//编译后
.mk-col-3 {width: 50%;
}
- 设置可变参数,类似ES6中的解构,但在函数中没什么应用场景,适合在mixins中有用,可以添加多个盒子阴影
//编译前
@function column-width($index, $widths...){ @return nth($widths, $index); //nth($list, $n),获取列表中第 $n 项的值。
}
.mk-col-3 { width: column-width(3, 25%, 50%, 75%, 100%);
}//编译后
.mk-col-3 {width: 75%;
}4 嵌套
4.1 Sass嵌套规则
Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器,避免了重复输入父选择器
//编译前
.mk-cell {display: flex;width: 100%;padding: 6px 12px;overflow: hidden;.mk-cell__title {width: 80px;flex-shrink: 0;color: #666;}.mk-cell__value {flex-basis: auto;font-weight: 600;}
}
//编译后
.mk-cell {display: -webkit-box;display: -ms-flexbox;display: flex;width: 100%;padding: 6px 12px;overflow: hidden;
}.mk-cell .mk-cell__title {width: 80px;-ms-flex-negative: 0;flex-shrink: 0;color: #666;
}.mk-cell .mk-cell__value {-ms-flex-preferred-size: auto;flex-basis: auto;font-weight: 600;
}
4.2 父选择器:&的巧用
- 直接使用嵌套外层的父选择器,设定 hover或者伪类元素是可用
//编译前
.mk-cell {background: #fff;&:hover{background: #eee;}
}
//编译后
.mk-cell {background: #fff;
}
.mk-cell:hover {background: #eee;
}
- 使用父选择器&构建新的选择器-同级
//编译前
.mk-cell {background: #fff;&__title {width: 80px;flex-shrink: 0;color: #666;}
}
//编译后
.mk-cell {background: #fff;
}
.mk-cell__title {width: 80px;-ms-flex-negative: 0;flex-shrink: 0;color: #666;
}- 使用父选择器&构建新的子级选择器则需要借用插值#{}
//编译前
.mk-cell {background: #fff;#{&}__title {width: 80px;flex-shrink: 0;color: #666;}
}
//编译后
.mk-cell {background: #fff;
}
.mk-cell .mk-cell__title {width: 80px;-ms-flex-negative: 0;flex-shrink: 0;color: #666;
}
4.3 属性嵌套
有些 CSS 属性遵循相同的命名空间 (namespace),比如 font-family, font-size, font-weight 都以 font 作为属性的命名空间。为了便于管理这样的属性,同时也为了避免了重复输入,Sass 允许将属性嵌套在命名空间中
//编译前
.mk-cell {background: #fff;font: {family: fantasy;size: 30em;weight: bold;}
}
//编译后
.mk-cell {background: #fff;font-family: fantasy;font-size: 30em;font-weight: bold;
}
4.4 占位符选择器 %
当占位符选择器单独使用时(未通过 @extend 调用),不会编译到 CSS 文件中;方便定义样式的重复使用
//编译前
.mk-cell {background: #fff;%title{ //未调用前不会被编译font: {family: fantasy;size: 30em;weight: bold;}}
}
.mk-cell-title{@extend %title;//通过@extend调用后被编译
}
//编译后
.mk-cell {background: #fff;
}.mk-cell .mk-cell-title {font-family: fantasy;font-size: 30em;font-weight: bold;
}
4.5 与@import的配合使用
导入的scss文件内容会写入到嵌套的选择器下,编译与常规的嵌套编译一样
//编译前
//_tag.scss
@each $color in red, blue, pink {.tag-#{$color}{color: $color;}
}
//demo.scss
.tag-group{@import "./_tag";
}//编译后
.tag-group .tag-red {color: red;
}.tag-group .tag-blue {color: blue;
}.tag-group .tag-pink {color: pink;
}
5 混合
混合指令(Mixin)用于定义可重复使用的样式,避免了使用无语意的class;混合指令可以包含所有的CSS规则,绝大部分Sass规则,甚至通过参数功能引入变量,输出多样化的样式。
5.1 混合的定义与使用
- 混合指令的用法是在 @mixin 后添加名称与样式
- 使用 @include 指令引用混合样式,格式是在其后添加混合名称,以及需要的参数(可选):
@mixin utils-ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
//如果没有要传递的参数,可直接使用@include utils-ellipsis,
.block{@include utils-ellipsis
}5.2 混合的传参
详细说明参考 ++3.4.2 sass自定义函数++
- 普通传参
//有传递的参数时加上括号,在括号中传参
@mixin ellipsis($line) {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: $line;
}
.block{@include ellipsis(2)
}
- 混合关键词传参
//编译前
@mixin button-variant($color, $background, $border) {color: $color;border: 1px solid $border;background-color: $background;
}
.block{@include button-variant( $background:#fff,$color:red, $border:red)
}
//编译后
.block {color: red;border: 1px solid red;background-color: #fff;
}- 混合参数变量(不定参传参)
//编译前
@mixin box-shadow($shadows...) {-moz-box-shadow: $shadows;-webkit-box-shadow: $shadows;box-shadow: $shadows;
}
.shadows {@include box-shadow(0px 4px 5px #666, 2px 6px 10px #999);
}
//编译后
.shadowed {-moz-box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;-webkit-box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;
}
- 向混合样式中导入内容 (与@content的结合)
在引用混合样式的时候,可以先将一段代码导入到混合指令中,然后再输出混合样式,额外导入的部分将出现在 @content 标志的地方:
//编译前
@mixin res( $max-width:600 ) {// 循环断点Map,如果存在则返回@media only screen and (max-width: $max-width) {@content;}
}
.block{@include res(768){//@content中呈现的样式display: block;width: 100%; }
}//编译后
@media only screen and (max-width: 768) {.block {display: block;width: 100%;}
}- 混合与其他指令的混用
混合中可以自由的是要@if、@at-root、插值语法#{}、&父元素等指令,与编写常规样式一样
//编译前
@mixin ellipsis_mix($line:1) {@if $line > 1 { //与@if的使用overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: $line;} @else {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}&:hover{ //&父元素的使用background: #eee;;}#{&}-item{//插值语法#{}的使用display: flex;}
}
.block_ellipsis{@include ellipsis_mix(1)
}
//编译后
.block_ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}.block_ellipsis:hover {background: #eee;
}.block_ellipsis .block_ellipsis-item {display: -webkit-box;display: -ms-flexbox;display: flex;
}6 @-Rules 与指令
6.1 @-Rules使用
6.1.2 sass导入-@import的使用
@import 用于从其他样式表导入样式规则,在这里要先给大家分析一下css的导入和sass导入的区别 :
- css的导入,引用的文件只有在引用它的那个css文件被下载、解析之后,浏览器才会知道要下载、解析被引用的文件,此时会发起一个HTTP的请求,css文件要被完全解析完才会开始渲染页面,因此css @import引起的css解析延迟会加长页面留白期,不推荐使用,尽量使用link导入
- sass的导入@import指令直接将代码包含进目标SCSS文件,不产生额外的http请求
接下来给大家总结下sass导入规则
- 导入文件拓展名为 .css、或者以http://开头、或者url()、或者@import 包含 media queries 均当做css3引入规则使用
- 除了以上情况,文件的拓展名是 .scss 或 .sass,则导入成功。没有指定拓展名,Sass 将会试着寻找文件名相同,拓展名为 .scss 或 .sass 的文件并将其导入。
- 可以嵌套导入(参考嵌套章节的导入)
- 不可在控制指令或者混合指令中直接使用,但可在指令中的嵌套的css规则中使用
//直接使用报错 Import directives may not be used within control directives or mixins
@mixin import_test($line:1) {@import "tag.css";
}//在混合中嵌套使用,其他控制指令也是同理的哦
@mixin import_test($line:1) {.tag-group{@import "tag.css";}
}
.block{@include import_test();
}//编译结果
.block .tag-group .tag-red {color: red;
}.block .tag-group .tag-blue {color: blue;
}.block .tag-group .tag-pink {color: pink;
}
6.1.2 @media 媒体查询的使用
@media在sass中可以用于嵌套中,但编译时会编译到最外层,主要是方便书写,不做过多分析
6.1.3 样式延伸-@extent的使用
样式继承的话就着重说下常用的几个方面
- 将重复使用的样式继承到使用继承语句的样式中
// 编译前
.pink{background: pink;
}
.block{width: 100px;@extend .pink
}//编译后
.pink, .block { //.block继承了.pink的样式background: pink;
}
.block {width: 100px;
}
- 结合占位符%定义一套样式,单独使用不编译,只有被引用的时候才会被渲染
// 编译前
%pink{background: pink;
}
.block{width: 100px;@extend %pink;
}//编译后
.block {background: pink;
}.block {width: 100px;
}
在这里我就要总结下混合、继承、函数的区别了
- 混合主要是通过参数功能引入变量,输出多样化的样式,为了可以现实代码复用。
- 函数的功能是传入参数,经过函数内部的计算判断,然后需要搭配@return输出一个值的。
而混合与继承之间,最大的区别在于编译的方式不同,混合编译的结果直接在样式类中加入样式,可能会存在代码冗余,而继承只是对类添加选择器达到共用的目的 - 继承没有传参,不能像混合一样输出多样化的样式
// 编译前
.pink{background: pink;
}
@mixin ellipsis($line:1) {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: $line;
}
.block{width: 100px;@extend .pink;@include ellipsis
}
//编译后
.block { //继承了pink的样式background: pink;
}
.block {width: 100px;//引用混合,生成了混合输出的样式 overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 1;
}
6.1.4 @at-root的使用
- 默认@at-root只会跳出选择器嵌套(跳出所有上级选择器),而不能跳出@media或@support
- 如果需要跳出,可使用以下指令
- @at-root (without:all) 跳出所以层级(包括一切父级、@media、@support)
- @at-root (without:rule) 跳出选择器嵌套,@at-root不带规则时,默认该指令
- @at-root (without:media)(表示media) //跳出@media
- @at-root (without:support)表示support,@support因为兼容性没有大范围使用,不做深究
//编译前
/*跳出父级元素嵌套*/
.parent{ //此时默认的是@at-root (without: rule) width : 100px;//单个选择器使用@at-root .child {width: 50px;}//多个选择器使用@at-root {.child1 {width: 50px;}.child2 {width: 50px;}}
}
/*常规情况下@at-root能跳出父级,不能跳出@media*/
@media screen and (max-width: 300px) {.parent{color:#f00;@at-root .child {width: 50px;}}
}
/*使用without: media跳出父级,跳出media层*/
@media screen and (max-width: 300px) {.parent{color:#f00;@at-root (without: media) {.child {width: 50px;}}}
}
/*使用without: all跳出父级,跳出media层*/
@media screen and (max-width: 300px) {.parent{color:#f00;@at-root (without: all) {.child {width:200px;}}}
}
//编译后
/*跳出父级元素嵌套*/
.parent {width: 100px;
}
.child {width: 50px;
}
.child1 {width: 50px;
}
.child2 {width: 50px;
}
/*常规情况下@at-root能跳出父级,不能跳出@media*/
@media screen and (max-width: 300px) {.parent {color: #f00;}.child {width: 50px;}
}
/*使用without: media跳出父级,跳出media层*/
@media screen and (max-width: 300px) {.parent {color: #f00;}
}
.child {width: 50px;
}
/*使用without: all跳出父级,跳出media层*/
@media screen and (max-width: 300px) {.parent {color: #f00;}
}
.child {width: 200px;
}
6.1.5 sass的控制指令
Sass控制命令在@mixin和@function中用的比较多,为其提供相应的流程和逻辑判断

6.1.5.1 判断指令
@if指令根据条件来处理样式块,条件为true返回一个样式块,反之返回另一个样式块,与js用法相似
//编译前
@mixin ellipsis_mix($line:1) {@if $line > 1 { //与@if的使用overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: $line; } @else {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
}
.block{@include ellipsis_mix(2)
}//编译后
.block {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;
}
6.1.5.2 循环指令
- 循环指令@for
@for 这个指令包含两种格式:@for $var from through ,或者 @for $var from to ,区别就是through包含end值,to不包含end值, 和 必须是整数值;来通过Layout 布局来分析该指令的用法
//编译前 -- @for $var from <start> through <end>
@for $i from 0 through 3 {.mk-col-#{$i} {width: (1 / 3 * $i * 100) * 1%;}
}
//编译后 包含end值3
.mk-col-0 {width: 0%;
}.mk-col-1 {width: 33.33333%;
}.mk-col-2 {width: 66.66667%;
}.mk-col-3 {width: 100%;
}//编译前 -- @for $var from <start> to <end>
@for $i from 0 to 3 {.mk-col-#{$i} {width: (1 / 3 * $i * 100) * 1%;}
}
//编译后 不包含end值3
.mk-col-0 {width: 0%;
}.mk-col-1 {width: 33.33333%;
}.mk-col-2 {width: 66.66667%;
}- 循环指令@while
@while 指令有点像@if和@for的结合,表达式为true时会生成不同的样式块,直到表达式值为 false 时停止循环,因此能实现相对复杂的功能
//编译前
$nums: 0;
@while $nums < 8{ //条件不用包裹在括号里.mk-col-#{$nums} {width: (1 / 8 * $nums * 100) * 1%;}$nums : $nums + 2
}
//编译后
.mk-col-0 {width: 0%;
}.mk-col-2 {width: 25%;
}.mk-col-4 {width: 50%;
}.mk-col-6 {width: 75%;
}
- 循环指令@each
@each的用法就可以挺广泛,一般在搭建UI框架时,图标、字体等都可以使用该指令,语法为@each $var in ;为sass数组变量(数组 (list),用空格或逗号作分隔符(1.5em 1em 0 2em, Helvetica, Arial, sans-serif,前面有说明);可以对应单个值也可分配多个变量值,以搭建背景图标和字体图标样式文件为例
@each指令分配单个变量
//编译前
@each $var in add edit delete check {.#{$var}-icon {background-image: url('/images/#{$var}.png');}
}
//编译后
.add-icon {background-image: url("/images/add.png");
}.edit-icon {background-image: url("/images/edit.png");
}.delete-icon {background-image: url("/images/delete.png");
}.check-icon {background-image: url("/images/check.png");
}
@each指令也可以分配多个变量;用逗号隔开
//编译前
@each $icon-name,$icon-content in (add,/e6a6) (edit,/e6a6) (delete,/e6a7) (check,/e6a8) {.#{$icon-name}-icon { //quote函数,为传入的字符串添加双引号,如已有双引号,则不做操作,直接返回该字符串。content: quote($icon-content);}
}
//编译后
.add-icon {content: "/e6a6";
}.edit-icon {content: "/e6a6";
}.delete-icon {content: "/e6a7";
}.check-icon {content: "/e6a8";
}
7在sass中BEM架构
这里我后期会结合element的源码做一个详细的总结,码字不容易,就先到这里啦,后期不定期完善的,点个小星星给我动力哦!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 130*. Surrounded Regions
题目描述(中等难度)有一点点像围棋,把被x围起来的o变成x,边界的o一定不会被围起来。如果o和边界的o连通起来,那么这些o就都算作不被围起来,比如下边的例子。 X X X X X O O O X X X X X O X X O X X X上边的例子就只需要变化1个o. 解法一 把相邻的o看做是联通的图,然后从…...
2024/4/16 1:20:45 - Mybatis配置使用
Mybatis配置 一、poox.xml文件(依赖) <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="h…...
2024/4/14 16:33:08 - array关于map,reduce,filter的用法
1、.map直接还原一个数组中多个对象里面的单个属性 不需要任何push操作 let arr = [{a:10,b:50},{a:20,b:60},{a:30,b:80}]; let result = arr.map((cb)=>{return cb.a}); console.log(result); // [10, 20, 30]2、.reduce用于数组中的元素需要做递归操作,比如累加 let arr…...
2024/4/10 11:47:07 - 复制构造函数
参数为常量引用类型 示例 class A { private:int value; public:A(int n){value=n;}A(A other){value=other.value;}// 此处应该为A(const A& other){value=other.value;}void Print(){std::cout<<value<<std::endl; };int _tmain(int argc,_TCHAR* argv[]) {A…...
2024/4/10 11:47:06 - sed命令
1. 格式 sed 选项 sed命令 输入文件 sed -f script_file 输入文件 (从文件读取sed命令) 流程:读取输入流的一行到模式空间。 对模式空间中的内容进行匹配和处理。 自动输出模式空间内容。 清空模式空间内容。 读取输入流的下一行到模式空间。 注意: 3和4是一定会执行的…...
2024/4/20 0:16:53 - 冒泡排序法排列7,1,3,12,8,4,9,10 请写出每一趟的结果
1 3 7 8 4 9 10 12 1 3 7 4 8 9 10 12 1 3 4 7 8 9 10 12 参考资料:https://zhidao.baidu.com/question/455592260.html...
2024/4/19 4:14:29 - Elaticsearch 总结
1、为什么用es做搜索而不用myslq原因: 1)描述上万文字 不可能一一进行判断 2)es能进行分词,mysql不可以分词,比如我们想搜索 “生化危机” 生危机,mysql不能搜索到,es就可以搜到 3)大量查询mysql比较低下4)用数据库来实现搜索,是不太靠谱的。通常来说,性能会很差的2、…...
2024/4/10 11:47:04 - 超声波检测中的横波与纵波分别
超声波检测中的横波与纵波分别转自 https://www.sohu.com/a/333891059_784717超声波是一种频率高于人耳能听到的频率(20Hz~20KHz)的声波,超声波是一种波,因此它在传输过程中服从波的传输规律。例如:超声波在材料中保持直线行进;在两种不同材料的界面处发生反射;传播速度…...
2024/4/11 20:18:13 - mybatis(多表)
自定义映射 (当表的字段和类的属性不对应的清况下)多表查询(一对一,多对一) 多对一可以看做是一对一来进行查询 在开发中经常遇到连表查询,不过建议尽量使用单表,因为稍微效率高 例如:当查询某个用户对应的角色信息的话,需要user表和role表 user表的外键关联role表的主…...
2024/4/11 20:18:12 - 基于Vue+ElementUI+Axios+腾讯云对象存储实现图片上传【踩坑日记】
一篇简单的踩坑日记; 坑点: 官方demo无法拿到请求响应; 解决方案: 根据demo,将请求单独抽离出来; 官方demo如下: // 初始化实例 var cos = new COS({getAuthorization: function (options, callback) {// 异步获取临时密钥$.get(http://example.com/server/sts.php, {b…...
2024/4/18 21:04:24 - xargs命令
1. 介绍 xargs主要用于将标准输出转化为命令行参数, 传递给其他命令执行, 因为有些命令并不支持管道命令接收标准输入; 2. 使用基本使用: echo "one two three" | xargs mkdir单独使用: 运行xargs 相当于运行: xargs echo打印执行的命令:echo one two three | xargs …...
2024/4/12 17:59:39 - 【WINDOWS核心编程】获取系统变量值
GetEnvironmentVariable是一个从调用该函数的进程的环境变量中返回指定的变量名值的函数,主要参数有lpName、lpBuffer等。GetEnvironmentVariable函数从调用该函数的进程的环境变量中,返回指定的变量名的值,该值是一个以零结尾的字符串指针.DWORD GetEnvironmentVariable(LPCT…...
2024/4/19 8:45:33 - js中类的添加和删除
js实现类的添加删除以及如果有就删除,如果没有就添加的功能 类的添加: function addClass(obj,name){if(!hasClass(obj,name)){obj.className += " "+name;} }检测是否拥有该类:function hasClass(obj,name){var reg = new RegExp("\\b"+name+"\\b…...
2024/4/11 20:18:08 - 离散数学笔记简约完整版
...
2024/4/17 14:28:02 - 小数化分数hdu-1717
转载...
2024/4/11 20:18:07 - D. Distinct Characters Queries(set处理) Codeforces Round #590 (Div. 3)
原题链接: https://codeforces.com/contest/1234/problem/D测试样例:Input abacaba 5 2 1 4 1 4 b 1 5 b 2 4 6 2 1 7 Output 3 1 2 Input dfcbbcfeeedbaea 15 1 6 e 1 4 b 2 6 14 1 7 b 1 12 c 2 6 8 2 1 6 1 7 c 1 2 f 1 10 a 2 7 9 1 10 a 1 14 b 1 1 f 2 1 11 Output 5 2…...
2024/4/11 20:18:05 - 洛谷:P4387 【深基15.习9】验证栈序列(stl,线性表的使用,)
题目:分析:第一眼看去,啊,直接逆序。 脑补其他的基础栈题。哦,明白了,顺序进去,随时出去。 代码: #include<bits/stdc++.h> using namespace std; int main() {int m;cin>>m;for(int mi=0;mi<m;mi++){int n;cin>>n;vector<int> v1;vector&l…...
2024/4/11 20:18:04 - cleanMyMacX
cleanMyMacX 支持macOS10.15 技术交流QQ群 277030213下载地址 https://545c.com/file/18744103-458171923 备用地址 https://o8.cn/VVxNOl 密码:45f7...
2024/4/11 20:18:03 - python 关于协程阻塞缺陷的学习
协程是线程中的一组程序协程一定是两个以上的协程在一个线程中一起工作, 所以本质就是一个程序等待另外一个程序完成或中断,以后再运行 用时序图非常容易理解,但不完全正确,因为两个协程之间可以没有依赖关系,这点特征和多线程一样协程可以并列运行一种 把协程加入指定线程中 …...
2024/4/11 20:18:02 - C++ STL 教程 | 菜鸟教程
C++ STL 教程 在前面的章节中,我们已经学习了 C++ 模板的概念。C++ STL(标准模板库)是一套功能强大的 C++ 模板类,提供了通用的模板类和函数,这些模板类和函数可以实现多种流行和常用的算法和数据结构,如向量、链表、队列、栈。 C++ 标准模板库的核心包括以下三个组件: …...
2024/4/11 20:18:01
最新文章
- 基于SSM的物流快递管理系统(含源码+sql+视频导入教程+文档+PPT)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于SSM的物流快递管理系统2拥有三个角色: 管理员:用户管理、管理员管理、新闻公告管理、留言管理、取件预约管理、收件管理、货物分类管理、发件信息管理等 用户…...
2024/4/20 8:29:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 数据结构--KMP算法
数据结构–KMP算法 首先我在这里提出以下问题,一会一起进行探讨 1.什么是最长公共前后缀 2. KMP算法怎么实现对匹配原理 3. 最长公共前后缀怎么求解 KMP算法可以用来解决什么问题? 答:在字符串中匹配子串,也称为模式匹配 分析…...
2024/4/16 11:35:05 - 理解 Golang 变量在内存分配中的规则
为什么有些变量在堆中分配、有些却在栈中分配? 我们先看来栈和堆的特点: 简单总结就是: 栈:函数局部变量,小数据 堆:大的局部变量,函数内部产生逃逸的变量,动态分配的数据&#x…...
2024/4/17 14:47:05 - 416. 分割等和子集问题(动态规划)
题目 题解 class Solution:def canPartition(self, nums: List[int]) -> bool:# badcaseif not nums:return True# 不能被2整除if sum(nums) % 2 ! 0:return False# 状态定义:dp[i][j]表示当背包容量为j,用前i个物品是否正好可以将背包填满ÿ…...
2024/4/19 19:02:10 - 【Java】ExcelWriter自适应宽度工具类(支持中文)
工具类 import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellType; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet;/*** Excel工具类** author xiaoming* date 2023/11/17 10:40*/ public class ExcelUti…...
2024/4/19 11:51:49 - Spring cloud负载均衡@LoadBalanced LoadBalancerClient
LoadBalance vs Ribbon 由于Spring cloud2020之后移除了Ribbon,直接使用Spring Cloud LoadBalancer作为客户端负载均衡组件,我们讨论Spring负载均衡以Spring Cloud2020之后版本为主,学习Spring Cloud LoadBalance,暂不讨论Ribbon…...
2024/4/19 11:33:34 - TSINGSEE青犀AI智能分析+视频监控工业园区周界安全防范方案
一、背景需求分析 在工业产业园、化工园或生产制造园区中,周界防范意义重大,对园区的安全起到重要的作用。常规的安防方式是采用人员巡查,人力投入成本大而且效率低。周界一旦被破坏或入侵,会影响园区人员和资产安全,…...
2024/4/19 11:52:08 - VB.net WebBrowser网页元素抓取分析方法
在用WebBrowser编程实现网页操作自动化时,常要分析网页Html,例如网页在加载数据时,常会显示“系统处理中,请稍候..”,我们需要在数据加载完成后才能继续下一步操作,如何抓取这个信息的网页html元素变化&…...
2024/4/19 2:38:12 - 【Objective-C】Objective-C汇总
方法定义 参考:https://www.yiibai.com/objective_c/objective_c_functions.html Objective-C编程语言中方法定义的一般形式如下 - (return_type) method_name:( argumentType1 )argumentName1 joiningArgument2:( argumentType2 )argumentName2 ... joiningArgu…...
2024/4/20 7:01:14 - 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5713-洛谷团队系统【入门2分支结构】🌏题目描述🌏输入格…...
2024/4/19 11:52:49 - 【ES6.0】- 扩展运算符(...)
【ES6.0】- 扩展运算符... 文章目录 【ES6.0】- 扩展运算符...一、概述二、拷贝数组对象三、合并操作四、参数传递五、数组去重六、字符串转字符数组七、NodeList转数组八、解构变量九、打印日志十、总结 一、概述 **扩展运算符(...)**允许一个表达式在期望多个参数࿰…...
2024/4/19 18:52:15 - 摩根看好的前智能硬件头部品牌双11交易数据极度异常!——是模式创新还是饮鸩止渴?
文 | 螳螂观察 作者 | 李燃 双11狂欢已落下帷幕,各大品牌纷纷晒出优异的成绩单,摩根士丹利投资的智能硬件头部品牌凯迪仕也不例外。然而有爆料称,在自媒体平台发布霸榜各大榜单喜讯的凯迪仕智能锁,多个平台数据都表现出极度异常…...
2024/4/19 23:08:02 - Go语言常用命令详解(二)
文章目录 前言常用命令go bug示例参数说明 go doc示例参数说明 go env示例 go fix示例 go fmt示例 go generate示例 总结写在最后 前言 接着上一篇继续介绍Go语言的常用命令 常用命令 以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和…...
2024/4/20 0:22:23 - 用欧拉路径判断图同构推出reverse合法性:1116T4
http://cplusoj.com/d/senior/p/SS231116D 假设我们要把 a a a 变成 b b b,我们在 a i a_i ai 和 a i 1 a_{i1} ai1 之间连边, b b b 同理,则 a a a 能变成 b b b 的充要条件是两图 A , B A,B A,B 同构。 必要性显然࿰…...
2024/4/19 23:04:54 - 【NGINX--1】基础知识
1、在 Debian/Ubuntu 上安装 NGINX 在 Debian 或 Ubuntu 机器上安装 NGINX 开源版。 更新已配置源的软件包信息,并安装一些有助于配置官方 NGINX 软件包仓库的软件包: apt-get update apt install -y curl gnupg2 ca-certificates lsb-release debian-…...
2024/4/20 1:12:38 - Hive默认分割符、存储格式与数据压缩
目录 1、Hive默认分割符2、Hive存储格式3、Hive数据压缩 1、Hive默认分割符 Hive创建表时指定的行受限(ROW FORMAT)配置标准HQL为: ... ROW FORMAT DELIMITED FIELDS TERMINATED BY \u0001 COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMI…...
2024/4/19 3:53:57 - 【论文阅读】MAG:一种用于航天器遥测数据中有效异常检测的新方法
文章目录 摘要1 引言2 问题描述3 拟议框架4 所提出方法的细节A.数据预处理B.变量相关分析C.MAG模型D.异常分数 5 实验A.数据集和性能指标B.实验设置与平台C.结果和比较 6 结论 摘要 异常检测是保证航天器稳定性的关键。在航天器运行过程中,传感器和控制器产生大量周…...
2024/4/19 19:50:16 - --max-old-space-size=8192报错
vue项目运行时,如果经常运行慢,崩溃停止服务,报如下错误 FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 因为在 Node 中,通过JavaScript使用内存时只能使用部分内存(64位系统&…...
2024/4/20 1:43:00 - 基于深度学习的恶意软件检测
恶意软件是指恶意软件犯罪者用来感染个人计算机或整个组织的网络的软件。 它利用目标系统漏洞,例如可以被劫持的合法软件(例如浏览器或 Web 应用程序插件)中的错误。 恶意软件渗透可能会造成灾难性的后果,包括数据被盗、勒索或网…...
2024/4/19 11:54:11 - JS原型对象prototype
让我简单的为大家介绍一下原型对象prototype吧! 使用原型实现方法共享 1.构造函数通过原型分配的函数是所有对象所 共享的。 2.JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象…...
2024/4/19 23:35:17 - C++中只能有一个实例的单例类
C中只能有一个实例的单例类 前面讨论的 President 类很不错,但存在一个缺陷:无法禁止通过实例化多个对象来创建多名总统: President One, Two, Three; 由于复制构造函数是私有的,其中每个对象都是不可复制的,但您的目…...
2024/4/19 10:00:05 - python django 小程序图书借阅源码
开发工具: PyCharm,mysql5.7,微信开发者工具 技术说明: python django html 小程序 功能介绍: 用户端: 登录注册(含授权登录) 首页显示搜索图书,轮播图࿰…...
2024/4/20 6:45:17 - 电子学会C/C++编程等级考试2022年03月(一级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双精度浮点数的输入输出 输入一个双精度浮点数,保留8位小数,输出这个浮点数。 时间限制:1000 内存限制:65536输入 只有一行,一个双精度浮点数。输出 一行,保留8位小数的浮点数。样例输入 3.1415926535798932样例输出 3.1…...
2024/4/20 3:28:04 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
